در واقع تمام نرمافزارهایی که اطرافمان میبینیم و هر روز از آنها استفاده میکنیم، توسط برنامهنویسان نوشته شدهاند. وبسایتها نیز توسط کدنویسان وب، دیزاین و اجرا شده و از این رو بهعنوان مثال میتوانید به آخرین اخبار روز دسترسی داشته باشید. طیف وسیعی از تکنولوژیها در بخش برنامهنویسی وب حضور دارند و هر ساله به تعداد آنها افزوده میشود. با این همه، لاراول یکی از محبوبترینهاست. اما آیا با این فنآوری کارآمد آشنا هستید؟ میخواهید برنامهنویسی خود را به سطح بالاتری ببرید و سایتهای فوقالعادهتری طراحی کنید؟ پس در ادامه با ما همراه باشید تا با لاراول بیشتر آشنا شوید.
لاراول چیست؟

برنامهنویسان برای اینکه سرعت خود را افزایش دهند و در زمان خود صرفهجویی نمایند، از فریمورکها بهره میبرند. ولی این تکنولوژی دقیقا چه کاربردی دارد؟ فرض کنید که یک کمپانی قصد تولید خودرویی برقی را دارد. مسلما این شرکت بهدنبال اختراع دوباره چرخ یا باتری نیست و سریعا به ساخت اتومبیل مورد نظر خود میپردازد. فریمورکها نیز همین کار را برای برنامهنویسان انجام میدهند. عاشقان کد با استفاده از این فنآوریها لزومی به نوشتن تمام کدها و دستورها ندارند و فقط کافیست کلمه اختصاری آنها را در مکانهای دلخواه وارد نمایند. به این ترتیب تغییرات بهسرعت اعمال خواهد شد. لاراول هم جز خانواده فریمورکها محسوب میشود و خوشبختانه متنباز است.
در حقیقت لاراول معروفترین فریمورک PHP بهشمار میآید و طرفداران زیادی در بین برنامهنویسان دارند. با این حال، جالب اینجاست که تنها بعضی از شرکتها از این تکنولوژی استفاده میکنند و بیشتر افراد ترجیح میدهند از سیستمهای مدیریت محتوا بهره بگیرند. بهلطف لاراول میتوان وب اپلیکیشنهایی پرسرعت و اختصاصی ساخت که نسبت به وردپرس یا جوملا عملکرد بسیار بهتری دارند. این فریمورک هفت ساله به قابلیتهای زیادی مجهز شده که آن را به گزینهای عالی برای کمپانیهای مطرح و برنامهنویسان حرفهای مبدل نموده. به این ترتیب اگر میخواهید رزومه خود را ارتقا دهید و به یک فنآوری آیندهدار و پرپول مسلط شوید، حتما بهدنبال یادگیری لاراول باشید. حالا سوال اینجاست که چگونه با این فریمورک کار کنیم؟
راهاندازی لاراول و شروع به کار با آن

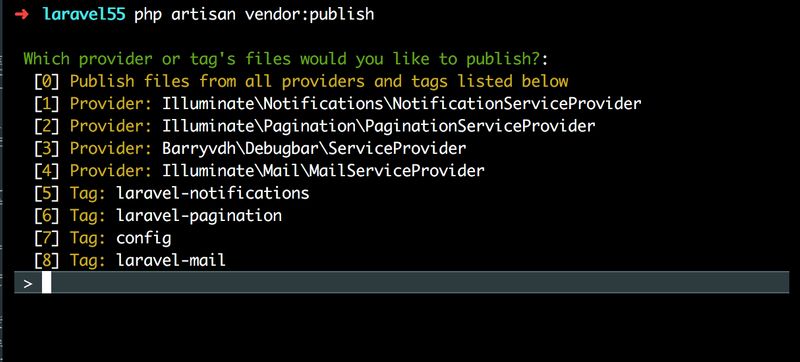
قبل از هر چیزی بگوییم بهتر است ابتدا زبان PHP را در سطح بالا یاد بگیرید و سپس بهسمت لاراول بیایید. در گام بعد باید این فریمورک را نصب کنید. با استفاده از فنآوری گیت و وبسایت گیتهاب (که سورسهای لاراول بر روی آن قرار دارند) میتوانید شروع به نصب آن کنید. کافیست کد زیر را در PowerShell وارد نمایید.
git clone https://github.com/laravel/quickstart-basic quickstart
cd quickstart
composer install
php artisan migrateدر قدم بعدی باید اقدام به فراهم کردن یک دیتابیس کنید. برای اینکار وارد MySQL شوید و فایل env. را باز نمایید. سپس کد زیر را کپی کنید.
// .env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORDدر ترمینال فرمان زیر را بنویسید. با این کار دو فایل Form.php و create_forms-table تولید میشود.
php artisan make:model Form -mبرای شروع به کار با لاراول باید اول پروژههای کوچک را انجام دهید تا بعدها قادر به انجام کارهای بزرگتری باشید. در ادامه میخواهیم یک فرم را ایجاد کنیم. در نتیجه به مسیر coins >> database >> migrations >> create_forms_table. رفته و کد زیر را بنویسید.
// create_forms_table
public function up()
{
Schema::create('forms', function (Blueprint $table) {
$table->increments('id');
$table->string('coinname');
$table->string('coinprice');
$table->string('radio');
$table->string('dropdown');
$table->string('checkbox');
$table->timestamps();
});
}
در قدم بعدی یک فایل را بهنام Form ایجاد نموده و کد مورد نظر خود را وارد کنید. میتوانید براساس سلیقهتان یک فرم را ایجاد نمایید. تنها یک فایل HTML و CSS بسازید و کدهای خود را درون آن بنویسید. بعد از انجام این مرحله، باید اقدام به ساخت یک کنترلر کنید. پس در ترمینال خود کد زیر را بنویسید تا کنترلر ایجاد شود.
php artisan make:controller FormController --resourceبه مسیر routes >> web.php رفته و فایل را باز نموده و کد زیر را وارد کنید.
// web.php
Route::resource('forms','FormController');این کد را در ترمینال بنویسید.
php artisan route:listسپس به فایل FormController.php رفته و درون آن تغییرات زیر را اعمال نمایید.
// FormController.php
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('forms.create');
}بعد کد زیر را در ترمینال وارد نمایید.
php artisan serveبرای مشاهده فرم صفحه http://localhost:8000/forms/create را باز نمایید.
در این مرحله لاراول را اضافه میکنیم تا فرم قادر به اعتبارسنجی اطلاعات باشد. برای انجام این کار باید به کنترلر خود مراجعه نموده و سپس کد زیر را وارد نمایید.
// FormController.php
public function store(Request $request)
{
//
$request->validate([
'coinname' => 'required',
'coinprice'=> 'required|numeric',
]);
$form= new Form();
$form->coinname=$request->get('coinname');
$form->coinprice=$request->get('coinprice');
$checkbox = implode(",", $request->get('option'));
$form->dropdown=$request->get('dropdown');
$form->radio=$request->get('radio');
$form->checkbox = $checkbox;
$form->save();
return redirect('forms')->with('success', 'Coin has been added');
}