 HTML چیست؟
HTML چیست؟
HTML خلاصه عبارت Hyper Text Markup Language است، یک زبان برای تشریح و توصیف صفحات وب!
به زبان ساده، HTML یک زبان برنامه نویسی نیست بلکه تنها یک زبان نشانه گذاری (Markup) است که از مجموعهای به نام تگها (Tag) تشکیل شده است.
در واقع، HTML به وسیله این تگها، یک صفحه وب را تشریح میکند.
اما تگ چیست؟!
تگ هایHTML :
تگهای HTML در واقع مجموعهای از کلمات کلیدی و از قبل مشخص شده (keywords) هستند که به وسیله دو علاومت > و < مشخص میشوند. مانند: <html>،<p>،<img> و…
به زبان سادهتر، هرچیزی در یک صحفه وب باید بوسیله یکی از این تگها مشخص شود!
تگهای HTML معمولا به صورت جفتی بهکار میروند، مانند <p> و </p> که به اولی تگ آغازین و به دومی تگ پایانی میگویند. هرچند که تعدادی از تگها هم بصورت تکی استفاده میشوند (مثل <br/>) که در جلسههای بعدی کاملا با آنها آشنا میشوید.
نکته مهمی که باید همیشه به یاد داشته باشید، این است که تگهای پایانی همیشه بصورت </> بکار میروند! مثل </p>. به زبان سادهتر، تگهای پایانی را باید همیشه بههمراه علامت / بکار ببرید.
وظیفه یک مرورگر وب مانند کروم، فایرفاکس یا اینترنت اکسپلورر در واقع خوانندن تگهای HTML و نمایش دادن صحیح آنها بصورت صفحات وب است.
به مثال زیر توجه کنید:
<html>
<body>
<p>My first paragraph</p>
</body>
</html>
عباراتی بین دو تگ <html> و </html> قرار می گیرند، یک صفحه وب را شرح میدهند.
تگ های <body> و </body> بخش قابل مشاهده صفحه را مشخص میکند (هر چیزی که در صفحه وب قابل مشاهده است، در بین این دو تگ قرار می گیرد).
تگهای <p> و </p> هم مشخص میکنند که عبارت قرار گرفته بین این دو تگ، یک پارگراف است.
برای اینکه نتیجه را خودتان امتحان کنید، برنامه نوت پد ویندوز را باز کرده و عبارات بالا را در آن بنویسید و در آخر با نام example1.html ذخیره کنید. حالا فایل خود را بوسیله یک مرورگر باز کنید (برای این کار، از منویFile، Save As را انتخاب کنید و در پنجرهای که باز میشود، نام فایل را example1.html و Save as type را برابر All files قرار دهید).
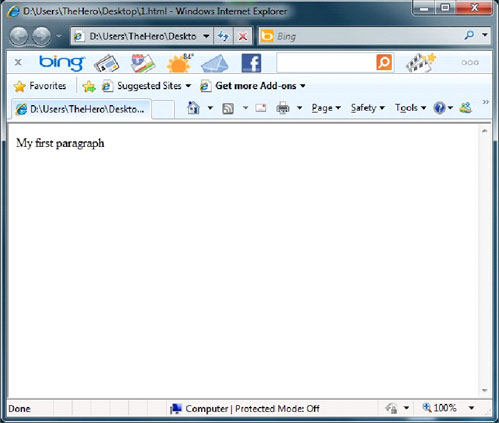
حالا فایل HTML خود را باز کنید. باید دقیقا تصویر زیر را ببینید.
حالا اگر از IE استفاده میکنید از منوی Page گزینه View Source را انتخاب نمایید. چه خواهید دید؟! دقیقا کدهای بالا را! درست است؟! (درصورت استفاده از فایرفاکس، کروم و اپرا با زدن دکمه های ترکیبی Ctrl+U میتوانید از View Source استفاده کنید)
این نکته را هم باید همین جا اضافه کنم که برنامههای زیادی برای سادهتر کردن نوشتن کدهای HTML وجود دارد ازجمله HTMLPad، Adobe Dreamweaver و… که البته فعلا نیازی به استفاده از آنها نیست.
فراموش نکنید که بهترین راه یادگیری HTML، نوشتن و تمرین زیاد است!
تمرین 1: کد بالا را طوری تغییر دهید که شامل دو پاراگراف My first paragraph و My second paragraph باشد.
جواب تمرین شماره 1 را در جلسه دوم خواهم داد!
در جلسات بعد با ما همراه باشید تا به تدریج با تگهای HTML و ویژگیهای هر کدام آشنا شوید.
راستی، اگر فناوری اطلاعات در زندگیتون اهمیت زیادی داره، پیشنهاد میکنم تولبار آیتی را حتما نصب کنید: [نصب تولبار]






سلام
میشه بگید در مک چطوری html بنویسیم؟ و چطوری با مروگر بازش کنیم ؟
با برنامه نوت نمیشه save as انجام داد
ممنونم
سلام،با تبلت هم میشه این برنامه ها رو نوشت؟
اما من که به دنبال بررسی اکسپریا اس پی بودم.این جا دیکه کجاست؟؟؟
با سلام
ممنون از اموزشه خوبتون!
ازین به بعد کلاساتونو حتما دنبال میکنم چون واقعا بهش احتیاج دارم…
ممنون:)
خیلی خیـــــــــــــــــــــــــــــلی عالیه.
بعد از مدتها اونی که خواستمو پیدا کردم .
نحوه بیان خیــــــــــــــــــلی عالیه .
ممنون.
مرسی عالی بود
خیلی وقت بود دنبال یه همچین چیزی بودم
مرسی خدا قوت
مرسی از این کلاس اموزشی . اگه میشه هفته ای دو بار تدریس کنید. و کمی بعضی جاها بیشتر و واضح تر توضیح بدید . مثلا ی مثال ملموس بزنی تا اونایی هم که با برنامه نویسی و کلا کارای یک م تخصصی تر اشنایی ندارن بهتر متوجه بشن .
ممنوووون
سلام
مرسی از آموزش خوبی که گذاشتید. منم از این بعد بخاطر این آموزش حتما سایتو چک می کنم. لطفا هر چه زودتر قسمت دوم آموزش رو بذارید.
با سپاس فراوان
سلام به همه آی تی رسانی های شگفت انگیز
فوق العاده است واقعا ممنون
خیلی بخش خوبیه امدوارم جدی ادامه پیدا کنه بازم مرسی
سلام به همه دوستان…
مرسی بابت نظرهاتون!
به روی چشم! تمام سعی ام رو می کنم تا هر هفته یک تا دو جلسه از این آموزش رو قرار بدم
ای جان
دنبالش بودم عجب
ممنون ای تی رساننننننننننننننننننننننننننن
با سلام!
بحث جالبی رو پیش گرفتید
من از این نوع موضوعات خیلی خوشم میاد
امیدوارم ادامه بدید تا به یه جای خوب برسیم
من از همین جا طرفدار پراپاقرص این موضوع میشم.
اولین جلسه رو خوب یاد گرفتم
با اجازتون من جواب تمرین رو میدم:
My first paragraph
My second paragraph
جلسه بعدی رو زودتر بگذارید.
(یه چیزی بگم که خیلی برام ناراحت کنندس و این آپدیت های دیر به دیر سایته .آخه هر هفته چند بار سرمیزنم و گاهی میبینم که اصلا آپیدیت نشده و ناامید برمیگردم!!)
سلامی دوباره
ارزو خانوم راست میگه
یکم سریع تر باشید
من وبلاگمو سریع تر از اینجا اپ میکنم :دی
ولی بازم عالی اید
راستی
تمرین رو من تونستم انجام بدم
AMIR HOSEIN75
i love itresan
البته متنشو خودم عوض کردم
اما متنی که شما میگید اینجوری میشه
My first paragraph
My second paragraph
اعععععع
چرا کدا رو نشو نمیده
مچکر از این که باهام هم عقیده اید.منم وبلاگمو زود به زود آپ میکنم.ولی باس به آی تی رسان حق بدیم چون مطالب که ما میزاریم تو وبلاگامون خلی متفاوتتره از آی تی رسانه.واسه همینه که تکه (چون مطالب خیلی خوبی میذاره)
مثه این که کدهای اچ تی ام ال ی که تو کامنت قبلی گذاشتم پاک شدن.اون کامنتی که من فرستادم با اینی که نمایش داده شده کاملا فرق داره!!! 🙁
تو نظرات کد ها دیده نمیشه
مثل این میمونه که معلم مشخ شب بده بعد دفتر بچه هارو ازشون بگیر
عجب مثالی
ممنون
عالى بود
ادامه بدید