 سرفصلها (headings) در HTML با تگهای <h1> تا <h6> مشخص میشوند. از تگ <h1> برای تعریف سر فصل با درشتترین فونت و از <h6> برای ریزترین فونت استفاده میشود.
سرفصلها (headings) در HTML با تگهای <h1> تا <h6> مشخص میشوند. از تگ <h1> برای تعریف سر فصل با درشتترین فونت و از <h6> برای ریزترین فونت استفاده میشود.
مثال 1: یک فایل خالی ایجاد و کدهای زیر را در آن وارد و در مرورگر خود باز کنید:
<html>
<body>
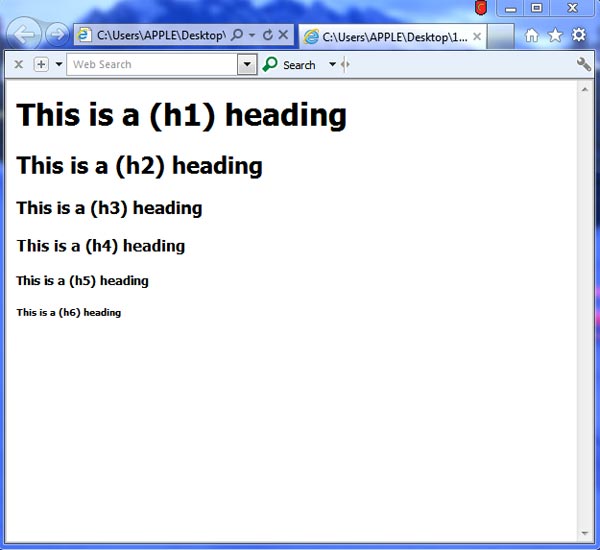
<h1>This is a (h1) heading</h1>
<h2>This is a (h2) heading</h2>
<h3>This is a (h3) heading</h3>
<h4>This is a (h4) heading</h4>
<h5>This is a (h5) heading</h5>
<h6>This is a (h6) heading</h6>
</body>
</html>
نتیجه مانند تصویر زیر خواهد بود:
چند نکته در رابطه با headingها:
• از تگهای h1 تا h6 فقط برای تعریف سرفصلها در متن استفاده کنید. هیچ وقت از این تگها برای اینکه بخشی از متن را برجسته (bold) نمایید، استفاده نکنید! زیرا موتورهای جست و جو مثل گوگل، از سرفصلها استفاده میکنند تا ساختار و محتوای یک سایت را شاخص گذاری کند.
• وجود سرفصل ها مهم است! کاربران زمانی که از سایتتان بازدید میکنند، با مشاهده سرفصل ها به آسانی می فهمند سایتتان درباره چیست!
• بهتر است از تگ h1 برای سرفصل اصلی، از h2 برای سرفصلهای فرعی، از h3 برای سرفصلهای با درجه اهمیت کمتر (و به همین ترتیب تا h6) استفاده کنید.
تگ <hr>:
به زبان خیلی ساده، این تگ یک خط افقی در صفحه ایجاد میکند.
مثال2:
<html>
<body>
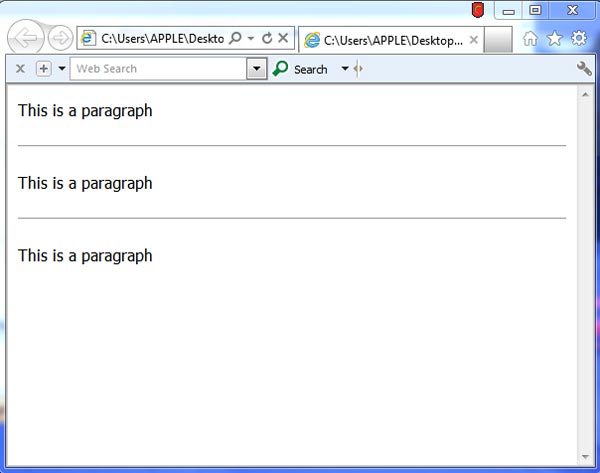
<p>This is a paragraph</p>
<hr><p>This is a paragraph</p>
<hr><p>This is a paragraph</p>
<html>
<body>
از این تگ میتوان برای جدا کردن عناصر در صفحه استفاده کرد.
نوشتن توضیحات در HTML:
اگر تجربه برنامه نویسی داشته باشید، حتما با کامنتها آشنا هستید. اگر نه، باید عرض کنم که توضیحات (comment) همان طور که از نامش پیداست، باعث میشوند که کدها خواناتر و قابل فهمتر شوند.
ویژگی مهم توضیحات این است که کامنتها از سوی مرورگرها نادیده گرفته میشوند و نمایش داده نمیشوند.
استفاده از کامنتها باعث میشود که نگه داری کد سادهتر شود؛ تصور کنید که بعد از چند ماه کدهای خود را بخواهید تغییر دهید. اگر از کامنتها استفاده مناسب نکرده باشید، احتمالا باید زمانی صرف کنید تا کدها را درک کنید (این قضیه موقعی که تعداد خطوط کدها زیاد میشود، بیشتر به چشم می آید.).
اما قالب استفاده از کامنتها به صورت زیر است:
<html>
<body>
<– This comment will not be displayed –!>
<p>This is a regular paragraph</p>
</body>
</html>
کامنتها، با کاراکترهای <!– شروع میشوند و با –> به پایان میرسد. کامنتها را میتوانید هر جایی از کد که خواستید استفاده کنید.
اما میرسیم به سوالهای آرزو خانوم از طرفدارای پر و پا قرص برنامه (!):
1- ما میتوانیم دابل کوتیشن رو به جای سینگل کوتیشن هم استفاده کنیم و برعکس حالا هر جا که دلمان خواست!
جواب: بله… در متن جلسه دوم هم عرض کردم که مقدار صفت ها باید بین دو کاراکتر ” و یا ‘ قرار بگیرد.
مثل:
Name=”value”
یا
Name=’value’
این بستگی به شما دارد که از کدام یکی استفاده کنید! یا دابل کوتیشن و یا سینگل کوتیشن!
2- برای مورد خاص هم یعنی اگر بخواهیم دابل کوتیشن رو در صفحه نمایش نشان دهم، از سینگل کوتیشن برای کل عبارت استفاده کنیم!؟
جواب: بله… یک زمانی که متن ما خودش دارای کاراکتر دابل کوتیشن (“) هست! خب وقتی خود متن شامل ” باشد و ما هم در پایان متن از ” استفاده کنیم، مرورگر گیج خواهد شد!!
چرا؟! چون مرورگر زمان خواندن کدها برای نمایش، وقتی با اولین ” برخورد کرد، فکر میکند متن اینجا تمام میشود درصورتی گه این طور نیست! مثال:
name = “amir ” hossein”.
در مثال بالا، مرورگر وقتی به name می رسد انتظار یک رشته بین دو کاراکتر ” را دارد! اما اتفاقی میافتد که بعد از خواندن amir، به کاراکتر ” رسیده و تصور میکند متن اینجا تمام خواهد شد! پس مقدار name برابر amir میشود! بعد از آن، به کاراکترهای hossein میرسد و از خودش میپرسد پس این کاراکترها چی هستند؟!
برای این که این اتفاقهای ناخواسته نیوفتد، از تک کوتیشن استفاده میشود!
3- برای استفاده در جاهای دیگر از پاراگرافی که اسمش را first_paragraph گذاشتیم باید چطور عمل کنید؟ یعنی از چه کدی استفاده کنیم تا فراخوانی شود؟ اصلا کجاها میشود از آن استفاده کرد؟ و چه مدلی؟
جواب: عجله نداشته باشید! در زبانهایی مثل جاوا اسکریپ یا PHP و یا حتی jQuery و البته CSS از طریق همین نام گذاریها به تگها دسترسی پیدا میکنیم!
برای روشن شدن موضوع یک مثال ساده بزنم! از CSS برای استایل دادن به کدهای HTML استفاده میشود. مثال رنگ دادن یا قرار دادن یک تصویر در بک گراند صفحه، تغییر دادن فونت نوشتهها، تغییر دادن رنگ نوشتهها، چپ چین یا راست چین کردن متنها و…
تمامی این کار به وسیله کدهایی که به کدهای HTML اضافه میشوند، انجام خواهد شد.
با علامت گذاری تگها بوسیله id منحصربفرد، بهراحتی میتوانیم تگها را از هم تشخیص بدهیم. به عنوان مثال، میتوانیم بگوبیم تگ p با شناسه (id) برابر با fire_paragraph، فونت و رنگش چی باشد.
این که چطور فراخونی میشود یا کجا استفاده میشود، بحث الان نیست! عجول نباشید. آسیاب به نوبت! در HTML ما کاری به این کارها نداریم!!
4- هرموقع از id استفاده کردیم یعنی اینکه بهش اسم دادیم یا آدرس یا بخشی از حافظه را به آن اختصاص دادیم یا چیز دیگر؟
جواب: نه حافظهای به آن اختصاص نمیدهیم. بگذارید id را یک جور دیگذ براتون بگویم! در واقع با id، ما تگها را “برچسب گذاری” میکنیم. با این کار، هر تگی یک نامی دارد که ما با آن نام میشناسیم. همین!
بحث اختصاص حافظه در زبانهای برنامه نویسی به این مفهوم هست که ما به عنوان برنامه نویس، بخش کوچکی از حافظه اصلی را در اختیار میگیریم، نام گذاری میکنیم و در آن مقدار قرار میدهیم (از عدد گرفته تا رشته و…). این بخش از حافظه تا زمانی که برنامه ما درحال اجرایش در اختیار ماست و بعد از تمام شدن برنامه آزاد میشود.
ما در HTML با حافظه کاری نداریم. اگذ یادتون باشد در جلسه اول گفتم که HTML زبان برنامه نویسی نیست! فقط یک زبان نشانه گذاری هست!
5- منظور از ” سمت گیرنده ” و ” سمت سرور ” چیست؟
سرور، کامپیوترهای قدرتمندی هستن که یک سایت بر روی آن قرار میگیرد. سرورها باید همیشه فعال باشند تا سایت شما قابل دسترسی باشد.
زمانی که شما از طریق مرورگرتان یک سایت را درخواست میکنید، مثلا www.itresan.com، صفحات این سایت از سرور درخواست میشود و بر روی مرورگر کاربران یا همان گیرنده نمایش داده می شود! جاوا اسکریپت یک زبان سمت گیرنده هست! چراکه کدهای آن بر روی کامپیوتر کاربر اجرا میشود و هیچ کاری با سرور ندارد.
اما PHP یک زبان سمت سرور هست! چرا که کدهای آن بر روی سرور اجرا میشود و نتیجه بهصورت کدهای HTML به سمت گیرنده اسال میشود. کاربران هیچ وقت قادر به دیدن کدهای PHP نیستند!
برای این که ماجرا شفافتر شود، فرض کنید تکه کدی داشته باشیم که ساعت را نمایش میدهد.
اگر این تکه کد را به زبان جاوا اسکریپت بنویسیم، ساعتی که نمایش داده میشود، ساعت کامپیوتر خودمان است. چون کد جاوا اسکریپت مورد نظر روی کامپیوتر خودمان اجرا شده. درسته؟
اگر این تکه کد را به زبان PHP بنویسیم، ساعتی که نمایش داده میشود، ساعت سرور هست. چون کد مورد نظر روی کامپیوتر سرور اجرا شده و نتیجه به سمت کامپیوتر ما فرستاده شده! باز هم درسته؟!!
6- چطور میتوانم ارورها را بگیرم وقتی که مرورگر هیچ اروری نمیدهد و یا در زمان ذخیره هم ارور نمیدهد؟
در HTML چیزی به نام ارور وجود ندارد! تنها اتفاقی که میافتد این است که درصورتی که تگها را درسته استفاده نکنید، مرورگر در نمایش صحیح سایت با مشکل مواجه میشود.
این نکته را باید بدونید که کسی در نوت پد کد نمینویسد! ما به این دلیل از نوتپد استفاده میکنیم که در اثر نوشتن زیاد، تگها را یاد بگیرید. نرم افزارهای زیادی هستند که در نوشتن کدها کمک زیادی به شما میکنند.
راه گرفتن ارورها، نوشتن کد و آزمایش آن در مرورگر و دیدن نتیجه هست.
مهمترین نکته در HTML برای اینکه با مشکلی برخورد نکنید، همان است که خدمتتون عرض شد:
1- بستن تگهایی که باز میکنید.
2- رعایت کردن ترتیب بسته شدن تگها در زمان استفاده از تگهای تو در تو (تگی که زودتر باز میشود، دیرتر بسته خواهد شد).
راستی، اگر فناوری اطلاعات در زندگیتون اهمیت زیادی داره، پیشنهاد میکنم تولبار آیتی را حتما نصب کنید: [نصب تولبار]








بسیار عالی مفید بود وای گوشی من هک شده نواست برنامه بیگو لایو
سلام
مرسی بابت همه چی
ببخشید من یه سوال داشتم
وقتی او چیزی که نوشتیم رو تو صفحه مرورگر نمایش میدیم و Ctrl+u رو میزنیم تا کدا نمایش داده بشه
یه سری رو قرمز و Italic نشون میده این یعنی این کد اشتباهه؟!
مثلا این کد رو قرمز نشون میده
سلاملکم
امیدوارم زودتر مشکلتون حل بشه و آموزش رو بزارین
راسی دشمنتون شرمنده
تشکر بابت ج .خیلی خوب بود
ما منتظریم .زودی بزارین
سلام سلام
قالب سایت عوض شده.خیلی جالب شده ولی به نظرم قبلی خشملتر بودش! ^_^
آقای زارعی بازم تشکر. شما لدف دارین!
خیلی خوب توضیح دادین .
راسی لود صفحه به چه چیزایی بستگی داره؟!؟!؟! (به حجم قالب و مطالب ارسالی که مثلا چندتا عکس یا فایل تصویری داره یا به سرور یا به چیزای دیگه؟)
میگیما پ چرا آموزش بعدی رو نمیزارین؟!!؟
راسش من یه هفته مسافرت بودم (الان خوشحالم .فکر میکردم تا الان دو سه تا آموزش دیگه بزارین ولی نزاشتین ^_^ )
ما منتظر آموزش بعدی هستیما!! پ بذارینش
راسی به دوستان دیگه بگم که بهتره یه وبلاگ الکی مثلا تو بلاگفا درست کنید بعد از قالب های آماده استفاده کنید .اگه به کدهاش نگاه بندازین متوجه چیزای که آقای زارعی میگند میشین.من اگه متوجه چیزی نشم وقتی سراغ کدهای قالب وبلاگ میرم کابردشون رو که میبینم هیچ شکل صحیحشون رو هم میبینم و کاملا توضیحات آقای زارعی رو میفهمم
حالا خود دانید.
بای تا های
سلام…
خاهش می کنم…
راستش من حدود 2 هفته بدون اینترنت بودم! آموزش آماده شده بود اما متاسفانه امکان قرار دادنش نبود.
شرمنده تمام دوستان…
در مورد سوال شما هم باید بگم که سرعت لود به فاکتورهای زیادی بستگی داره مثل:
1- حجم فایل html ی که باید از سرور به روی کامپیوتر شما فرستاده شود.
2- به قدرت سرور که در اگثر موارد با زیاد شدن تعداد درخواست ها از سوی کاربران متعدد کاهش پیدا می کند.
3- به سرعت اینترنت شما و اینکه با چه سرعتی اطلاعات به سمت شما آورده می شوند!
4- و…
ببخشید، من مثله اینکه به صورت HTML وارد کردم، مرورگر کلا نشونش نداد!
میگم متوجه کاربرد id نشدم.
اگه ممکنه بیشتر راهنمایی کنین.
درود بر شما.
آقا واقعا دمت گرم، خیلی دوست داشتم اینا رو یاد بگیرم.
همینجوری ادامه بده که کارِت درسته.
فقط یه پرسش، من متوجه کاربرد این نشدم…؟! :-/
میشه بیشتر توضیح بدی؟
سپاس از تو.
شاد زی.
سلام…
از لطف شما ممنونم بسیار…
در مورد سوال شما الهام خانوم و امیرحسین باید عرض شود که:
همون طور که در طول آموزش گفتم، کامنت ها نمایش داده نمی شوند بنابراین جمله This comment will not be displayed در مثالی که زدم،نباید قابل مشاهده باشد (و فقط همان پاراگراف نمایش داده شود).
اشتباه شما و امیرحسین، این هستش که در متن آموزش کاراکترهای کد پشت و رو نمایش داده شده اند و شما هم با کپی کردن کدها، آن ها را پشت و رو استفاده کردید!
کامنت ها با کاراکترهای –!> شروع می شوند و با <– به پایان می رسند.
یک بار دیگر امتحان کنید، مطمئن باشید کامنت ها دیده نمی شوند!
سلام
باز هم ممنون از آموزش خوبتون.
منم دقیقا مشکل امیرحسین رو دارم. اما نه در مورد کوتیشن در مورد توضیحات یا همون comment
میشه لطفا بگید توی مرورگر چی باید نشون بده. چون منم کپی پست کردم اما توی مرورگر نشون داد.
مرسی
سلام…
از لطف شما ممنونم بسیار…
در مورد سوال شما الهام خانوم و امیرحسین باید عرض شود که:
همون طور که در طول آموزش گفتم، کامنت ها نمایش داده نمی شوند بنابراین جمله This comment will not be displayed در مثالی که زدم،نباید قابل مشاهده باشد (و فقط همان پاراگراف نمایش داده شود).
اشتباه شما و امیرحسین، این هستش که در متن آموزش، کاراکترهای کد پشت و رو نمایش داده شده اند و شما هم با کپی کردن کدها، آن ها را پشت و رو استفاده کردید!
کامنت ها با کاراکترهای –!> شروع می شوند و با <– به پایان می رسند.
یک بار دیگر امتحان کنید، مطمئن باشید کامنت ها دیده نمی شوند!
دوباره سلام…
یک بار دیگه بگم که کامنت ها با این کاراکترها شروع می شوند:
در آغاز: علامت کوچکتر (>)، علامت تعجب (!) و دو تا خط فاصله (-) نوشته می شوند. بعد از این ها متن کامنت قرار میگرد و
در پایان: دو تا خط فاصله (-) و علامت بزرگتر (<)
امیدوارم توضیحاتم بدرد بخور باشه
سلام سلام
واقعا مچکرم که به همه ی سوالا پاسخ دادین.زحمت کشیدید. دستتون درد نکنه!!
هیچ موقع مفهوم سمت گیرنده و سرور رو متوجه اش نمیشدم واز زمان دبیرستان تا الان درگیرش بودم.خیلی خیلی تشکر میکنم که با مثال مفهومو بازش کردین.این دو کلمه همیشه یه چیز گنگی بود برام ولی الان خوبه خوب متوجه شدم که منظور از این دوکلمه چیه.
همش درســــــــــــــــــــــــــــتــــــــــــــــــــه!!! یعنی عالیه!-{-@ –{-@
سوال 6 رو خودم هزار بار امتحان کردم (یعنی کد نوشتم و رو مرورگر نمایشش رو دیدم ) ولی فکر میکردم راه دیگه ای هم برای پیدا کردن اشکالا وجود داشته باشه.
درمورد سوال 3 هم شرمنده که اینقد عجولم .آخه مشتاق یادگیری هسیم دیگه ^_^
بوخشید برای سوال یک میشه گفت یکی بهتر از دیگری هستش؟(یعنی مثلا ” از ‘ بهتره؟؟!؟!)؟
باید ببخشید که این همه اذیتتون کردیم و این همه سوال پرسیدم!
بازم تشکر
خسته نباشید
راسی دوتا سوال از آموزش این جلسه:
به نظر شما متنی که هدینگ باشه زودتر لود میشه یا متنی که هدینگ نباشه؟
میدونم این سوال زوده ولی میترسم بعدا یادم بره بپرسم:
میشه متن هدینگ رو تغییر رنگ داد؟ چطورِ؟
منتظر آموزش بعدی هستیم.زودتر بزارینش –{-@ –{-@
سلام آرزو خانوم.
خاهش میشه! وظیفه منه که همه چیزو تمام و کمال توضیح بدم. خوشحالم که توضیحاتم مفید بوده برات.
اذیت کجا بود!!! اختیار دارین خانوم!
درمورد دوتا سوالت هم اول، لود صحفه ربطی به نوع تگ نداره! هدینگ دیرتر یا زوتر از متن عادی لود نمی شه.
در واقع، مرورگر کدهای HTML رو از ابتدا شروع به خوندن و نمایش دادن میکنه.
دوم، متن هدینگ رو می شه به وسیله کدهای CSS به راحتی تغییر داد.
در این باره، به امید خدا دو یا سه جلسه آینده صحبت می کنم!
سلام
خوبید
دستتون درد نکنه
میگم این کامنت هایی که گفتید تو مرورگر نشون میده که
من کپی کردم تو نت پد و سیو کردم و بعد که دیدم کامنت ها نمایش داده شد !!
در مورد کوتیشن ها هم ببخشید میشه باز یکمی توضیح بدید
تا الان هر چی گفتید قابل فهم بوده برام الا این یدونه اصلن نمیتونم حزم هزم هظم هضم هذم حظم حضم حذم اش کنم
میشه بگید هدف از استفاده کوتیشن چیه
ببخشید که اینقدر کند فهمم
چند باری اون پاسختونو خوندم ولی نتونستم اندرستندینگ کنم :-؟