تصور کنید که وارد سایتی شدهاید که فقط 10 محصول دارد، بااینحال همه عناصر بهصورت زیبا و هماهنگ در کنار یکدیگر قرار گرفتهاند و از فونت مناسبی استفاده شده است. در چنین سایتی شما بهراحتی انتخاب میکنید و خرید خود را انجام میدهید. رابط کاربری بخش مهمی است که در چنین سایتی باعث میشود شما احساس رضایت داشته باشید و خرید کنید.
به نظر شما رابط کاربری چیست؟ رابط کاربری، بهاختصار UI، از واژه User Interface برگرفته شده است. این مفهوم بهمعنای طراحی گرافیکی برنامه، وبسایت و دستگاهی است که انسان با آن تعامل دارد. در ادامه بهصورت کامل و شفاف این مفهوم جذاب را توضیح دادهایم، با ما همراه باشید که با درک بهتر طراحی رابط کاربری در کسبوکارتان پیشرفت کنید.
رابط کاربری چیست؟ شناخت ماهیت رابط کاربری یکبار برای همیشه
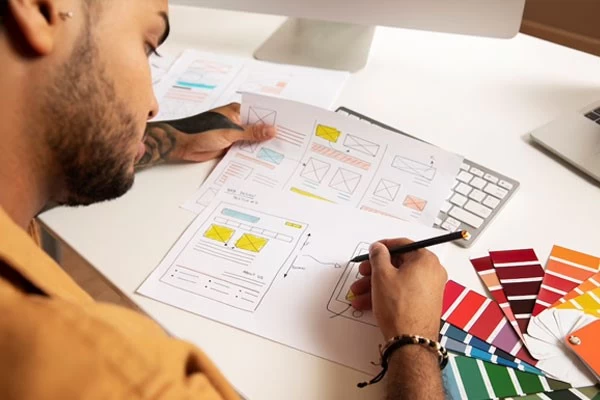
رابط کاربری نقطه تعامل میان انسان و کامپیوتر است. طراحی رابط کاربری فرایندی محسوب میشود که در آن نحوه ظاهر و رفتار رابطها را تعیین میکنند. مشکلی که عموما افراد در رابطه با ui درگیر آن میشوند، تعمیم این مفهوم به زیباییشناسی است. درواقع UI فراتر از زیباییشناسی میرود. زمانیکه کاربر وارد سایتی میشود، علاوهبر زیبایی، باید در زمان استفاده از سایت احساس راحتی کند و بدون سردرگمی در سایت بچرخد. در نتیجه طراح رابط کاربری باید بداند که استفاده از هر بخش چه رویدادی را به دنبال خواهد داشت و براساس کاربرد و زیباییشناسی طراحی را انجام دهد.
در واقع مفهوم UI است که کمک میکند سایت برای همه بدون درنظر گرفتن سن و هویت جنسی قابلاستفاده باشد. بهعنوان مثال، یک فونت بسیار زیبا را در نظر بگیرید که خواندن آن برای افراد جوان راحت است، در مقابل افراد مسن برای خواندن دچار مشکل میشوند. چنین فونتی مناسب نیست. در این شرایط فونتی باید انتخاب شود که در کنار زیبایی، خوانایی خوبی داشته باشد. اگر قرار است سایت خودتان را با بهترین فروشگاه ساز طراحی کنید، باید عناصر را بهدرستی از نظر گرافیک در کنار یکدیگر قرار دهید که رابط کاربری با کیفیتی را به مخاطبان خود ارائه دهید. در ادامه خواهیم گفت که چرا این مفهوم تا به این حد اهمیت دارد؟

اهمیت طراحی کاربری در رضایت مشتری و موفقیت سایت
تنها راه ارتباطی کاربران با اپلیکیشن یا وبسایت فقط از طریق رابط کاربری است. در نتیجه طراحی حرفهای در زمان ساخت سایت فروشگاهی روی تعامل کاربران تاثیر مثبتی دارد. قطعا تابهامروز با سایتهای خستهکنندهای مواجه شدهاید که کلافهتان کرده باشد و آن را ترک کرده باشید. علاوهبر این، علم طراحی پیشرفت کرده و رقابت بسیار سنگین شده است. در نتیجه شما زمان بسیاری برای تحت تاثیر قرار دادن کاربران ندارید.
طراحی کاربری کمک میکند که احساسی متفاوت برای استفاده از محصول ایجاد کنید؛ البته اگر بهدرستی انجام شود. طراحی اصولی و جذاب علاقه کاربران را به دنبال خواهد داشت و در وجود کاربر برای جستجو هیجان ایجاد میکند. در نتیجه باید بهصورت حرفهای و اصولی انجام شود. درغیراینصورت اثر عکس خواهد گذاشت و کاربران را از دست خواهید داد. UI از عناصر متفاوتی تشکیل شده است که شناخت آنها به رسیدن به پاسخ سوال «رابط کاربری چیست» کمک میکند. در ادامه به معرفی این عناصر خواهیم پرداخت.
عناصر رابط کاربری؛ تعیین کننده طراحی حرفهای
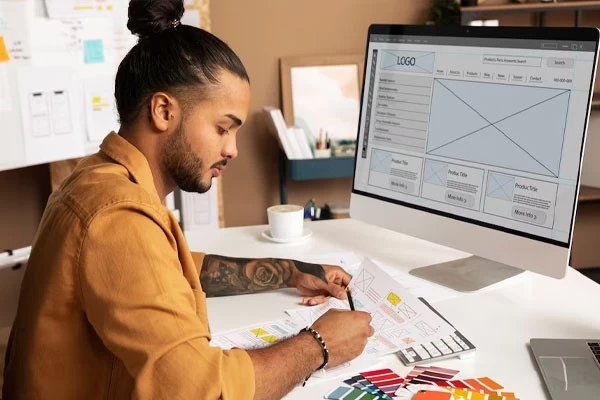
هر عنصر تعاملی در طراحی وب سایت فروشگاهی بخشی از رابط کاربری است؛ اما برای راحتتر کردن این فرایند دستهبندی زیر را در نظر گرفتهاند:
- فیلدهای ورودی: در این بخش کاربران اطلاعات را وارد میکنند. این بخش شامل چکباکسها، دکمهها، فیلدهای متنی و لیستهای کشویی میشود.
- عناصر ناوبری: این عناصر به کاربران کمک میکنند که رابط را برای انجام وظیفه موردنظر خود هدایت کنند. عناصر ناوبری شامل فیلدهای جستجو، منوها و اسلایدرها است.
- بخش اطلاعاتی: در این بخشها اطلاعات به کاربر منتقل میشود. بخش اطلاعاتی شامل جعبه پیام، نوتیفیکشنها و نوارهای پیشرفت است.
- کانتینرها: این بخش در طراحی رابط کاربری نگهدارنده اجزاء دیگر در یک گروه است. بهعنوان مثال، منوهای آکاردئونی در کانتینرها قرار میگیرند. عموما کانتینرها برای ریسپانسیو بودن قالب استفاده میشوند که عرض را بر اساس دستگاه کاربر متناسب نگه دارند.
همه این عناصر در کنار همدیگر به کاربران کمک میکنند تا با برنامه تعامل داشته باشند. هر اندازه که طراحی عناصر حرفهایتر باشد، کاربر در برقراری ارتباط راحتتر است. همچنین در طول طراحی باید هویت بصری برند نیز در نظر گرفته شود. دراینصورت محصولات و خدمات قابلتشخیصتر هستند. بهنظر شما چگونه میتوان یک طراحی UI حرفهای انجام داد؟ در ادامه قوانین طراحی رابط کاربری را بررسی کردهایم.

4 قانون طلایی طراحی UI که سایت را بینظیر میکند
فهرستی که در ادامه بررسی میکنیم، قوانینی برای حرفهایتر شدن طراحی رابط کاربری هستند. این قوانین بر اساس تجربه کاربران و مطالعات تخصصی گردآوری شده است.
- کاربر را در نظر بگیرید: برای طراحی UI باید پرسونا مخاطبان تعریف شده باشد. همچنین طراحی باید برای همه باشد. در نتیجه باید مطمئن شوید که همه افراد بهراحتی میتوانند از آن استفاده کنند.
- به وقت کاربران احترام بگذارید: تجربههای جدید جذاب هستند؛ ولی کاربران دوست دارند از مسیرهای قبلی استفاده کنند. به همین دلیل معمولا برنامههای جدید مسیر سختی پیشرو دارند. در نتیجه گاهی خلاقیت را کنار بگذارید و از روال طبیعی همه سایتها و اپلیکیشنها استفاده کنید.
- انسجام را در نظر بگیرید: همه عناصر طراحی باید در قالب برنامهای منسجم طراحی شوند. اگر کاربر در زمان استفاده از سایت، احساس سردرگمی داشته باشد، سایت را ترک خواهد کرد.
- سادگی را درنظر داشته باشید: دنیای عناصر طراحی بهحدی جذاب و بزرگ است که افراد در آن غرق میشوند؛ اما باید سادگی را در نظر بگیرید. هر عنصر باید مختصر، واضح و ساده باشد.
اینکه درک کنید رابط کاربری چیست، برای موفقیت سایت بسیار مهم است، اما کافی نیست. علاوهبر درک مفهوم، باید اصول UI را نیز بهخوبی بشناسید.اصول طراحی UI بسیار متنوع و گسترده است. در این بخش فقط به چند مورد بسیار مهم اشاره کردیم. رعایت این اصول کمک میکند که طراحی بسیار حرفهای و قابلاعتماد باشد.
طراحی UI حرفهای با شاپفا؛ برگ برنده کسبوکارتان
در این مطلب به شما گفتیم که طراحی رابط کاربری چیست، چرا اهمیت دارد و چه عناصری را شامل میشود. در نهایت چند نکته طلایی برای طراحی حرفهای به شما پیشنهاد دادیم که رعایت آنها به جلب نظر کاربران کمک میکند.
در آخر اگر شاپفا را برای راهاندازی وبسایت خود انتخاب کنید، خیالتان راحت خواهد بود. متخصصان گرافیست این پلتفرم سایتساز پیش از شما همه این موارد را درنظر گرفتهاند و شما عناصر بصری حرفهای در اختیار خواهید داشت. در نتیجه نیاز نیست که درگیر رابط کاربری شوید و طراحی شما همانند گرافیستهای حرفهای میشود.