توسعهدهندگان وب، روزانه از مرورگر خود جهت مقاصد گوناگون استفاده میکنند. این افراد در این بین جهت حل مشکلات خود، به وبسایتهایی همانند Stack Overflow و Reddit سر میزنند. اجرا و تست برخی از اپلیکیشنهای در حال توسعه نیز، از طریق مرورگرها صورت میگیرد. به همین دلیل چنین اشخاصی باید ابزارهای مناسبی در اختیار داشته باشند. در ادامه به معرفی بهترین افزونه های گوگل کروم برای طراحان وب در سال 2020 میپردازیم.
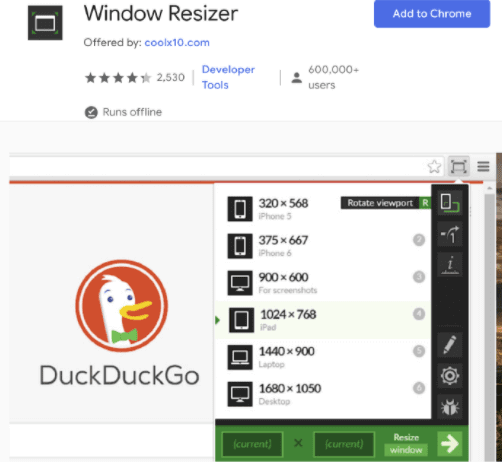
Windows Resizer
نام این افزونه بیانگر کارکرد آن است. این افزونه به شما امکان تغییر اندازه صفحهنمایش را میدهد. این ابزار در عین سادگی، بسیار مفید است. اگر قصد بررسی وبسایت خود در وضوح و نماهای مختلف را دارید، آنگاه Windows Resizer میتواند برای شما مفید باشد. این افزونه چندین گزینه از پیش تعیین شده دارد، اما بسته به نیازهای خود میتوانید آنها را تغییر دهید. این مزیت آخر باعث برتری این ابزار بر Chrome Developer Tools میشود.
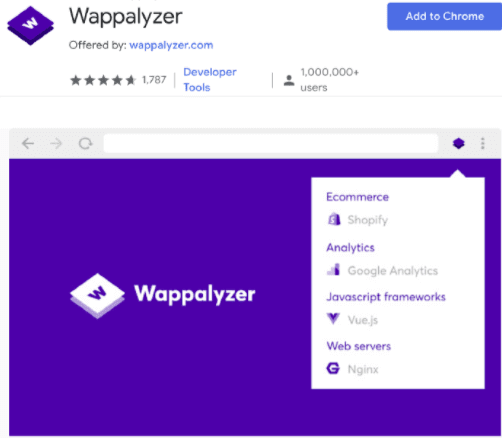
Wappalyzer
آیا تا به حال قصد داشتهاید که بدانید یک وبسایت مشخص از کدام فناوری استفاده میکند؟ Wappalyzer در این زمینه به شما کمک میکند. این افزونه چیزی فراتر از یک تشخیص دهنده CMS و یا فریمورک (framework) است. این ابزار، هزاران فناوری را در دستههایی همانند زبانهای برنامهنویسی، تحلیلها، ابزارهای بازاریابی، پردازندههای پرداخت، CRM ،CDN و …، برای شما افشا میکند.
این مطلب را نیز بخوانید: آموزش نصب افزونههای گوگل کروم در مرورگر مایکروسافت اج
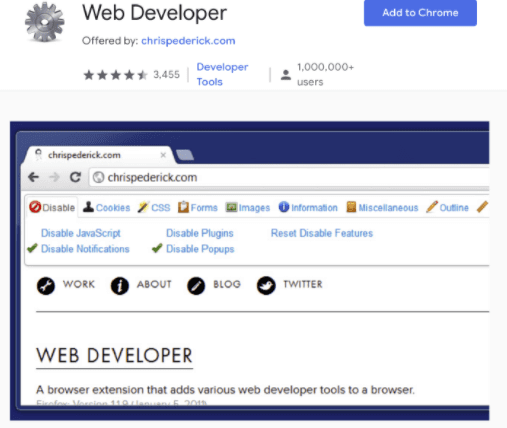
Web Developer
Web Developer یکی دیگر از بهترین افزونه های کروم برای طراحان وب است. شاید این ابزار زیباترین در نوع خود نباشد، اما قطعا قدرتمند است. این افزونه، نوار ابزاری را به همراه عملکردهای مفید توسعه وب، به مرورگر شما اضافه میکند. این عملکردها شامل فعال و غیرفعال کردن اسکریپتها، پاپآپها، کنترل کوکیها و یا امکان جستوجوی روشهای ایجاد فرمها، تصاویر، سبکها و … میشوند. چنین ابزارهایی برای کسانی که چندان با شیوههای مبتنی بر HTML و CSS آشنا نبوده، مفید هستند.
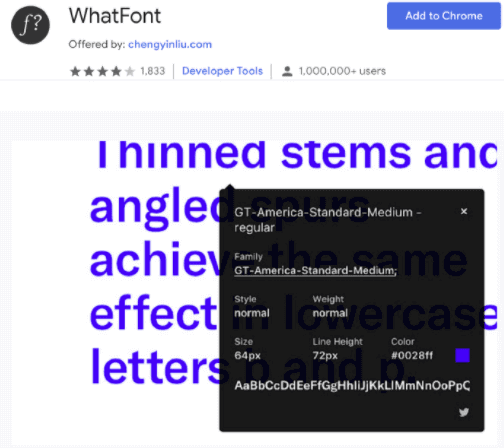
What Font
این افزونه به شما امکان میدهد که بهآسانی بفهمید، کدام فونت با کدام ویژگی بر روی متون یک وبسایت اعمال شده است. هنگامیکه بحث بر سر طراحی سایت باشد، آنگاه فونتها میتوانند تفاوت زیادی را ایجاد کنند. با استفاده از افزونه What Font میتوانید از بهکارگیری فونتهای موردنظر خود، اطمینان حاصل کنید. همچنین با استفاده از این ابزار میتوانید مشخصات دقیق فونت استفاده شده در یک وبسایت را به دست آورده و در نتیجه دقیقا همان را نیز در وبسایت خود استفاده کنید.
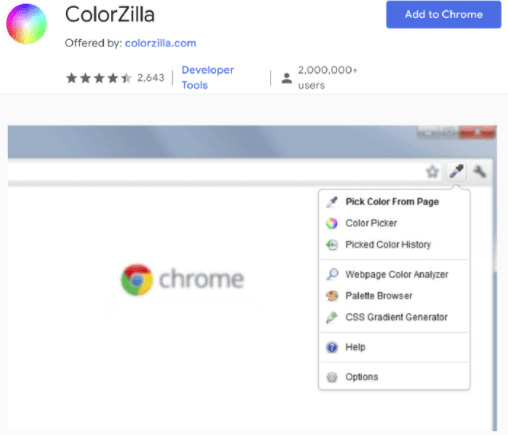
ColorZilla
عملکرد ColorZilla نیز تاحدودی مشابه What Font است. این ابزار به شما این امکان را میدهد که بتوانید رنگ تمامی پیکسلهای یک وبسایت را به دست آورید. افزونه ColorZilla ابزارهای مفیدی همانند مرورگر پالت و مولد طیف رنگی را در اختیار شما قرار میدهد.
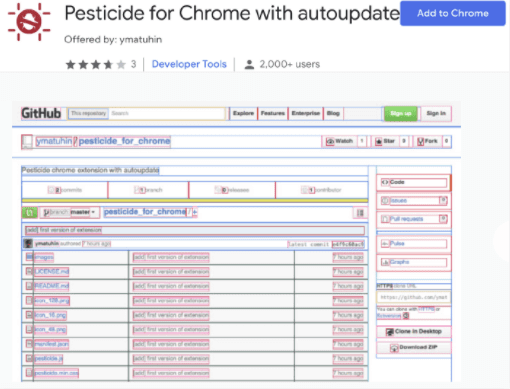
Pesticide
این افزونه، CSS تمامی عناصر وبسایت شما را تغییر میدهد، بنابراین بهصورت بصری میتوانید مرزهای هرکدام از عناصر را مشاهده کنید. چنین قابلیتی در هنگام اشکالزدایی لایه CSS، میتواند برای شما حیاتی باشد. البته جهت انجام این کار، لزوما به یک افزونه نیاز ندارید. این کار از طریق خود CSS نیز امکانپذیر است.












ولی شما در درباره ما خودتون نوشتید ما از جایی کپی یا ترجمه نمیکنیمو از این حرفا
?♂️?♂️
اگر منظورتون اون چیزیه که در انتهای پاراگراف اول نوشته شده، باید عرض کنم که منظور وبسایتهایی هستند که اصلا مطالب اختصاصی ندارن.
بسیار عالی