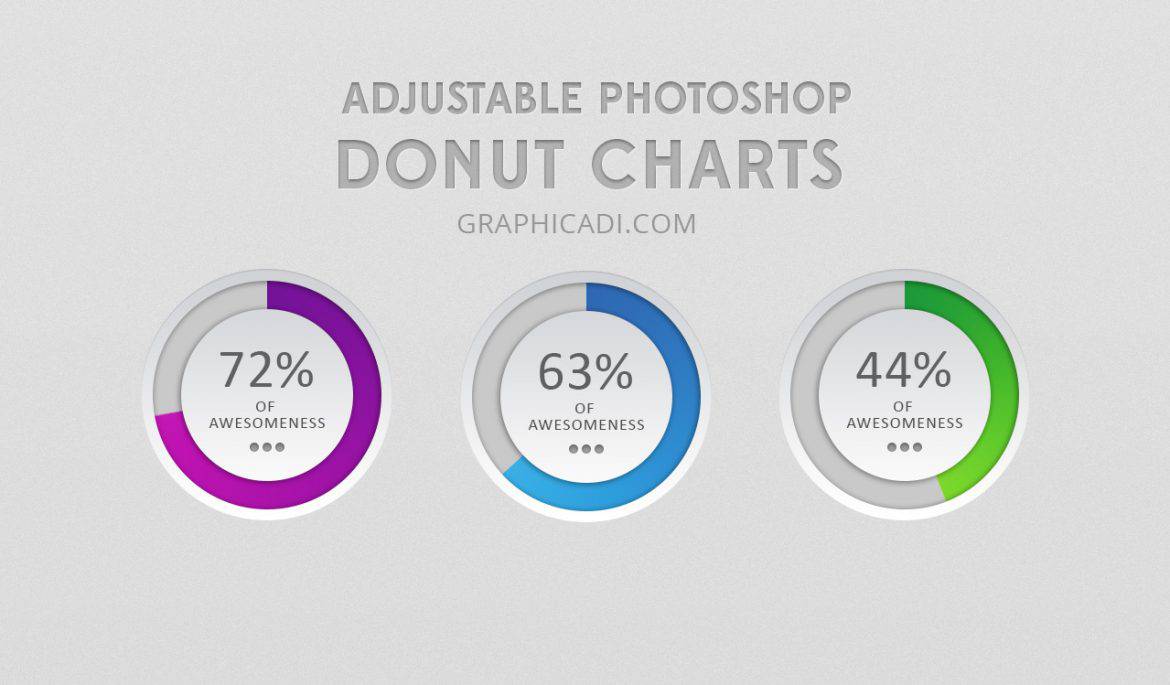
اگر با آمار سر و کار داشته باشید، نموداریهای متنوعی را دیدهاید ولی گاها در برخی وبسایتها یا کتابها با نمودارهای حلقوی (Donut Chart) بسیار شکیل و فوقالعادهای روبهرو شدهاید و حسرت ایجاد چنین نموداریهای زیبایی را کشیدهاید. زیبایی و قابل فهم بودن این نمودارهای حلقوی برای اغلب کاربران، آنها را به یکی از پر استفادهترین نمونهها در طراحی وبسایت، تبدیل کرده است. با این حال ایجاد این نمودارها بسیار آسان است و معمولا با کمک برنامه فتوشاپ قابل ترسیم هستند.

در این مطلب، من قصد دارم به شما نحوه طراحی نموداریهای حلقوی با قابلیت تنظیم مقادیر دادههایش را آموزش دهم. برای ایجاد چنین طرحی، شما ایجاد شکل، چگونگی تعیین و تغییر شیب غلظت رنگ (Gradients) و روش نسبت دادن دادههای درصدی اعداد به نمودار را فرا میگیرید. قطعا ارایه یک خروجی جذاب و زیبا، بر ارزش پروژه شما خواهد افزود. پس تا انتها با ما باشید.
مرحله اول: ایجاد یک نمودار حلقوی
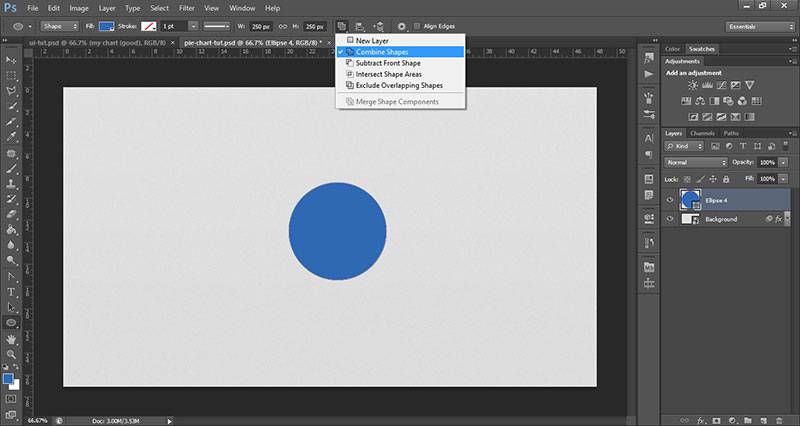
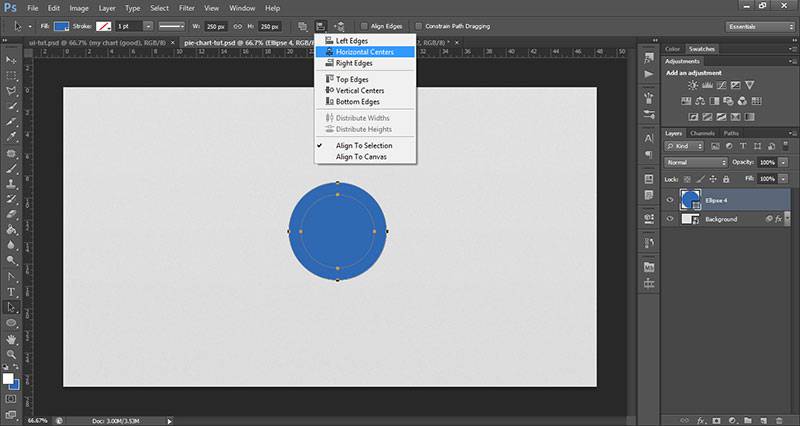
در شروع آموزش باید یک نمودار حلقوی ساده بسازیم. برای این کار یک شکل دایرهای به اندازه نموداری که دوست دارید داشته باشید، ترسیم کنید. برای گرد بودن کامل قرص دایره، موقع ایجاد شکل دایره، دکمه شیفت (Shift) را از روی صفحه کلید نگه دارید. حالا باید یک دایره دیگر ایجاد کنیم. ولی ابتدا از منوی اشکال در بالای صفحه، از بخش تغییرات مسیر (Path Operations) گزینه ترکیب شکلها (Combine Shapes) را انتخاب کنید (تصویر زیر). با این کار شما مستقیما میتوانید در وسط دایره قبلی یک دایره ایجاد میکنید و با ترکیب دو دایره، به راحتی داخل دایره نمودار را خالی کنید تا به صورت یک حلقه در آید!

برای تنظیم کردن دایرهها ابزار Path Selection (فلش سیاه) را انتخاب کنید. سپس دکمه شیفت را نگه داشته و هر دو دایره را به حالت انتخاب درآورید. از منوی کشویی تنظیمات ترازبندی، گزینه Horizontal Centers و Vertical Centers را انتخاب کنید (تصویر زیر). بعد از اطمینان از هم مرکز بودن هر دو دایره، بار دیگر از قسمت تغییرات مسیر، این بار گزینه Exclude Overlapping Shapes را انتخاب کنید. البته پیش از این کار مطمئن شوید هر دو دایره هنوز در حالت انتخاب هستند. خب همانطور که مشاهده میکنید، حلقه نمودار آماده شد.

مرحله دوم: تنظیم مقادیر درصد نمودار
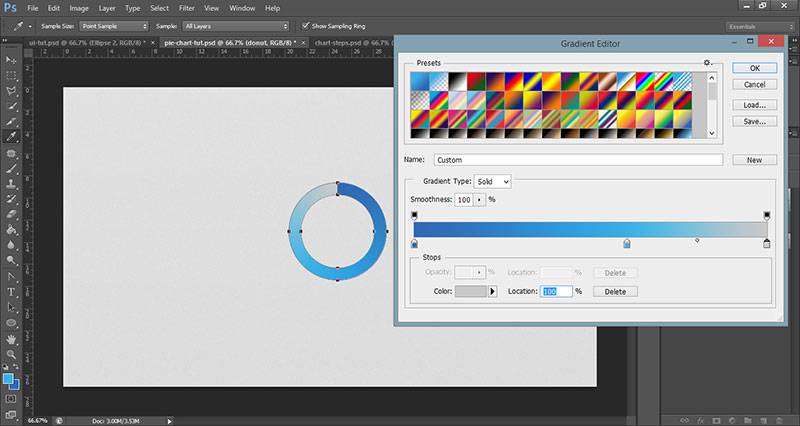
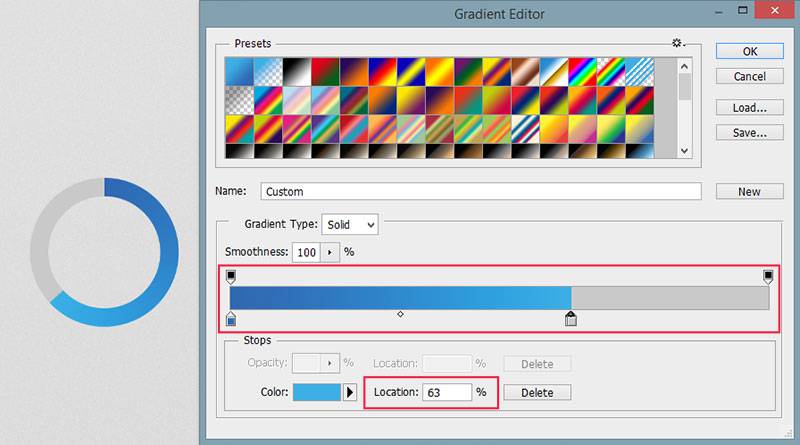
برای نشان دادن دقیق درصد مقادیر بر روی نمودار، ما از شیب غلظت رنگ استفاده میکنیم. بدین منظور بر روی لایه شکل حلقه، دابل کلیک کنید و از پنجره Layer Style به بخش Gradient Overlay بروید. سپس در منوی آبشاری Style گزینه Angle را انتخاب کنید (با Angle که در زیر آن نوشته شده است، اشتباه نکنید)، سپس گرادیانت را تنظیم کنید. برای این کار رنگی را که دوست دارید، انتخاب کنید. در این آموزش من از چند رنگ استفاده کردم که شماره رنگها را در زیر میتوانید مشاهده کنید. در ضمن اگر شما مایلید حلقه نمودار تک رنگ باشد، فقط از دو تب استفاده کنید.
- آبی تیره: 2f68b3
- آبی روشن: 3cafe5
- خاکستری: c9c9c9

مانند تصویر دکمه لغزنده خاکستری را در کنار دکمه آبی روشن ایجاد کنید. از قسمت Location شما میتوانید مقادیر درصد را مشاهده کنید. که به دلخواه میتوانید آن را تغییر دهید.

مرحله سوم: زیباسازی!
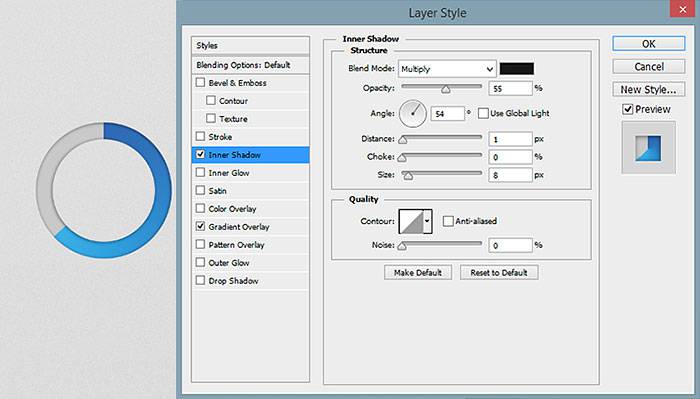
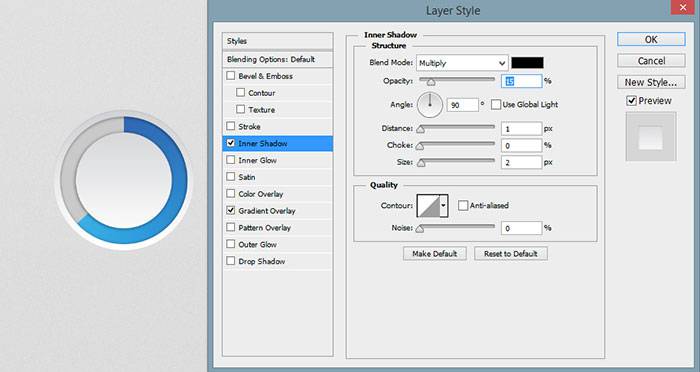
از بخش Gradients Angle شما میتوانید نمای نمودار خود را جذابتر کنید. من آن را بر روی 90 درجه قرار دادم. سپس در همین پنجره Layer Style به نمودار یک Inner Shadow نیز نسبت میدهم تا حلقه نمودار بیشتر خود را نشان دهد. سپس با ترسیم یک دایره بزرگتر از نمودار، یک پسزمینه برای حلقه ایجاد کنید. اگر هم دوست دارید مرکز حلقه همچنان خالی باشد، مانند مرحله اول آموزش، این دایره را نیز تو خالی کنید (یعنی اکنون شما دو حلقه بر روی یکدیگر دارید که دومی بزرگتر و بدون رنگ است).

اکنون باید دستی به سر و روی حلقه دوم که در پسزمینه ایجاد کردهاید، بکشید. با دابل کلیک بر روی لایه آن، پنجره Layer Style را باز کنید و استایل Inner Shadow را برایش فعال کنید. سپس بار دیگر به سراغ گرادیانت بروید و از منوی آبشاری Style گزینه Linear را انتخاب کنید. رنگهای آن را نیز سفید با شماره رنگ ffffff# و خاکستری روشن با شماره رنگ d0d2d5، انتخاب کنید.

خب کار تمام شد. تنها کافی است مقادیر درصد و متن مورد نظر خود را در وسط یا کنار نمودار بنویسد. امیدوارم از این آموزش لذت برده باشید. نظرات خود را با ما در میان بگذارید.