طراحی یک سایت فروشگاهی (onlineshop)، دغدغه همه افرادی است که قصد دارند یک کسب و کار اینترنتی راهاندازی کنند و فروش خود را افزایش دهند. اگر شما هم یک کسب و کار دارید و نگران چالشهای طراحی سایت (Web Design) هستید و فکر میکنید برای طراحی یک سایت فروشگاهی حرفهای، حتما باید با کدنویسی یک سایت اختصاصی طراحی کنید؛ اینطور نیست. شما میتوانید با استفاده از سیستم مدیریت محتوا (CMS) وردپرس و انتخاب یک قالب حرفهای، در عرض یک ساعت سایت فروشگاهی خود را طراحی کنید. در ادامه ابتدا به امکانات اختصاصی قالب وودمارت (Woodmart Theme) اشاره کوتاه کرده و سپس میگوییم چطور در عرض یک ساعت، فروشگاه خودتان را راهاندازی کنید.
قالب وودمارت چیست؟
قالب وودمارت یکی از بهترین فروشگاه سازهای آنلاین در میان قالبهای متنوع با بیش از 73 دموی منحصر به فرد فارسی شده است. در وودمارت پلاس 53 دموی اورجینال به همراه 20 دموی ایرانی ارائه شده است تا بتوانید هر نوع سایت فروشگاهی را با آن راهاندازی کنید.
قابلیت پنل مدیریت قدرتمند، سبد خرید آژاکس، فروشگاه و جستجو آژاکس و بسیاری از ویجت های جدید، ساخت فوتر و هدر با برگه ساز، 73+ دمو مانند دیجی کالا، 300 طرح بندی بسیار زیبا، اپلیکیشن اندروید فروشگاهی، بهینه سازی شده برای سئو، ریسپانسیو و واکنشگرا و … فقط بخش کوچکی از ویژگیهای وودمارت هستند. سایر امکانات وودمارت پلاس عبارتند از:
- امکانات اختصاصی اپلیکیشن اندروید فروشگاهی
- صفحه ورود ثبت نام اختصاصی با قابلیت شخصی سازی
- سیستم فاکتور حرفهای
- سیستم تیکت حرفهای
- اسلایدر شگفت انگیز دیجی کالا
قالب Woodmart یکی از محبوبترین قالبهای فروشگاهی است که بسیاری از سایتهای فروشگاهی با آن طراحی شدهاند. مهمترین امکان آن پنل تنظیمات جامع است که امکان شخصی سازی بخشهای مختلف را به شما میدهد تا بتوانید یک سایت حرفهای طراحی کنید. در ادامه نحوه طراحی سایت فروشگاهی با قالب وودمارت را در کمتر از یک ساعت توضیح میدهیم. البته اگر بخواهید شخصی سازیهای بیتشری انجام دهید زمان بیشتری از شما خواهد گرفت زیرا همه تنظیمات این قالب قابلیت سفارشی سازی دارند.
آموزش طراحی سایت فروشگاهی با قالب وودمارت در یک ساعت
در این مقاله مراحل راه اندازی سایت فروشگاهی با قالب وودمارت را آوردهایم.
انتخاب هاست و دامنه
قبل از طراحی سایت با قالب وودمارت باید هاست و دامنه خود را انتخاب کنید. دقت کنید هاستی را انتخاب کنید که آپتایم و امنیت بالا داشته و پشتیبانی خوبی ارائه دهد. در ابتدا یک هاست با حجم حداقل 2 گیگابایت از یک هاستینگ معتبر تهیه کنید؛ سپس نوبت به انتخاب دامنه میرسد. یک دامنه متناسب با نام فروشگاهتان انتخاب کنید که کوتاه، ساده و قابل تلفظ بوده و تعداد کاراکترهای آن کم باشد. به این ترتیب به خاطر سپردن و به اشتراک گذاری آن توسط کاربر راحتتر است. بعد از خرید هاست و دامنه باید دامنه را به هاست متصل کنید. با استفاده از ns ها یا نیم سرورهایی که هاست در اختیار شما قرار میدهد، در بخش مدیریت دامنه آنها را برای دامنه ست کرده و منتظر شوید تا هاست به دامنه متصل شود.
دانلود و نصب قالب وودمارت
بعد از اتصال هاست به دامنه و بالا آمدن سایت نوبت به دانلود و نصب قالب وودمارت میرسد. یکی از بزرگترین فروشگاه قالب وردپرس و افزونه در ایران، راست چین است که میتوانید قالب وودمارت پلاس را تهیه و دانلود کنید. سپس با استفاده از نصب آسان Easy Installer قالب را نصب کنید. فایل بسته نصبی شامل دو فایل installer.php و زیپ است؛ این دو فایل را در مسیر File Manager > Public-html آپلود کرده و سپس در مرورگر آدرس Domain.com/installer.php را بزنید تا مراحل نصب آسان شروع شود.
نصب افزونه های موردنیاز سایت فروشگاهی
بعد از نصب قالب و راهاندازی سایت، با نام کاربری و پسوردی که از بخش قبل وارد کردید وارد پیشخوان وردپرس شوید. مشاهده سایت را بزنید که قالب باید مطابق با دموی مورد نصب شده باشد و تمام افزونههای داخلی نیز باشند. در این بخش باید افزونههای موردنیاز مثل افزونههای امنیتی مانند وردفنس، افزونه سئو مانند رنک مث و افزونه افزایش سرعت مانند راکت را نصب و فعال کنید. برای نصب افزونهها ابتدا از بخش افزونهها (Plugins) فایل افزونه را قبلا دانلود کردید، بارگذاری کرده و از همان بخش افزونهها آن را فعال کنید.
شخصی سازی صفحات قالب با افزونههای صفحه ساز
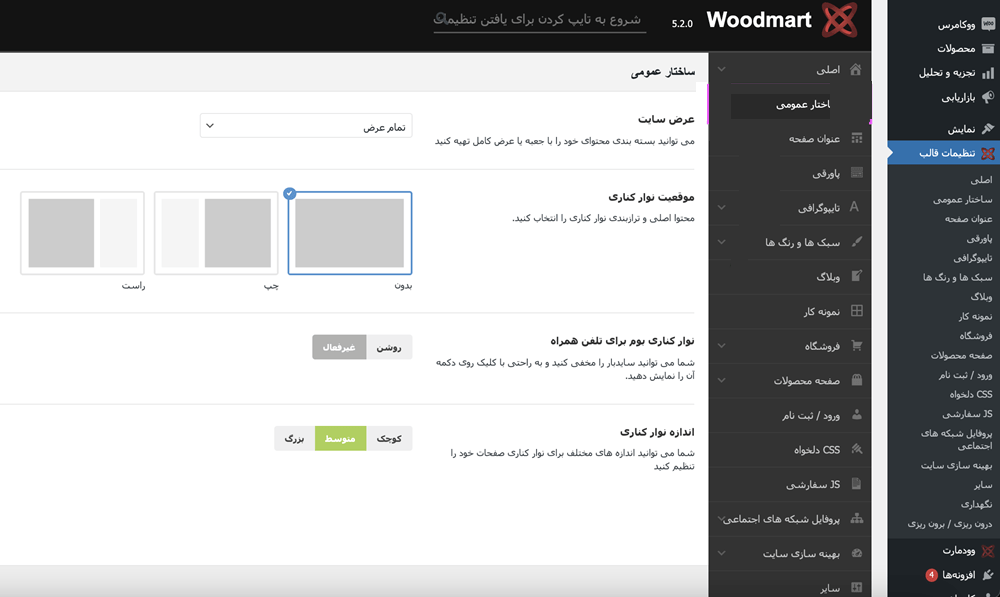
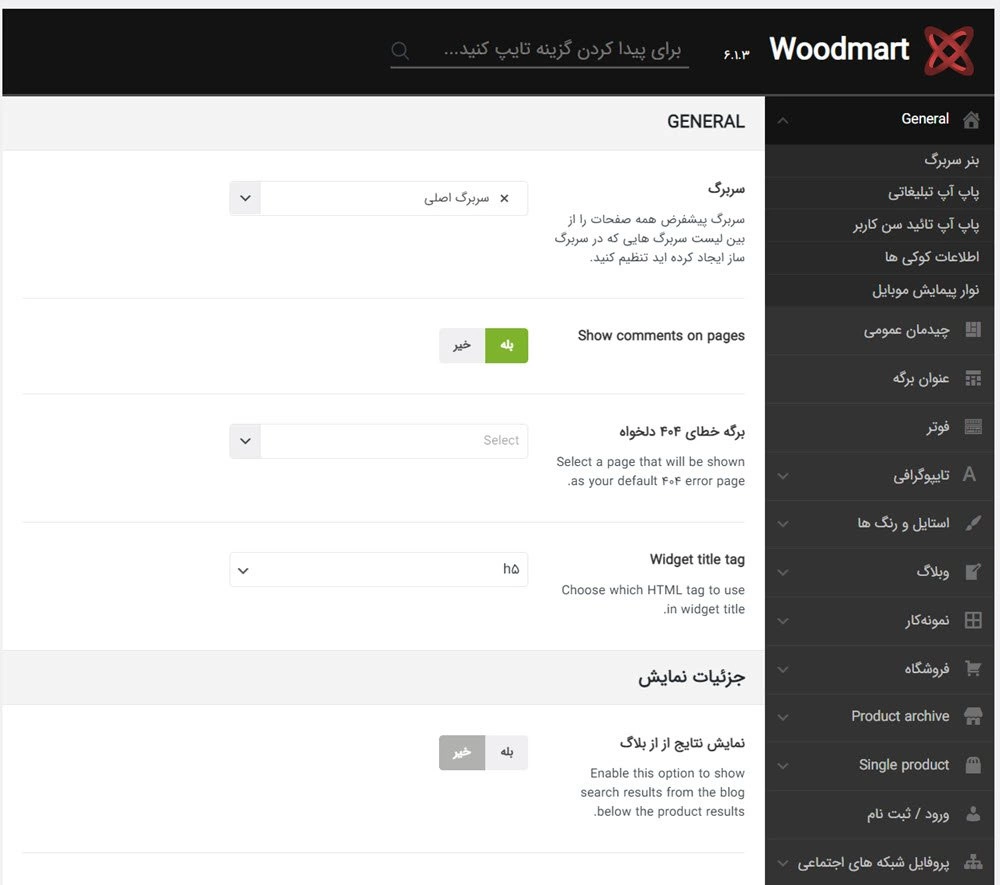
گفتیم که سایت مطابق با دمو نصب شده، برای طراحی سایت فروشگاهی با وودمارت در یک ساعت و شخصی سازی سایت میتوانید از بخش تنظیمات قالب هویت سایت، فاو آیکن و غیره را تغییر دهید. برای سفارشی سازی قالب هیچ نیازی به دانش کدنویسی و تغییر در کدها ندارید بلکه با استفاده از صفحه ساز المنتور (Elementor) یا ویژوال کامپوزر (Visual Composer) میتوانید همه صفحات را ویرایش کرده یا یک صفحه را صفر تا صد راهاندازی کنید.
برای طراحی صفحات با استفاده از المنتور میتوانید ابتدا یک برگه جدید ایجاد کنید و با المانهای اختصاصی المنتور در وودمارت و المانهای پیش فرض با کشیدن و رها کردن آن صفحه را طراحی کنید. فقط کافی است کار با المنتور را بلد باشید.
افزودن محصول؛ راه اندازی سایت فروشگاهی با وودمارت در یک ساعت
ووکامرس (Woocommerce) یک افزونه رایگان است که به صورت پیش فرض با هر قالب فروشگاهی نصب میشود و برای افزودن محصولات به سایت و ویرایش آنها به کار میرود. برای افزودن محصول جدید از بخش محصولات > افزودن محصول میتوانید همه محصولات خود را اضافه و ویرایش کنید.
نکته: شما میتوانید از بخش تنظیمات قالب > فروشگاه تنظیمات فروشگاه مثل سبد خرید، محصولات متغیر، برچسبهای محصول، مقایسه، برندها، علاقمندیها را ویرایش کنید.

به علاوه برای طراحی سایت فروشگاهی با وودمارت در کمتر از یک ساعت از بخش تنظیمات قالب و آرشیو محصولات میتوانید تنظیمات صفحات دسته محصول و صفحه محصول تکی را انجام دهید. سپس فیلترهای فروشگاه و سبکهای دسته بندی را تعیین کنید.
افزودن سربرگ (Header) به سایت
بخش سربرگ ساز یکی از امکانات قالب وودمارت است سربرگ ساز وودمارت بسیار قدرتمند بوده و شما حتی میتوانید یکی از سربرگها را انتخاب کرده و یا چند نوع سربرگ ایجاد کنید و برای هر صفحه یک سربرگ اختصاصی داشته باشید. یکی از امکانات قالب وودمارت برای طراحی سایت فروشگاهی امکان اضافه کردن سربرگ به سایت فروشگاهی است از منوی وودمارت از بخش سربرگساز و از بخش ایجاد سربرگ میتوانید هر سربرگی که بخواهید را ایجاد کنید.

تنظیمات فوتر سایت فروشگاهی
در تنظیمات قالب وودمارت شما قابلیت تغییر و ویرایش هر چیزی را دارید؛ از بخش منوی وودمارت > تنظیمات قالب > فوتر را تغییر داده و چیدمان آن را تعیین کنید. نحوه چیدمان، عنوان برگه، تایپوگرافی، استایل و رنگها و نمونه کار را ویرایش کنید.
نکته: در وودمارت شما امکان تغییر تنظیمات هر برگه را به صورت اختصاصی را دارید.
اپلیکیشن اندروید فروشگاهی
یکی از امکانات قالب وودمارت برای طراحی سایت فروشگاهی ارائه اپلیکیشن اندروید است که به عنوان یک امکان اضافه در woodmart راست چین ارائه شده است
در این مقاله نحوه طراحی سایت فروشگاهی با قالب وودمارت در یک ساعت را آموزش دادیم. همانطور که مشاهده کردید این قالب امکانات حرفهای را برای ساخت سایت فروشگاهی در اختیار شما قرار میدهد. به طور پیش فرض اگر مبتدی هستید بدون تغییر و ویرایش تنظیمات قالب به صورت حرفهای میتوانید در عرض یک ساعت سایت خود را راهاندازی کنید اما اگر بخواهید یک سایت فروشگاهی حرفهای تر به همراه اپلیکیشن اندروید فروشگاهی ممکن است زمان بیشتری از شما بگیرد.