بعضی از طراحان سایت بدون دیدن آموزش جاوا اسکریپت کد js به سایت کارفرما اضافه میکنند که این کار سایت را با مشکلاتی مواجه میکند که در بدترین حالت، فقط با بازگرداندن بکآپ، مشکل برطرف میشود. اگر نمیخواهید به برند شخصی خود و سایت کارفرما آسیب بزنید، ۳ راه دارید که در این مطلب به آن پرداخته خواهد شد.
راه اول خواندن ادامه مطلب است. راه دوم واگذار کردن پروژه به یک فرد کاربلد یا به اصطلاح فرانتاند دولوپر (FrontEnd Devoloper) است و راه پیشنهادی ما را در انتهای این مطلب میتوانید بخوانید.
3 راهکار برای قرار دادن کد جاوا اسکریپت در نوشته وردپرس بدون کاهش سرعت سایت
کسانی که آموزش جاوا اسکریپت دیدهاند و با وب آشنا هستند، میدانند زبانهای html، css، bootstrap، js و یک زبان سمت سرور مانند php، در CMS یا سیستم مدیریت محتوای وردپرس (wordpress) استفاده میشوند. در ایران بعد از php، دریافت پروژه جاوا اسکریپت از رایجترین راههای کسب درآمد از اینترنت است. قبل از اضافه کردن یک کد جدید در قالب وردپرس بهتر است 3 راه زیر را مطالعه کنید تا درصد ایجاد خطا بعد از قرار دادن کد جاوا اسکریپت در نوشته وردپرس به صفر درصد برسد.
۱. افزودن جاوا اسکریپت به کمک افزونه ها
افزونههای زیادی تابهحال برای کاربران وردپرسی ساخته شده است که به وبدولوپر (web developer) کمک میکند تا بتوانند بهراحتی و با کمترین دانش، کدهای جاوا اسکریپت را به سایت خود اضافه کنند. لیست افزونهها، عبارتند از
- Headers & Footers Plugin
- Shortcoder Plugin
- Simple Custom CSS and JS
- Scripts & Style
این افزونهها یا (Plugins) بعد از نصب، به سرور سایت پیامی ارسال میکند که کدهای js درج شده درون آن در حالت عادی غیرفعال باشد و وقتی لازم شد، فعال شود. اینکار باعث میشود که تداخلی بین کدهای درون پلاگین و کدهای درون قالب ایجاد نشود. البته ممکن است بعضی از پلاگینها بعد از نصب سایت را با مشکل مواجه کند. بهتر است قبل از نصب، یک بار از کل اطلاعات بکآپ بگیرید.
۲. تغییر ندادن فایل جاوا اسکریپت در قسمت قالب وردپرس
در پیشخوان مدیریت سایت شما، بخشی بهنام نمایش وجود دارد که اگر انتخاب کنید، میتوانید بهقسمت سفارشیسازی یا ویرایشگر قالب بروید و کدهای جاوااسکریپت را بهینه یا حذف کنید و حتی آنها را تغییر دهید؛ اما اینکار توصیه نمیشود؛ زیرا ممکن است شما کدهایی که توسعهدهنده سایت نوشته است را به اشتباه تغییر دهید و بههمین دلیل در کارایی صفحات وردپرس شما اختلال ایجاد شود.

فرض کنیم شما به کمک یک توسعه دهنده و برنامه نویسی جاوا توانستهاید یک تکه کد اسکریپتی را به سایت اضافه کنید که هیچ اختلالی ایجاد نکرده است و به درستی کار میکند. اگر شما قالب وردپرسی خود را آپدیت کنید، تکه کد اضافه شده حذف میشود. اگر شما به کمک افزونههایی چون Headers & Footers کد اضافه کردهاید، بعد از حذف پلاگین، کد از بین میرود. به همین دلایل توصیه میشود فایل و کدهای جاوا اسکریپت سایت خود را تغییر ندهید.
۳. ذخیره کردن فایل های جاوا اسکریپت در بخشهای جداگانه
تا اینجا، گفتیم که از دو راه میتوانید کدهای javascript سفارشی شده خود را به سایت اضافه کنید. با وجود اینکه افزونهها در افزایش حجم سایت و کاهش سرعت تاثیراتی میگذارند، اما بهتر است کدهای سفارشی خود را در قسمت ویرایشگر قالب که توسعهدهنده وردپرس ساخته است، وارد نکنید.
شما میتوانید از افزونههای کاربردی، کدهای js خود را به سایت اضافه کنید یا اینکه یک فایل جدید در قسمت ویرایشگر قالب اضافه کرده و کدهای خود را در آن اضافه کنید. اینکار باعث میشود شما بدانید که کدام قسمت از فایل عامل صفحه سفید مرگ سایت شما شده است.
5 تا از بهترین افزونه برای قرار دادن کدهای جاوا اسکریپت در وردپرس
برنامه نویسی وردپرس به دو بخش فرانتاند و بکاند تقسیم میشود. در قسمت Front-End، از کدهای script استفاده میشود. شما میتوانید در سایتهای ایرانی و خارجی دنبال آموزش رایگان جاوا باشید. این آموزش به شما کمک میکند تا بتوانید یک رشته کد برای سایت وردپرسی بنویسید. بعد از اینکه کد خود را نوشتهاید، چگونه میتوانید در سایت وردپرسی پیاده کنید؟ در این قسمت، 5 تا از بهترین افزونههای وردپرسی برای فراخوانی کدهای بر پایه js معرفی میکنیم.
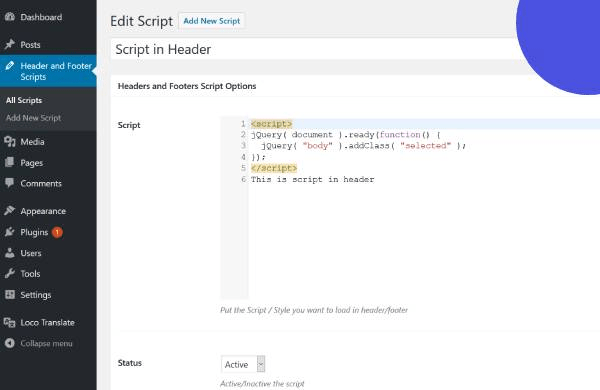
افزونه Header & Footer
اولین افزونه برای اضافهکردن کد جاوا اسکریپت رایگان، Headers & Footers است. WPBeginner، توسعهدهنده این افزونه وردپرسی است. وقتی این پلاگین نصب میکنید، میتوانید کدهای خود را در یکی از دو قسمت هدر یا فوتر سایت اضافه کنید.

رابط کاربری این پلاگین ساده است و مبتدیان هم میتوانند بهراحتی از آن استفاده کنند. شما با یک دکمه از قسمت افزونهها – افزونههای نصب شده، میتوانید این پلاگین را غیرفعال کنید. آپدیتهایی که برای این افزونه انجام شده است، احتمال تداخل افزونه با دیگر قسمتهای سایت را کاهش میدهد.
پلاگین Shortcoder Plugin
اگر شما یک پروژه جاوا اسکریپت دارید که فقط میخواهید در صفحه خدمات سایت آن را فراخوانی کنید، افزونه Shortcoder Plugin گزینه مفیدی برای شما است؛ زیرا میتوانید بهکمک این پلاگین، یک تکه کد خاص را در آن اضافه کنید.
افزونه Simple Custom css & js
سومین افزونهای که قبل از آموزش جاوا اسکریپت باید آنرا بشناسید، Simple custom css & js است. این افزونه رایگان نیست و وقتی به نسخه پریمیوم ارتقا میدهید، نیاز شما را بهتر رفع میکند. یکی از نقاط قوت این افزونه، امکان اضافه کردن کدهای css است. شما به کمک این پلاگین، میتوانید چیدمان کدهای نوشتهشده با css ویرایش دهید و کدهای اصلی قالب تغییر ندهید.
Javascript Toolbox
به کمک پلاگین جاوا اسکریپت تولز، میتوانید کدها و بخشهای وبسایت خود را بهراحتی مدیریت کنید. این افزونه فقط به js مرتبط نیست. بلکه میتوانید کدهای مرتبط به html، css و حتی php را بهینه، ویرایش یا حذف کنید. تولباکس جاوا اسکریپت افزونهای است که میتوانید با آن کدهای صفحات سایت مانند صفحه اصلی، برگهها، دستهبندیها و غیره را سفارشیسازی کنید.
Code embed
کد امبد (Code Embed)، افزونهای است که بهنیت افزایش سرعت قرار دادن کدهای جیاس ساخته شده است. کارکرد این پلاگین نسبت به 4 پلاگین اول متفاوت است. بعد از نصب و ساخت تکه کد، باید به قسمت ویرایش پست یا صفحه بروید و فیلدهای سفارشی را جداسازی کنید و آنها را در متن پست خود قرار دهید.
آموزش جاوا اسکریپت
اگر به دنبال طراحی قالب برای سایت وردپرسی، هستید، باید بدانید که کدنویسی سایت به دو بخش «فرانتاند» (Front-End) و «بکاند» (Back-End) تقسیم میشود. از زبان جاوا اسکریپت در قسمت فرانتاند، استفاده میشود و هیچ خبری از Java نیست. به همین دلیل دیدن آموزش جاوا اسکریپت از مبتدی تا سطح حرفهای به شما کمک میکند تا یک فرانتاند دولوپر شوید و بتوانید از این قسمت نسبت به کسانی که فقط به html، css و بوتاسترپ تسلط دارند، درآمد بیشتری کسب کنید. جهت دیدن دوره JavaScript در مکتب خونه این صفحه را مطالعه کنید؛ تا دورههای رایگان پروژه محور را مشاهده کنید.