اگر یک طراح وب هستید که در حال اشکالزدایی سورسکد وبسایت خود است و یا تنها کنجکاوید که بدانید کدهای یک وبسایت به چه شکل هستند، باید بدانید مشاهده سورسکد HTMl در کروم بهسادگی قابل انجام است. دو راه برای مشاهده کدهای HTML وجود دارد: مشاهده سورس و بازرسی بهوسیله ابزارهای برنامهنویس.
در ادامه مطلب با آموزش نحوه مشاهده سورسکدهای HTML در کروم با ما باشید.
مشاهده سورسکدها با استفاده از View Page Source
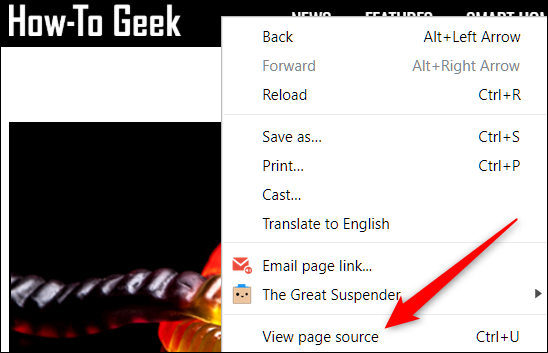
برای مشاهده سورسکدهای HTML در کروم ابتدا گوگل کروم را باز کنید و به وبسایتی که میخواهید سورسکد آن را مشاهده نمایید، بروید. در وبسایت موردنظر راستکلیک کنید و گزینه “View Page Source” را انتخاب نمایید. همچنین میتوانید برای مشاهده سورسکد وبسایت در یک تب جدید، دکمههای Ctrl + U را از کیبورد بزنید.
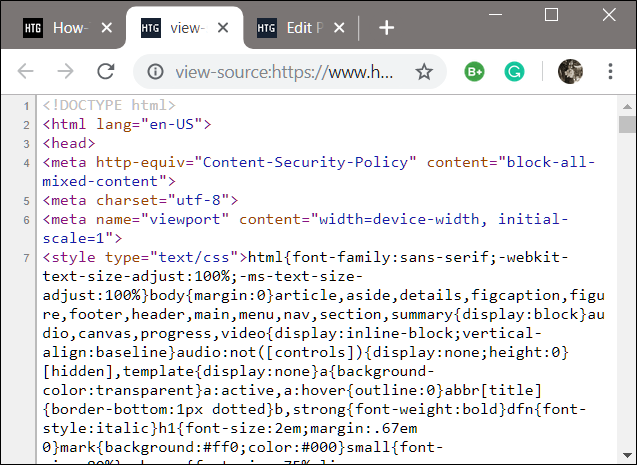
 یک تب جدید حاوی تمام کدهای HTML وبسایت موردنظر بهصورت کاملا مفصل و بدون فرمت، باز میشود.
یک تب جدید حاوی تمام کدهای HTML وبسایت موردنظر بهصورت کاملا مفصل و بدون فرمت، باز میشود.
 اگر شما به دنبال المان و یا قسمت خاصی از کدهای HTML هستید، استفاده از View Source خستهکننده و سنگین است؛ بهخصوص اگر صفحه شامل مقدار زیادی از کدهای جاوا اسکریپت و CSS باشد.
اگر شما به دنبال المان و یا قسمت خاصی از کدهای HTML هستید، استفاده از View Source خستهکننده و سنگین است؛ بهخصوص اگر صفحه شامل مقدار زیادی از کدهای جاوا اسکریپت و CSS باشد.
بررسی سورسکد با استفاده از Developer Tools
این روش از پنجره ابزارهای برنامهنویس در کروم استفاده میکند که نسبت به روش قبل ظاهر آراستهتر و تمیزتری برای دسترسی به کدها دارد. در اینجا به خاطر فرمتهای اضافی و قابلیت مخفی کردن المانهایی که برای ما اهمیتی ندارند، خواندن کدهای HTML سادهتر است.
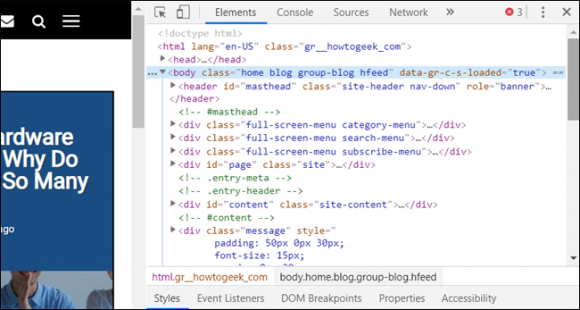
کروم را باز کنید و به وبسایت موردنظر بروید. سپس دکمههای Ctrl + Shift + i را از کیبورد بفشرید. یک پنجره کوچک در کنار صفحهای که در حال مشاهده آن هستید، باز میشود.
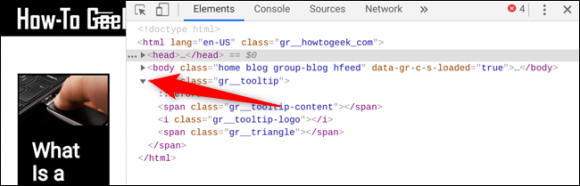
 بر روی فلش خاکستری کوچکی که در کنار هر المان وجود دارد کلیک کنید تا جزییات بیشتری را مشاهده نمایید.
بر روی فلش خاکستری کوچکی که در کنار هر المان وجود دارد کلیک کنید تا جزییات بیشتری را مشاهده نمایید.
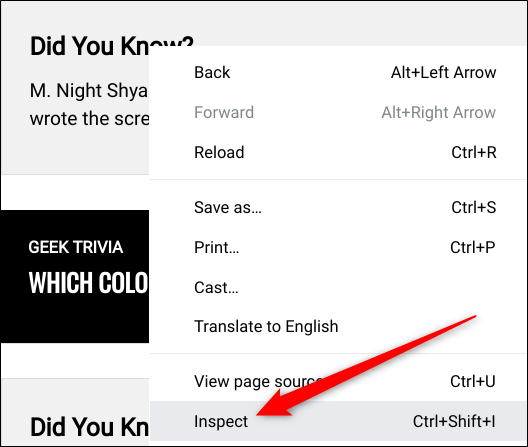
 اگر نمیخواهید بهصورت پیشفرض، کد تمام صفحه را مشاهده کنید و در عوض قصد دارید تا المان خاصی را در HTMl بررسی نمایید، در فضای خالی صفحه راستکلیک و سپس گزینه “Inspect” را انتخاب کنید.
اگر نمیخواهید بهصورت پیشفرض، کد تمام صفحه را مشاهده کنید و در عوض قصد دارید تا المان خاصی را در HTMl بررسی نمایید، در فضای خالی صفحه راستکلیک و سپس گزینه “Inspect” را انتخاب کنید.
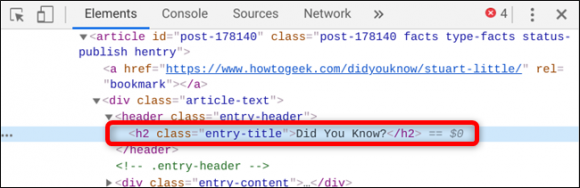
 اینبار پس از باز شدن پنجره مستقیما به قسمتی از کد میرود که حاوی المانی است که شما بر روی آن کلیک کرده بودید.
اینبار پس از باز شدن پنجره مستقیما به قسمتی از کد میرود که حاوی المانی است که شما بر روی آن کلیک کرده بودید.
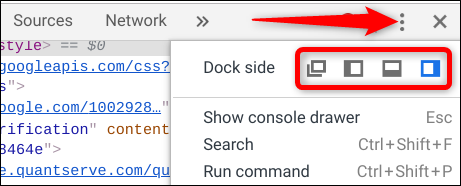
 اگر بخواهید میتوانید موقعیت dock (ابزار) را تغییر دهید و آن را به سمت چپ، راست و پایین ببرید؛ حتی میتوانید آن را در یک پنجره جداگانه باز کنید. بر روی آیکون منو (آیکون سهنقطهای) کلیک کنید و سپس یکی از گزینههای undock into a separate window ،dock to the left ،dock to the bottom و یا dock to the right را انتخاب نمایید.
اگر بخواهید میتوانید موقعیت dock (ابزار) را تغییر دهید و آن را به سمت چپ، راست و پایین ببرید؛ حتی میتوانید آن را در یک پنجره جداگانه باز کنید. بر روی آیکون منو (آیکون سهنقطهای) کلیک کنید و سپس یکی از گزینههای undock into a separate window ،dock to the left ،dock to the bottom و یا dock to the right را انتخاب نمایید.
 پس از اینکه کار شما با کد تمام شد، میتوانید کلا پنجره را ببندید و یا بر روی ‘X’ در پنجره ابزارهای برنامهنویس کلیک کنید تا به صفحه اصلی برگردید.
پس از اینکه کار شما با کد تمام شد، میتوانید کلا پنجره را ببندید و یا بر روی ‘X’ در پنجره ابزارهای برنامهنویس کلیک کنید تا به صفحه اصلی برگردید.