اگر یک طراح وب هستید که در حال اشکالزدایی سورسکد وبسایت خود است و یا تنها کنجکاوید که بدانید کدهای یک وبسایت به چه شکل هستند، باید بدانید مشاهده سورسکد HTMl در کروم بهسادگی قابل انجام است. دو راه برای مشاهده کدهای HTML وجود دارد: مشاهده سورس و بازرسی بهوسیله ابزارهای برنامهنویس.
در ادامه مطلب با آموزش نحوه مشاهده سورسکدهای HTML در کروم با ما باشید.
مشاهده سورسکدها با استفاده از View Page Source
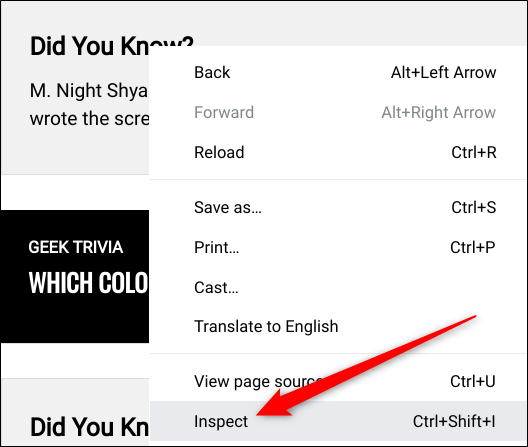
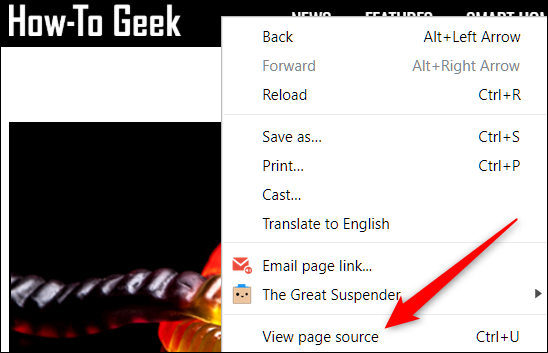
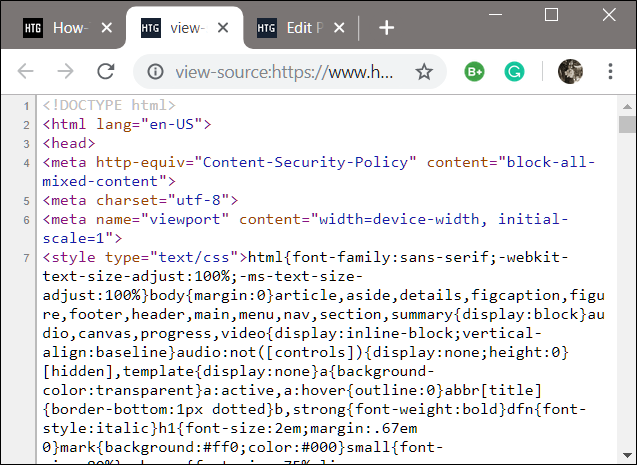
برای مشاهده سورسکدهای HTML در کروم ابتدا گوگل کروم را باز کنید و به وبسایتی که میخواهید سورسکد آن را مشاهده نمایید، بروید. در وبسایت موردنظر راستکلیک کنید و گزینه “View Page Source” را انتخاب نمایید. همچنین میتوانید برای مشاهده سورسکد وبسایت در یک تب جدید، دکمههای Ctrl + U را از کیبورد بزنید.


بررسی سورسکد با استفاده از Developer Tools
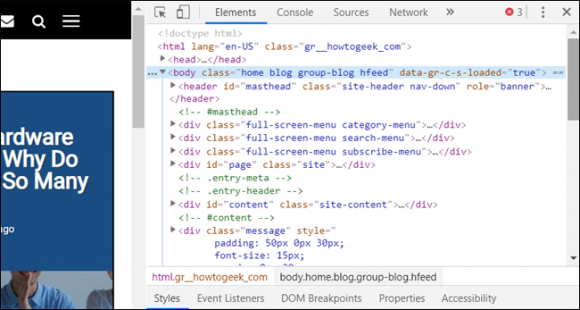
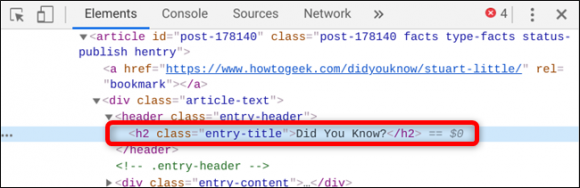
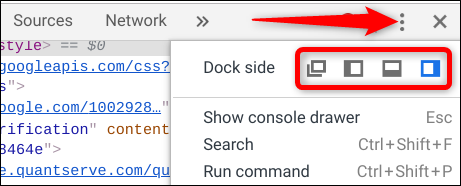
این روش از پنجره ابزارهای برنامهنویس در کروم استفاده میکند که نسبت به روش قبل ظاهر آراستهتر و تمیزتری برای دسترسی به کدها دارد. در اینجا به خاطر فرمتهای اضافی و قابلیت مخفی کردن المانهایی که برای ما اهمیتی ندارند، خواندن کدهای HTML سادهتر است.
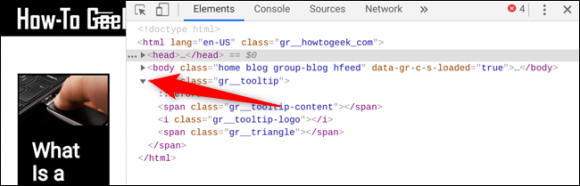
کروم را باز کنید و به وبسایت موردنظر بروید. سپس دکمههای Ctrl + Shift + i را از کیبورد بفشرید. یک پنجره کوچک در کنار صفحهای که در حال مشاهده آن هستید، باز میشود.