در پایان جلسه قبل تمرینی داده شد که مطمئن هستم همگی موفق به نوشتن کد درست شدید!
اما من یک بار دیگر جواب آن تمرین را میدهم:
<html>
<body style=”background-color: PowderBlue; font-family:verdana; color:white”>
<h1 style=”text-align:center”>
In the name of god…
</h1>
<p>
This text is in verdana and white color…
</p>
<p>
This text is in verdana and white color too…
</p>
<p style=”font-family:times;color:black; font-size:24px; text-align:right”>
This text is in Times, 24px and right aligned…
</p>
</body>
</html>
فکر نمیکنم کد نیازی به توضیح داشته باشد. فقط تنها نکته کد این است که استایلی که به تگ body دادهایم، به تمام تگهای داخل آن (یعنی سه تگ p) هم منتقل شده بنابراین تمام سه پاراگراف هم دارای فونت verdana و رنگ سفید خواهند بود.
اما برای این که بخواهیم پاراگراف آخر متفاوت باشد، باید برای آن دوباره استایل بنویسیم! با این کار، استایلی که در تگ body تعریف کرده بودیم بی تاثیر میشوند!
همین!
لینکها در HTML:
اول از همه باید بفهمیم لینک چیست!
به زبان ساده، لینک یا هایپرلینک (Hyperlink) میتواند یک کلمه، مجموعهای از کلمات و یا حتی یک عکس باشد که شما با کلیک بر روی آن به یک بخش جدید منتقل میشوید.
این بخش جدید میتواند سایتی تازه باشد، یا صحفهای از همان سایتی باشد که در حال مشاهدهاش هستید.
حتما دقت کردهاید؛ زمانی که موس خود را بر روی یک لینک قرار میدهید، نشانگر موس به یک دست کوچک تبدیل میشود!
لینکها در HTML با تگ <a> تعریف میشوند. از این تگ به دو روش میتوان استفاده کرد:
1. برای ایجاد لینکی به یک سایت یا سند دیگر. این کار با استفاده از صفت href انجام میشود.
2. برای ایجاد لینکی به بخشی در داخل همان سایت یا سند. این کار با استفاده از صفت name انجام میشود.
در ادامه بطور کامل این دو روش را توضیح خواهم داد.
ساختار لینکها در HTML:
کد HTML که برای تعریف یک لینک لازم دارید، ساده است:
<a href=”url”>Link text</a>
صفت href، آدرس مقصد یک لینک را مشخص میکند. برای مثال:
<html>
<body>
<a href=”http://www.itresan.com/”>Visit itresan</a>
</body>
</html>
با اجرای کد بالا در مرورگرتان نوشته Visit itresan را مشاهده خواهید کرد که با کلیک بر روی آن به صفحه اصلی سایت آیتیرسان منتقل میشوید.
نکته:
در ساختاری که بالا معرفی کردیم، لزومی ندارد که بخش Link Text حتما به صورت متن باشد. به معنی دیگر، میتوان از سایر عناصر HTML مثل عکسها هم استفاده کرد.
صفت target:
یک بار دیگر به مثال بالا توجه کنید. اگر بخواهید زمانی که روی visit itresan کلیک میکنید سایت آیتیرسان در یک تب یا پنجره جدید مرورگرتان باز شود، target کار شما را راه خواهد انداخت!
به مثال زیر توجه کنید:
<html>
<body>
<a href=”http://www.itresan.com/ target=”_blank””>Visit itresan</a>
</body>
</html>
تنها تفاوت این مثال با مثال قبلی استفاده از صفت target است. اما حالا با کلیک بر روی visit itresan، سایت در یک تب یا پنجره جدید مرورگرتان باز میشود. درست است؟!
در این مثال، به صفت target مقدار “_blank” دادیم. این مقدار به مرورگر میفهماند که لینک ما (که مقصدش از طریق صفت Href مشخص شده) در یک تب یا پنجره جدید باید باز شود.
صفت name:
این صفت همانطور که از اسمش پیداست، یک نام برای تگ <a> مشخص میکند.
زمانی که بخواهید به بخشی در یک صفحه وب لینک کنید، باید از این صفت استفاده نمایید.
بارزترین مثال برای این موضوع، ایجاد یک فهرست مطالب در ابتدای صفحه است که با کلیک بر روی هر کدام از قسمتهای آن، به بخش مربوطه در همان صحفه منتقل میشوید!
مراحل کار به این صورت است:
اول از همه باید در قسمتی که میخواهید پس از کلیک روی لینک به آن بخش منتقل شوید یک تگ a ایجاد کنید. این تگ باید دارای صفت name باشد.
مانند کد زیر:
<a name=”tips”>Useful Tips Section</a>
در مرحله دوم، در هر کجای کدتان که خواستید باید دوباره از تگ a استفاده کنید. اما این بار برای ایجاد لینکی به بخش دلخواهتان!
بنابراین باید از کدی مانند زیر استفاده نمایید:
<a href=”#tips”>Visit the Useful Tips Section</a>
توجه!
فراموش نکنید که در این جا، مقدار href باید حتما با کاراکتر # شروع شود.
مثال 1:
کدهای زیر را در یک فایل خالی بنویسید و نتیجه را در مرورگرتان مشاهده کنید:
<html>
<body style=”background-color: PowderBlue; font-family:verdana;”>
<h1><a name=”up”> WELCOME…</a></h1>
<br />
<a href=”#sec2″>Click here to go to SECTION 2…</a>
<br />
<a href=”#sec3″>Click here to go to SECTION 3…</a>
<br />
<a href=”#sec4″>Click here to go to SECTION 4…</a>
<h3> section 1: </h3>
<p>
<pre>
There is some text here…There is some text here…
There is some text here…There is some text here…
There is some text here…There is some text here…
There is some text here…There is some text here…
There is some text here…There is some text here…
</pre>
</p>
<h3> <a name=”sec2″> section 2: </a></h3>
<p>
<pre>
There is some text here…There is some text here…
There is some text here…There is some text here…
There is some text here…There is some text here…
There is some text here…There is some text here…
There is some text here…There is some text here…
</pre>
</p>
<h3><a name=”sec3″>section 3: </a></h3>
<p>
<pre>
There is some text here…There is some text here…
There is some text here…There is some text here…
There is some text here…There is some text here…
There is some text here…There is some text here…
There is some text here…There is some text here…
</pre>
</p>
<h3><a name=”sec4″> section 4: </a></h3>
<p>
<pre>
There is some text here…There is some text here…
There is some text here…There is some text here…
There is some text here…There is some text here…
There is some text here…There is some text here…
There is some text here…There is some text here…
</pre>
</p>
<a href=”#up”>Click here to go UP…</a>
</body>
</html>
خوب به کد بالا توجه کنید!
در خط سوم، یک تگ a تعریف کرده ایم و به صفت name آن، مقدار Up دادهایم. در خط 49، تگ a دیگری تعریف کردهایم که صفت href آن برابر با همان Up است (البته با کاراکتر #).
حالا کاربر با کلیک بر روی نوشته ی Click here to go UP… به ابتدای صفحه منتقل میشود.
در واقع، آدرس مقصد لینکی که در پایین صفحه قرار دادیم، با صفت href مشخص شده است. این لینک باید به محلی که دارای نام Up است منتقل شود. به زبان سادهتر، ما با قرار دادن یک تگ a با صفت name در ابتدای صفحه، آن محل را نشانه گذاری کردهایم!
برای سه تگ h3 هم درست همین قضیه صدق میکند.
همین جا صبر کنید… فکر کنید و سعی کنید دقیقا متوجه شوید چه اتفاقی افتاد! باید بتوانید منطق پشت کار را بفهمید!
سوال:
به نظر شما، لینک زیر به چه معنیای است؟
<a href=”http://www.sample.com/example.html#tips”>
Visit the Useful Tips Section</a>
اگر مفهوم مثال قبل را خوب درک کرده باشید، بهراحتی متوجه میشوید که این لینک، به بخشی با نام tips در صفحه example.html اشاره میکند!
مثال 2:
ارسال ایمیل 1:
<html>
<body>
<p>
This is an email link:
<a href=”mailto:someone@example.com?Subject=Hello%20again”>
Send Mail</a>
</p>
<p>
<b>Note:</b> Spaces between words should be replaced by %20 to ensure that the browser will display the text properly.
</p>
</body>
</html>
در مورد این مثال، سه نکته باید بگویم:
– کاراکترهای space باید با کاراکتر %20 جایگزین شوند تا مطمئن شوید که مرورگر به درستی کار میکند!
– اگر به مقدار href توجه کنید، میبینید که آدرس ایمیلی در آن مشخص شده است. بعد از آدرس ایمیل، یک کاراکتر علامت سوال (?) آورده شده و بعد از آن، عنوان ایمیل مشخص شده است به این صورت که کلمه رزرو شده subject برابر با Hello again شده است.
– این کد در صورتی صحیح کار میکند که برنامه مدیریت ایمیل مثل outlook روی سیستم شما نصب شده باشد.
مثال 3:
ارسال ایمیل 2:
<html>
<body>
<p>
This is another mailto link:
<a href=”mailto:someone@example.com?cc=someoneelse@example.com&bcc=andsomeoneelse@example.com&subject=Summer%20Party&body=You%20are%20invited%20to%20a%20big%20summer%20party!”>Send mail!</a>
</p>
<p>
<b>Note:</b> Spaces between words should be replaced by %20 to ensure that the browser will display the text properly.
</p>
</body>
</html>
این مثال هم دقیقا شبیه به مثال قبل است. تنها تفاوت آن، در مقدار صفت href است. در این مثال، ما علاوه بر مشخص کردن عنوان ایمیل، متن ایمیل را هم توسط کلمه رزور شده body تعیین کردهایم!
باز هم فراموش کنید که نباید از کاراکتر space استفاده کنید بلکه باید کاراکتر %20 را بکار ببرید.
تصاویر در HTML:
تصاویر به وسیله تگ <img> مشخص میشوند.
تگ img نیز یک تگ خالی است؛ به این معنی که دارای تگ پایانی نیست (درست مثل تگ های br و hr).
بنابراین حواستان جمع باشد که کد زیر غلط است:
<img> … </img>
ساختار تگ <img>:
<img src=”url” alt=”some_text”/>
کد بالا ساختار کلی این تگ را نشان میدهد. همان طور که می بینید، تگ img دارای چند صفت مهم است که باهم آنها را بررسی میکنیم:
صفت src:
برای اینکه یک تصویر را در صحفه، نمایش دهید نیاز به این صفت دارید!
Src در واقع مخفف کلمه source است.
مقدار این صفت، آدرس تصویری است که میخواهید نمایش داده شود.
نکته ۱:
آدرس یک تصویر در واقع مکانی است که تصویر در آن جا ذخیره شده است. به عنوان مثال، آدرس تصویری با نام sample.gif که در فولدری با نام images در وب سایت www.example.com ذخیره شده، دارای آدرس زیر خواهد بود:
www.example.com/images/sample.gif
نکته 2:
زمانی که میخواهید تصویری را از روی کامپیوتر خود انتخاب کنید، بهترین راه استفاده از روش زیر است:
ابتدا یک فولدر با نام images در مکانی که صفحات HTML وب سایتتان را میخواهید قرار دهید، بسازید.
در مرحله بعد، تمام تصاویر خود را در فولدر images قرار دهید.
حال زمانی که بخواهید مثلا تصویری با نام sample.png را قرار بدهید، آدرس آن بصورت زیر خواهد بود:
<img src=”images/sample.png “/>
به این نوع آدرس دهی، relative میگویند. به زبان سادهتر، نیازی نیست که آدرس عکس را بطور کامل مشخص کنید. آدرس کامل تصویر sample.png (در مثال بالا) ممکن است چیزی شبیه به زیر باشد:
D:\Users\TheHero\Documents\MyWebsite\_images\sample.png
اما در آدرس دهی relative شما نیازی به این آدرس ندارید!
نکته 3:
در آدرس دهی relative، زمانی که بخواهید به یک فولدر بالاتر آدرس دهی کنید، کافی است مانند زیر عمل نمایید:
<img src=”../images/sample.png”/>
آدرس بالا به این معنی است که از مکانی که فایل HTML ما قرار دارد، یک مرحله بالاتر برو (به فولدر اصلی تر بازگشت کن)، وارد فولدر images بشو، فایل sample.png را انتخاب کن.
به زبان خیلی ساده، استفاده از کاراکترهای ../ در ابتدای آدرس، دقیقا شبیه کلیک کردن روی دکمه up در محیط ویندوز است.
نکته 4:
مرورگر دقیقا تصویر را در مکانی که تگ img قرار گرفته نمایش میدهد. اگر شما تگ img را بین دو پاراگراف قرار دهد، مرورگر ابتدا پاراگراف اول را نشان میدهد، سپس تصویر و در پایان، پاراگراف دوم.
صفت Alt:
این صفت، متنی را برای تصویر تعیین میکند.
این متن، در واقع اطلاعاتی درباره تصویر است.
اگر به هر دلیلی (از جمله کند بودن سرعت اینترنت، و یا ناتوانی مرورگر در پیدا کردن تصویر و…) کاربر نتواند تصویر را مشاهده کند، مقدار صفت alt نمایش داده خواهد شد.
مثال 1:
<html>
<body>
<h1 style=”font-family:verdana;”>Using images:</h1>
<img src=”images/sample.png” alt=”Angry Birds!!!!!!!” />
</body>
</html>
نتیجه:
مثال2:
(خطا در نمایش تصاویر)
<html>
<body>
<h1 style=”font-family:verdana;”>Using images:</h1>
<img src=”sample.png” alt=”Angry Birds!!!!!!!” />
</body>
</html>
نتیجه:
در این مثال، مرورگر نتوانسته تصویر را در آدرسی که برایش مشخص کرده بودیم، پیدا کند بنابراین، تنها متنی که در صفت alt تعیین کرده بودیم نشان داده میشود.
نکته 5:
همیشه برای عکسهایتان صفت alt را بکار ببرید.
تعیین ارتفاع و طول تصویر:
دو صفت height و width، به ترتیب ارتفاع و طول یک تصویر را تعیین میکنند.
مقدار این دو صفت، به صورت پیش فرض برحسب پیکسل است!
به کد زیر توجه کنید:
<img src=”pic1.jpg” alt=”Picture 1″ width=”304″ height=”228″ />
نکته 6:
همیشه سعی کنید ارتفاع و طول تصاویر را مشخص کنید. این کار باعث میشود که مرورگر هنگام نمایش صفحه، فضای لازم برای ترسیم عکس را در نظر بگیرد!
اما اگر ارتفاع و طول را تعیین نکرده باشید، مرورگر نمیداند اندازه تصویر چقدر است. این موضوع باعث میشود که زمانی که تصویر در حال لود شدن است، ساختار صفحه دچار تغییر شود.
نکته 7:
وجود تصاویر زیاد، باعث میشود زمان لود صحفه افزایش پیدا کند. بنابراین از تصاویر به اندازه استفاده کنید!
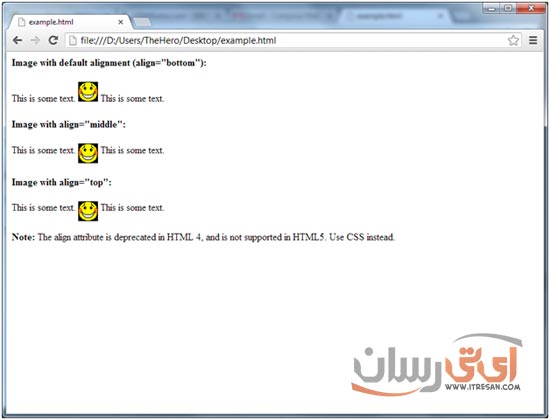
مثال 3:
در این مثال، خواهید آموخت چطور محل قرار گرفتن عکس را کنترل کنید!
<html>
<body>
<h4>Image with default alignment (align=”bottom”):</h4>
<p>This is some text. <img src=”smiley.gif” alt=”Smiley face” width=”32″ height=”32″> This is some text.</p>
<h4>Image with align=”middle”:</h4>
<p>This is some text. <img src=”smiley.gif” alt=”Smiley face” align=”middle” width=”32″ height=”32″> This is some text.</p>
<h4>Image with align=”top”:</h4>
<p>This is some text. <img src=”smiley.gif” alt=”Smiley face” align=”top” width=”32″ height=”32″> This is some text.</p>
<p><b>Note:</b> The align attribute is deprecated in HTML 4, and is not supported in HTML5. Use CSS instead.</p>
</body>
</html>
نتیجه:

در این مثال، از صفتی به نام align استفاده کردهایم. با مقداردهی مناسب به این صفت، میتوان مشخص کرد که عکس چگونه در صفحه قرار بگیرد.
همانطور که در انتهای تصویر بالا هم آوردهایم، این صفت تنها در نسخه 4 کار میکند و در HTML 5 پشتیبانی نمیشود.
پیشنهاد ما هم این است که بجای این صفت، از CSS استفاده کنید که جایگزینی کارآمدتر هم هست!
تگهای <map> و <arena>:
تا به حال با سایتهایی مواجه شدهاید که در صفحه ابتدایی آنها، نقشهای شامل تمام کشورهای دنیا وجود دارد و شما با کلیک بر روی کشور مورد نظر مثلا ایران، به صفحه اختصاصی مربوط به ایران وارد میشوید؟!
اما چطور میتوان از یک عکس، چنین چیزی ساخت؟
جواب، استفاده از تگهای map و arena است.
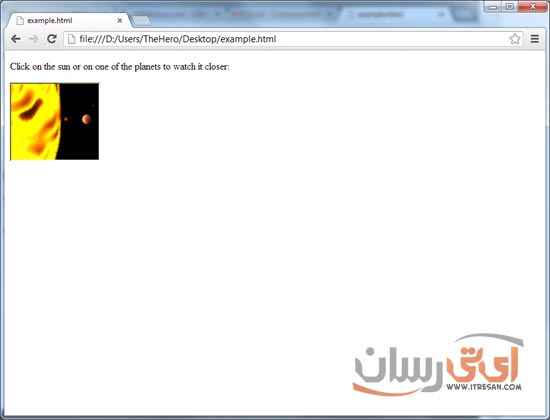
در مثال زیر خواهید آموخت چطور برای خورشید و دو سیاره منظومه شمسی خودمان، صحفه اختصاصی درست کنیم!
مثال 4:
<html>
<body>
<p>Click on the sun or on one of the planets to watch it closer:</p>
<img src=”planets.gif” width=”145″ height=”126″ alt=”Planets” usemap=”#planetmap”>
<map name=”planetmap”>
<area shape=”rect” coords=”0,0,82,126″ alt=”Sun” href=”sun.htm”>
<area shape=”circle” coords=”90,58,3″ alt=”Mercury” href=”mercur.htm”>
<area shape=”circle” coords=”124,58,8″ alt=”Venus” href=”venus.htm”>
</map>
</body>
</html>
نتیجه:
 حالا اگر موس خود را روی خورشید ببرید، میببنید که این بخش از تصویر، در واقع به لینکی تبدیل شده که به صفحه مخصوص خورشید اشاره میکند.
حالا اگر موس خود را روی خورشید ببرید، میببنید که این بخش از تصویر، در واقع به لینکی تبدیل شده که به صفحه مخصوص خورشید اشاره میکند.
برای دو سیاره زهره و عطارد هم همین اتفاق میافتد!
اما چطور این کار را کردیم؟!
یک بار دیگر با هم کد بالا را بررسی میکنیم!
اول، تصویری به نام planets.gif را در صفحه قرار دادهایم.
دوم، از صفتی به نام usemap استفاده کردهایم و به آن مقدار planetmap# دادهایم. این کار در واقع به این معنی است که به مرورگر اعلام کردهایم که یک تگ<map> (که البته در داخل همین صحفه قرار دارد)، به نام planetmap، از این تصویر استفاده میکند! همین!
سوم، تگ map را بکار بردهایم (نام آن را فراموش نکنید).
چهارم، در داخل تگ map تعدادی تگ arena استفاده شدهاند.
در واقع به ازای هر کدام از سیارهها در این مثال، یک تگ arena بکار رفته است!
اولین تگ arena برای خورشید استفاده شده، دومین تگ برای عطارد و سومین تگ برای ونوس (زهره)!
با استفاده از این تگ، در واقع منطقهای از عکس به صورت لینک در میآید!
تنها چیزی که باقی میماند توضیح تگ arena است!
این تگ دارای چندین صفت است که با هم بررسی میکنیم:
با صفتهای alt و href هم پیشتر آشنا شدهاید.
صفت shape: مقدار این صفت، شکل منطقه مورد نظر را مشخص میکند.
در مثال بالا، برای اولین تگ arena که مربوط به خورشید است، مقدار این صفت برابر با rect (یعنی مستطیل) است. زیرا تصویر خورشید در این عکس بسیار شبیه به یک مستطیل به نظر میرسد.
اما برای دو تگ دیگر، مقدار این صفت برابر با circle است که مشخص کننده دایره است.
لازم است همین جا این را هم اضافه کنیم که علاوه بر دایره و مستطیل، مقدار این صفت میتواند Poly هم باشد که مشخص کننده یک چند ضعلی است.
صفت coords: این صفت مختصات شکل را مشخص می کند! شکلی که البته به وسیله صفت shape تعیین کردهایم.
در تگ اول، به این صفت مقادیر 0.0,82,126 را داده ایم. این اعداد به زوج مرتبی، ارتفاع و طول را مشخص میکنند. بنابراین این اعداد به این معنی هستند که مستطیل ما، از مختصات (0,0) – یعنی گوشه چپ تصویر – شروع میشود و تا نقطهای با ارتفاع 82 و طول 126 ادامه پیدا میکند.
در تگ دوم هم مقادیر 90,58,3 را به این صفت اختصاص دادهایم. اما شکل ما در اینجا دایره است. بنابراین این اعداد به این معنی هستند که دایره ما از نقطهای از تصویر با ارتفاع 90 و طول 58 شروع میشود. شعاع دایره هم برابر با 3 هست.
بنابراین اعداد اول و دوم مختصات را مشخص میکنند، عدد سوم هم مشخص کننده شعاع دایره است.
نکته:
برای این که مختصات را بهتر متوجه شوید، تصویر منظومه شمسی زیر را در کامپیوتر خود ذخیره کنید و سپس با برنامه ی paint آن را باز کنید.
حال موس خود را بر روی یکی از سیارهها نگاه دارید. مختصاتی که در حال حاضر در آن قرار دارید، در نوار پایین برنامه نوشته شده است!
به عنوان تمرین، مختصاتهای داده شده در مثال بالا را یک بار چک کنید.
تمرین:
حال که استفاده از تصاویر و همچنین لینکها را یاد گرفتهاید، سعی کنید کدی بنویسید که شامل یک عکس باشد و کاربر با کلیلک بر روی آن، به سایت www.itresan.com منتقل شود!
(جواب تمرین در ابتدای جلسه بعدی داده خواهد شد)
[divide style=”2″]
HTML به زبان ساده (جلسه آموزشی اول)
HTML به زبان ساده (جلسه آموزشی دوم)
HTML به زبان ساده (جلسه آموزشی سوم)









بقیه اموزشش خیلی سخته :'(
من تا اینجا فقط 3 جلسه رو یاد گرفتم :'(
salam merc amozesh aaali bod faght khash edame dash.age bagheye amozesh edame dadin plz y khabari bedin khili niaz daram.
برای اینکه،روی یک نوشته کلیک کنیم،وبعد از کلیک روی نوشته یک فایلpdfباز بشه،(البته این فایلpdfاز قبل داخل پوشمون قرار دادیم)
لطفا جواب بدین؟
سلام
چرا ادامه آموزش رو نمیزارید????????
بسیار عالی و کاربردی
ممنون