 اول از همه باید این مژده را بدهم که از این جلسه به بعد، دیگر حق ندارید کدها را کپی کنید! بلکه باید خودتان تمامش را بنویسید! البته این را برای آنهایی که حس و حال نوشتن ندارند (مثل خودم!) گفتم!
اول از همه باید این مژده را بدهم که از این جلسه به بعد، دیگر حق ندارید کدها را کپی کنید! بلکه باید خودتان تمامش را بنویسید! البته این را برای آنهایی که حس و حال نوشتن ندارند (مثل خودم!) گفتم!
پس کپی پیست ممنوع…
تگ <font>: (تگی که نباید استفاده شود)
با استفاده از این تگ میتوان در اندازه و نوع فونت تغییر ایجاد کرد.
مثال 1:
<html>
<body>
<p>
<font size=”5″ face=”arial” color=”red”>
This paragraph is in Arial, size 5, and in red text color.
</font>
</p>
<p>
<font size=”3″ face=”verdana” color=”blue”>
This paragraph is in Verdana, size 3, and in blue text color.
</font>
</p>
</body>
</html>
نتیجه:
همان طور که می بینید، پاراگراف اول با فونت arial و رنگ قرمز است اما پاراگراف دوم با فونت verdana، اندازهای کوچکتر و با رنگ آبی نمایش داده شده است.
نکته:
دقت کنید که در نسخه چهارم HTML استفاده از این تگ توصیه نمیشود. علاوه بر این، در پنجمین (و جدیدترین) نسخه HTML، تگ <font> کلا از بین رفته است!
شما به عنوان یک طراح وب باید همیشه سایتهایی طراحی کنید که کاملا استاندارد باشند تا در تمام مرورگرها بدون مشکل و یکسان نمایش داده شوند. World Wide Web Consortium که یکی از وظایف آن استاندارد سازی HTML و نظارت بر آن است، به کار بردن تگ <font> را توصیه نمیکند.
پس چاره چیست؟!
چاره استفاده از “استایل شیت” هاست؛ CSS که مخفف Cascading Style Sheet است، که برای ساختاردهی و ایجاد تغییر در شیوه نمایش المانهای HTML استفاده میشوند.
در واقع برای روح و جان بخشیدن به صفحات خود، باید از CSS استفاده کنیم!
استفاده از استایلها:
CSS هم زمان با نسخه چهارم HTML معرفی شد و هدف آن، ارایه راهی بهتر برای ساختاربندی کدهای HTML بود.
کدهای CSS را به سه روش میتوان به کدهای HTML اضافه کرد:
1. قرار دادن کدهای CSS در یک فایل جداگانه.
2. قرار دادن کدهای CSS در ابتدای کدهای HTML.
3. قرار دادن کدهای CSS در داخل تگهای HTML.
از آنجایی که این آموزش، آموزش HTML است، در این قسمت تنها روش سوم را ذکر خواهم کرد و دو روش دیگر را در آموزش CSS (که در آینده ارایه خواهد شد) آموزش میدهم.
درحال حاضر شما نیازی به یادگیری دو شیوه اول و دوم ندارید!
استفاده از Style Atrributes:
این دقیقا همان روش سوم است! یعنی قرار دادن کدهای CSS در داخل تگها.
برای مثال اول تصور کنید که میخواهیم رنگ بک گراند صفحه را به “زرد” تغییر دهیم.
مثال2:
<html>
<body style=”background-color:yellow;”>
<p> Background color is YELLOW! </p>
</body>
</html>
و نتیجه:
 حالا با هم یک بار دیگر کد بالا را بررسی میکنیم:
حالا با هم یک بار دیگر کد بالا را بررسی میکنیم:
تنها تفاوت این کد با کدهای قبل، در تگ <body> است؛ در داخل این تگ، از یک صفت جدید به نام style استفاده کردهایم. کدهای CSS از تعداد بسیار زیادی خاصیت (Property) تشکیل شده که هر کدام وظیفه خاصی دارد. در این مثال ما از خاصیت background-color، استفاده کردهایم. این خاصیت رنگ بک گراند را تغییر میدهد.
برای اینکه رنگ بک گراند زرد شود، به خاصیت background-color مقدار yellow دادهایم.
همان طور که میبینید، استفاده از CSS بسیار ساده است!
نکته 1:
خاصیتهایی که در یک تگ بکار میبرید، تنها بر روی همان تگ و تگهایی که در داخل آن تگ قرار دارند، تاثیرگذار است و بر روی تگ های دیگر هیچ تاثیری ندارد! مثال زیر این موضوع را روشنتر میکند:
مثال 3:
<html>
<body style=”background-color:yellow;”>
<h2 style=”background-color:red;”>This is a heading</h2>
<p style=”background-color:green;”>This is a paragraph.</p>
</body>
</html>
نتیجه:
 همانطور که مشاهده کردید، رنگ بک گراند هر کدام از سه تگ بالا با دیگری متفاوت است!
همانطور که مشاهده کردید، رنگ بک گراند هر کدام از سه تگ بالا با دیگری متفاوت است!
نکته 2:
دقت کنید که همانند صفتهایی که پیشتر داشیتم (مثل id)، مقادیر صفت style باید بین دو کاراکتر دابل کوتیشن قرار بگیرند.
نکته 3:
شما میتوانید در یک تگ هر تعداد خاصیت که خواستید تعریف کنید. برای این کار کافی است، بعد از هر خاصیت که نوشتید، از کاراکتر “سمی کالن” (;) استفاده کنید و بعد خاصیت بعدی را بنویسید.
گذاشتن سمی کالن را هیچ گاه فراموش نکنید!
مثال4:
<html>
<body>
<h1 style=”font-family:verdana;”>A heading</h1>
<p style=”font-family:arial;color:red;font-size:20px;”>A paragraph.</p>
</body>
</html>
نتیجه:
همان طور که میبینید، به طور هم زمان نوع فونت، اندازه آن و رنگ پاراگراف را تغییر دادیم.
مثال 5:
<html>
<body>
<h1 style=”text-align:center;”>Center-aligned heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
نتیجه:
مثال 6:
<html>
<body style=”background-color:PowderBlue;”>
<h1>Look! Styles and colors</h1>
<p style=”font-family:verdana;color:red;”>
This text is in Verdana and red
</p>
<p style=”font-family:times;color:green;”>
This text is in Times and green
</p>
<p style=”font-size:30px;”>This text is 30 pixels high</p>
</body>
</html>
نتیجه:
خب یک بار دیگر خاصیتهایی که در این قسمت یاد گرفتید را با هم مرور می کنیم:
[box type=”info”]
خاصیت توضیح مثال
background-color — رنگ بک گراند را مشخص می کند — background-color:red
font-family — نوع فونت را مشخص میکند — font-family:verdana
Color — رنگ فونت را مشخص می کند — color:red
font-size — اندازه فونت را مشخص می کند — font-size:20px
text-align — متن را چپ چین، راست چین یا وسط چین می کند — text-align:center
(برای راست چین شدن، مقدار right و برای چپ چین شدن، مقدار left بجای center قرار می گیرد)
[/box]
نکته مهم:
استفاده از کدهای CSS در داخل تگهای HTML زمان بر است و آنقدرها کاربردی نیست.
برای درک بهتر فرض کنید، میخواهیم تمام پاراگرافهای تمام صفحههای سایت ما، دارای فونت verdana باشند. برای این کار باید در تمام تگهای <p> به کار رفته در همه صفحات وب سایتتان، از خاصیت font-family استفاده کنیم. حالا اگر تعداد پاراگرافها خیلی زیاد باشد کار سخت خواهد شد.
بهترین روش برای اضافه کردن کدهای CSS به HTML، قرار دادن کدهای CSS در داخل یک فایل جداگانه و سپس استفاده از آن فایل است. این کار باعث میشود که حجم فایل HTML شما کاهش پیدا کند!
(این روش را در آینده نزدیک بررسی خواهیم کرد)
تگها و صفت های ممنوعه!
همانطور پیش تر اشاره شد، در نسخه چهارم HTML تعدادی از تگها و صفت ها توصیه نمیشوند. به این معنی که آن تگها و صفتها در نسخه بعدی HTML (HTML 5) حذف خواهند شد و پشتیبانی نخواهند شد.
بنابراین به عنوان یک پیام ساده و واضح:
از تگ ها و صفتهایی که استفاده از آنها توصیه نمیشود، دوری کنید!
برخی از این ممنوعهها (!) در جدول زیر آورده شدهاند:
[box type=”info”]
تگها توضیح
<center> — برای وسط چین کردن بکار می رود.
<font> و <basefont> — برای تعیین نوع فونت بکار می رود.
<s> و <strike> — ایجاد متنی که روی آن خط کشیده شده.
<u> — ایجاد متنی که زیر آن خط کشیده شده.
[/box]
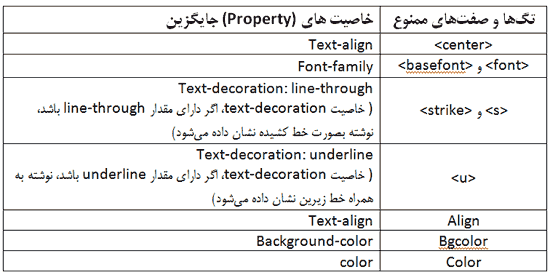
[box type=”info”]
صفتها توضیح
align — تعیین نوع چینش متن (وسط چین، راست چین، چپ چین)
bgcolor — رنگ بک گراند را تعیین می کند.
color — رنگ نوشته ها را تعیین می کند.
[/box]
اگر درس امروز را خوب یاد گرفته باشید، باید بتوانید بجای صفتها و تگهای بالا، به راحتی از CSS استفاده کنید.
جدول زیر بیان گر این واقعیت است:
کار در خانه!
براساس آنچه تاکنون آموختید و با رعایت شرایط زیر، کدی بنویسید که نتیجه آن مشابه تصویر زیر باشد:
– کدتان باید تنها شامل سه تگ <p> و یک تگ <h1> باشد!
– تنها در داخل سه تگ از این 4 تگ مجاز هستید از کدهای CSS استفاده کنید.
 جواب این تمرین را در ابتدای جلسه بعد قرار خواهم داد!
جواب این تمرین را در ابتدای جلسه بعد قرار خواهم داد!
[divide style=”2″]
HTML به زبان ساده (جلسه آموزشی اول)
HTML به زبان ساده (جلسه آموزشی دوم)









سلام ممنون از مطالبتون.من یک فایل زیرنویس فیلم دارم .می خوام بک گراند تمام متنها زرد باشه.ایا کدی هست که به فایل زیرنویس اضافه کنم تا بک گراند متنها زرد بشه در کل فیلم؟
سلام . ممنون از مطالب خوبتون میشه درباره گذاشتن تصویر هم توضیح بدین!؟
ویه سوال دیگه وقتی بخوایم یه سایت بنویسیم اول باید با html بنویسیم و بعد با زبان های برنامه نویسی بنویسیم؟!
ممنون من که دارم یاد می گیرم
سلام
چرا تو مرورگر من رنگ بک گروند عوض نمیشه و نوشته هم center نمیاد .
از Google Chrome استفاده می کنم
ممنون میشم اگه جواب بدین.
سلام گرم من به شما
واقعا عالی بود.خیلی خیلی ممنونم.آموزش این دفعه منو خیلی خوشحال کرد.آخه هیچ موقع از css چیزی متوجه نمیشدم و دوست نداشتم برم سراغش که یاد بگیرم.چون حس میکردم خیلی نکته ریز و درشت داره و نمیشه یادش گرفت.
راسی نحوه گذاشتن یه فونت برای همه متن ها رو نگفتین
کاش از همین حالا css بالای کدهای html رو هم میگفتید
راسی یه سوال خیلی مهم .ما که اسم همه ی فونت ها رو نمیدونیم که بخواییم ازشون استفاده کنیم.
مثلا من از یکی از فونت های داخل ورد خوشم اومه و میخوام تو وبم از این نوع فونت برای متن ها استفاده کنم ولی یه بار امتحان کردم که فونت رو از داخل ورد کپی کردم و گذاشتم به جای فونتی که داشت ولی اصلا جواب نداد.
یه سوال دیگه شما همیشه از رنگ های شاخص که اسمشونو بلدین استفاده می کنید ولی یکی مثله مای تازه کار که اسم رنگا رو نمیدونیم که باس چیکار کنیم؟ میشه از کد رنگ ها استفاده کرد؟
درمورد سوال جلسه ی قبل میشه خودتون جوابشو بگید گفتید جوابشو جلسه بعد میگم.شما میگید من حرفهای خودتونو کپی میکنم ولی هر چقدر هم که تو گوگل سرچ کردم به نتیجه ای نرسیدم.راسی خیلی هم فکر کردم اما نتونستم به جواب برسم.
من فقط به نظرم جواب این میشه که چون این تگ تگ پایانی نداره پس تگ پایانی و آغازین در یک تگ لحاظ شده و چون تگ پایانی نداره باید اسلش رو هم استفاده کنند
نمیدونم والا خودتون جوابو بگید!!!!
اینم بگم که خسته نباشید.خیلی مچکر از آموزش این دفعه
منتظر آموزش بعدی هستیما.ما رو زیاد منتظر نذارین
فعلا بای تا های
سلام…
خواهش می کنم! شما لطف داری.
CSS واقعا جذاب و جالبه. با گذاشتن زما می شه خیلی راحت از CSS لذت برد!
واسه گذاشتن یه فونت برای همه ی متن ها، باید به تگی که تمام متن ها در داخل اون هستش، استابل بدین! یعنی تگ body.
برای استفاده از فونت ها، شما اسم فونت رو از ورد میتونی پیدا کنی!
فقط یه نکته: فرض کنیم اسم فونت انتخابی اسمش B Mitra باشه. زمانی که اسم فونت چندبخشی باشه یعنی کاراکتر space داشته باشه (مثل همین B Mitra) باید اسم فونت رو بین دو تا کاراکتر تک اسلش بذاری!
یعنی این طور:
‘p style=”font-family:’B Mitra
اینکه می گی کار نکرد احتمالا به این خاطر بوده که شما از این روش استفاده نکردی!
درمورد رنگ ها هم باید بگم که یکی دوجلسه دیگه به بحث رنگ ها می رسیم. اونجا کامل توظیح می دم. شیوه درست استفاده اینه که بجای استفاده از اسم رنگ، از کد هگزا دسیمال اون استفاده کنیم!
صبور باشید! به قول خارجی ها: Step by Step!!!
درمورد اون سوال هم بله شما درست میگی! اون تگ ها چون تگ پایانی نداره و ما هم قبلا گفته بودیم که باید تگ هایی که باز می شن بسته بشن، از اون اسلش استفاده می کنیم.
البته بیشتر به نسخه HTML ربط داره (نسخه ای که فعلا از همه بیشتر استفاده می شه XHTML هستش که خیلی سخت هست در زمینه هایی مثل بستن تگ ها و… که در ادامه بهش می رسیم)
موفق باشید
سلام سلام
خدا رو شکر آخرش جواب دادم.یعنی اولش که دوتا پیام فرستادم همین جواب آخری بود ولی نمیدونم به چه دلیل فرستاده نشدن.
خیلی مچکر.واقعا عالیه که میشه از فونت های ورد استفاده کرد.بله شما درست گفتید من اشتباه نوشتمش .
خیلی خوب جوابشو گفتید خیلی خیلی خیلی مچکرم.ممنون بابت وقتی که گذاشتید