PWA یا همان وب اپلیکیشنهای پیشرونده نوعی از اپلیکیشنها هستند که در داخل یک مرورگر اینترنت اجرا شده و همچنین بر اساس فناوریهای مرسوم دنیای وب ساخته میشوند. اینگونه اپلیکیشنها به مرور زمان با قابلیتهای مرورگرها سازگار خواهند شد. اپلیکیشنهای PWA ظاهری متناسب با مرورگرهای اینترنت داشته و همچنین جهت استفاده از آنها لازم نیست که به یک فروشگاه نرمافزاری مراجعه کرده و سپس به نصب اپلیکیشن موردنظر خود بپردازیم. PWA را میتوان جهشی بزرگ در اپلیکیشنها دانست.
اصطلاح PWA برای اولین بار توسط فرانسس بریمان (Frances Berriman) و الکس راسل (Alex Russell) ابداع شد. راسل اولین بار در سال 2015 در وبلاگ خود توضیحاتی را درباره این مفهوم جدید به رشته تحریر درآورد. در مقاله وی قابلیتهای PWA به شرح زیر بیان شده بودند:
- واکنشگرا
- ارتباط مستقل
- ظاهری مشابه اپلیکیشنهای عادی
- با استفاده از service workerها میتواند همیشه خود را بهروزرسانی کند
- از TLS بهره میبرد
- بر روی نمایشگرهای خانگی نیز قابل نصب است
- از طریق اعلامیههای خودکار قابلیت تعامل مجدد را دارا است
- از طریق فایل مانیفست وب اپلیکیشنها قابل دسترسی بوده و همچنین میتواند به وبسایتهای عادی نیز متصل شود
تواناییها و ضعفهای یک اپلیکیشن PWA چیست؟
PWA در مقایسه با اپلیکیشنهای داخلی مرسوم، به طرز عجیبی میتواند کارهای بسیاری را به انجام برساند. از طریق این وبسایت میتوانید بهصورت مفصل در رابطه با قابلیتهای مرورگر فعلی خود در زمینه PWA اطلاعاتی را به دست آورید. اگر هم قصد مراجعه به این وبسایت را ندارید، ما در زبر لیستی خلاصه را دراینباره تهیه کردهایم:
- ضبط صدا و ویدیو
- ارتباطات آنی
- استفاده از ژستهای لمسی
- بهرهمندی از تشخیص گفتار
- استفاده از کلیپبورد
- فعالیت و همچنین ذخیره دادهها بهصورت آفلاین (در این زمینه برخی از مرورگرها محدودیتهایی دارند)
- تشخیص نوع، سرعت و وضعیت شبکه اینترنت
- اطلاع از وضعیت باتری
- بهرهمندی از لرزش
- استفاده از موقعیت جغرافیایی فعلی (البته با اجازه شما)
- استفاده از موقعیت و جهت قرارگیری دستگاه (ژیروسکوپ و قطبنما)
- استفاده از حرکت دستگاه (شتابسنج)
- قابل نصب بر روی نمایشگرهای خانگی
- تشخیص اجرا شدن اپلیکیشن در پیشزمینه
- ارسال اطلاعیهها و اعلانها
همانطور که شما نیز متوجه شدید، قابلیتهای یاد شده بسیار جامع هستند. میتوانید اینگونه تصور کنید که بسیاری از اپلیکیشنهای داخلی امروزی میتوانند در قالب PWA به کار خود ادامه دهند.
پشتیبانی صنعت فناوری از PWA
اگر تنها در چندین زمینه کوچک از فناوری PWA استفاده شود، آنگاه نباید منتظر فراگیر شدن و در نتیجه شکوفایی این تکنولوژی باشیم. اما خوشبختانه پشتیبانی از PWA به طرز فوقالعادهای در حال افزایش بوده و از دلایل مهم این قضیه میتوان به حمایت شرکتهای گوگل و مایکروسافت اشاره کرد.
گوگل
وقتی که بحث بر سر پشتیبانی از PWA باشد، گوگل حرف اول را میزند. از نسخه 73 مرورگر گوگل کروم به بعد، این فناوری در تمامی پلتفرمهای دسکتاپی از جمله: Chrome OS، لینوکس، مک و ویندوز مورد پشتیبانی قرار میگیرد.
اپل
ظاهرا کوپرتینوییها با تردید، استفاده از این فناوری را در پیش گرفتهاند. فروشگاه اپ استور شرکت اپل بسیار پرسود بوده و اپلیکیشنهای iOS انحصاری بسیار خوبی نیز در آن قرار دارند. با این اوصاف میتوان به سادگی درک کرد که چرا شرکتی همانند اپل علاقهمند است تا توسعهدهندگان، اپلیکیشنهای داخلی را برای سیستمعامل iOS توسعه دهند. علائم و شکایتهایی وجود دارند که نشان میدهند اپل سعی دارد تا روند بهکارگیری PWA را آهستهتر کند. در هر صورت این شرکت پشتیبانی از پایههای این فناوری را در iOS 11.3 گنجانده است.
کاربران رایانههای دسکتاپی میتوانند از مرورگر کروم استفاده کرده و در نتیجه از مزایای PWA نیز بهرهمند شوند. مرورگر سافاری در macOS هنوز از برخی از قابلیتهای کلیدی همانند نصب بر روی نمایشگرهای خانگی، پشتیبانی نمیکند. بههرحال میتوان گفت که پشتیبانی macOS از فناوری PWA در سطح ضعیفی قرار دارد.
مایکروسافت
ردموندیها یک وبسایت را به توسعه فناوری PWA اختصاص داده و حتی در آن از ابزارهایی همانند Visual Studio نیز استفاده کردهاند. توسعهدهندگان میتوانند یک اپلیکیشن PWA را از طریق فروشگاه مایکروسافت به اشتراک بگذارند. همچنین باید بگوییم که ویندوز 10 نیز بهصورت کامل از PWA پشتیبانی میکند. میتوان گفت که مایکروسافت این نوع اپلیکیشنها را با آغوشی باز پذیرفته است.
یک اپلیکیشن PWA چگونه کار میکند؟
تمامی اپلیکیشنهای PWA حداقل به یک service worker و مانیفست احتیاج دارند که ما در زیر توضیحاتی را درباره این دو مفهوم به شما ارائه میدهیم. اپلیکیشنهای PWA بدون این دو گزینه، همان وبسایتهای عادی هستند. بسیاری از این اپلیکیشنها از چیزی به نام کش API بهره میبرند. با استفاده از این رابط برنامه نویسی، این اپلیکیشنها میتوانند حتی بدون اتصال اینترنت، فایلهای حیاتی را در خود ذخیره کنند. اپلیکیشنهای PWA معمولا فایلهای اساسی (اسکریپتهای HTML و CSS) و همچنین آخرین محتوای را بهصورت کش در خود ذخیره میکنند. مابقی اطلاعات نیز مطابق میل کاربر از سایر رابطها به دست میآید، دقیقا همانند اپلیکیشنهای داخلی.
مانیفست
مانیفست مبتنی بر JSON (معمولا manifest.json نامیده میشود) مکانی متمرکز را جهت قرارگیری اَبَردادههای مرتبط با اپلیکیشنهای PWA فراهم آورده است. این مکان میتواند موارد زیر را در خود جای دهد:
- نام وب اپلیکیشن موردنظر
- لینک به آیکون و تصاویر وب اپلیکیشن موردنظر
- آدرس URL مرجع جهت راهاندازی یا اجرای وب اپلیکیشن موردنظر
- دادههای پیکربندی اپلیکیشنهای PWA
- جهت نمایش پیشفرض این اپلیکیشنها
- گزینه تنظیم به حالت تمام صفحه (این ابرداده جهت افزودن اپلیکیشنهای PWA به نمایشگرهای خانگی، حیاتی است)
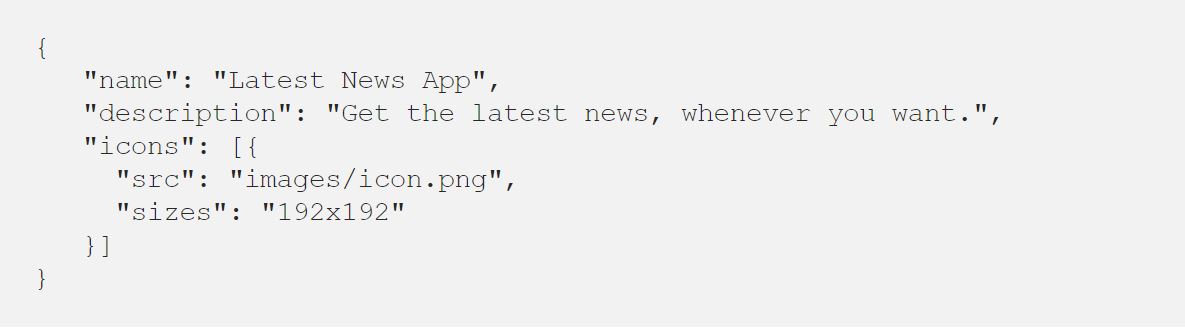
یک نمونه بسیار ساده از مانیفست میتواند شبیه به تصویر زیر باشد:

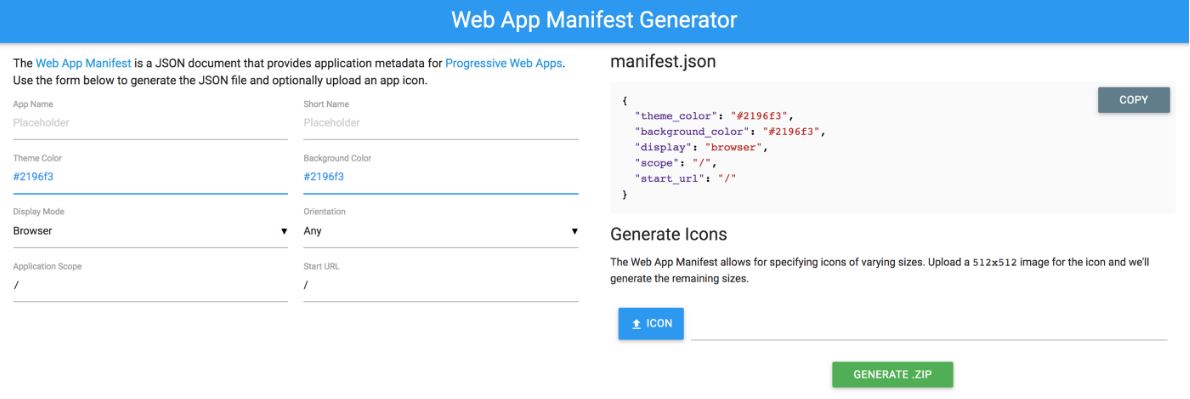
لازم به ذکر است که مولدهای مانیفست نیز وجود داشته و میتوانند این کار را تا حدودی برای توسعهدهندگان آسان کنند.

Service worker
یک Service worker همان چیزی است که به یک PWA اجازه میدهد تا ظاهری شبیه به اپلیکیشنهای مرسوم داشته باشد. service worker یک فرآیند پسزمینهای است که حتی پس از بسته شدن اپلیکیشن PWA، همچنان به فعالیت خود ادامه میدهد. این فرآیند در هنگام فعالیت در پسزمینه میتواند کارهای زیر را انجام دهد:
- ارسال اعلانها به کاربر (تعامل مجدد)
- بهروزرسانی محتوا از طریق سرویسهای مختلف؛ این موضوع باعث میشود تا محتوای این اپلیکیشنها همیشه بهروز باشد.
service worker همان عنصری است که از فایلهای کش مراقبت میکند. در واقع میتوان این عنصر را لایهای بین اپلیکیشن و شبکه اینترنت دانست. به لطف این لایه، چنین اپلیکیشنهایی میتوانند در هنگام خرابی و یا قطعی اتصال اینترنت، موقعیتهای مختلف را مدیریت کنند.
چارچوب و کتابخانههای PWA
برخی از توسعهدهندگان از کدهای جاوا اسکریپت استفاده کرده و برخی دیگر از یک چارچوب (framework) بهره میجویند.
React
یک کتابخانه جاوا اسکریپت بوده و جهت ایجاد رابطهای کاربری از آن استفاده میشود.
Angular
Angular یک پشتیبان داخلی را برای service worker فراهم میآورد. بنابراین بهصورت کامل از اپلیکیشنهای PWA پشتیبانی میکند.
Workbox
Workbox یکی از کتابخانههای گوگل است که در هنگام کار برنامهنویسان با service workerها، بهترین کدها را نگه داشته و موارد تکراری را حذف میکند. Workbox یک کتابخانه است نه یک چارچوب، بنابراین به آسانی میتوانید از سایر کتابخانهها و چارچوبها نیز بهره جویید.
نمونههای قابلتوجه از اپلیکیشنهای PWA
اسپاتیفای
اسپاتیفای از قابلیتهای اپلیکیشنهای PWA استفاده کرده و در نتیجه شما میتوانید آن را بر روی دسکتاپ و گوشیهای هوشمند خود نصب کنید. اسپاتیفای در رابطه با توسعه و استفاده از PWA، در وبلاگ خود مطالبی را به رشته تحریر درآورده است.
Pinterest از مدتها پیش توانسته که از فناوری PWA بهره ببرد. این وبسایت در وبلاگ خود، مقالهای جالب را در زمینه توسعه وب اپلیکیشن PWA به رشته تحریر درآورده است. آنها چرایی انجام این کار، شیوه تحقق آن و همچنین روند رشد این اپلیکیشن را در این مقاله توضیح دادهاند.
توییتر
وبسایت توییتر نیز در هنگام ورود کاربران، به یک اپلیکیشن PWA تبدیل میشود. این امر از جولای 2019 تحقق یافته است. خود توییتر پیشنهاد میدهد که کاربران در نمایشگرهای خانگی خود از وب اپلیکیشن این شبکه اجتماعی بهره جویند.
آینده وب اپلیکیشنهای PWA
آنگونه که به نظر میرسد، اپلیکیشنهای PWA نقشی مهمی را در آینده ایفا میکنند. همانطور که پیشتر توانستهایم از وب 1.0 به وب 2.0 مهاجرت کنیم، همچنین نیز خواهیم توانست که وبسایتهای خود را در قالب اپلیکیشنها توسعه دهیم. لازم به ذکر است که نمیتوان گفت وب اپلیکیشنهای PWA بهصورت کامل جایگزین اپلیکیشنهای داخلی میشوند.
با توجه به گفتههای بالا، همیشه جایی برای اپلیکیشنهای داخلی وجود خواهد داشت. اپلیکیشنهای مرسوم این مزیت را دارند تا بهصورت کامل به سختافزار و کتابخانههای یک دستگاه دسترسی داشته باشند. بسیاری از بازیها و نرمافزارها با سختافزار مشخصی سازگار بوده و همچنین برخی دیگر از آخرین و مهمترین دستاوردهای یک پلتفرم بهره میجویند. با این اوصاف بهتر است که چنین اپلیکیشنهایی همچنان بهصورت داخلی و مرسوم به کار خود ادامه دهند.