تصمیم دارید پروژه وب جدیدی راهاندازی کنید؟ قبل از اینکه خط اول کد را بنویسید یا مشغول طراحی سایت بشوید، باید بهصورت واضح و مشخص برای خودتان تعریف کنید که چطور میخواهید یک بازدیدکننده معمولی را به یک مشتری دستبهنقد تبدیل کنید. مسئله تبدیل جزء اصول اساسی تمام پروژههای وب است و درصورتیکه به شکل صحیح اجرا نشود، در بهترین حالت باعث کاهش ROI کمپین و در بدترین حالت باعث شکست کل پروژه میشود.
طبق جدیدترین بررسیها، هر کاربر در طول ماه به بیش از 80 صفحه جدید سر میزند. در این وضعیت باید سعی کنید برای کاربر چیزی بیشتر از یک سایت جدید باشید! درصورتیکه نتوانید بین انبوه سایتهای موجود، متفاوت به نظر برسید و در کمتر از 5 ثانیه توجه مخاطب را جلب کنید، تمام شانستان را از دست میدهید. اما چرا فقط 5 ثانیه؟
برای جلب توجه کاربر جدیدی که برای اولین بار به سایت سر زده، دقیقا همینقدر وقت دارید! در طول همین مدت کوتاه، نیمی از کاربران میتوانند دو خط از متن را بخوانند و نگاه کوتاهی به بخشهای مختلف محتوا (عکسها، لوگوها و …) بیندازند. همین و بس! درنتیجه باید سعی کنیم پاسخ این دو سؤال را بهصورت مختصر و مفید در اختیار کاربر قرار بدهیم:
اول اینکه با استفاده از نهایتاً 10 کلمه توضیح بدهیم: “دقیقاً چهکار میکنیم،” دوم اینکه بهصورت مختصر بگوییم: “چطور این کار را میکنیم.”
در این صورت کاربر میتواند در عرض 5 ثانیه تمام اطلاعات موردنیازش را به دست بیاورد و تصمیم بگیرد میخواهد داخل سایت بماند یا پنجره مرورگرش را ببندد.
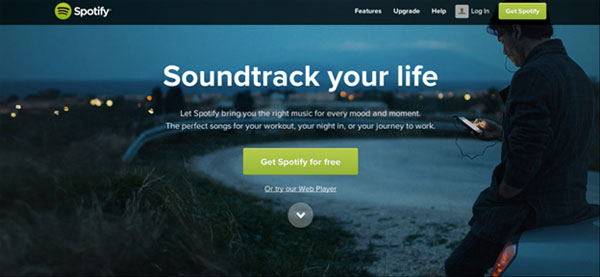
بیایید مسئله را با جزئیات کامل و در قالب یک مثال عینی بررسی کنیم:
میبینید که در یک خط 3 کلمهای توضیح دادهاند چه چیزی به مشتری ارائه میکنند و بعدازآن هم در 2 خط نحوه ارائه خدماتشان را توضیح دادهاند و ویژگیهای منحصربهفرد آن را معرفی کردهاند.
در مثال بعدی همین الگو با موضوع کاملاً متفاوتی پیادهسازی شده:
اپلیکیشنی که اخبار را بهصورت اتوماتیک داخل شبکههای اجتماعی منتشر میکند.
این پروسه دومرحلهای “چهکار میکنیم؟” و “چطور این کار را میکنیم” را میتوانیم در هر سطحی بهراحتی پیادهسازی کنیم. دقیقاً با همین استراتژی تعداد زیادی از وبسایتها در حوزههای مختلف کاری از محصولات دیجیتالی و آموزشی اینترنتی و موبایل گرفته تا مؤسسات وام و بیمه را بهینهسازی کردیم و با پاسخ دادن به سؤال طرف مدت کمتر از 5 ثانیه، میزان بهینهسازی تبدیل (CRO) را هم بهصورت میانگین تا 13.68% بهبود دادیم.
اهمیت طراحی حرفهای
اگر فکر میکنید با خسیسبازی درآوردن هنگام طراحی صفحات ورودی، به نفع شرکت کار میکنید، سخت در اشتباهید!
در دنیای درهموبرهم امروز، احتمالاً سایتتان تنها نقطه تماس کمپانی با مشتریان است، درنتیجه درصورتیکه برای طراحی حرفهای یک سایت قابلقبول که کاربران بتوانند بهراحتی داخلش جابجا شوند، هزینه کافی نکنید، احتمالاً شانس کمی برای تبدیل بازدیدکنندهها به مشتری واقعی پیدا میکنید. طراحی حرفهای سایت تنها ظاهر آن را زیباتر نمیکند، بلکه پیغام بسیار مهمی به کاربر منتقل میکند: پیغام معتبر بودن، حرفهای بودن و مصمم بودن مجموعه.
5 ثانیهای که صحبتش را کردیم یادتان هست؟ کاربران حتی قبل از اینکه خط اول (عنوان متن) را بخوانند، بهسرعت تشخیص میدهند با محتوای بهدردبخوری طرف هستند یا نه. کافی است یک نگاه بیندازند، همین و بس! یک نگاه کلی به طراحی سایت و مجموعه زحماتی که برای کل پروژه کشیدهاید. نکته جالبتوجه اینجاست که یک کاربر عادی هم میتواند وضعیت سایت را ارزیابی کند، لازم نیست هم متخصص کامپیوتر باشد! هرکدام از کاربران هرروز آنقدر صفحات جدید میبینند که کاملاً حرفهای شدهاند و میتوانند بلافاصله خوب را از بد تشخیص بدهند.
درنتیجه بهتر است یک طراح باتجربه و حرفهای استخدام کنید تا بهخوبی بداند چطور باید پیغام “چهکار میکنیم” مجموعه را در قالب عکس، ویدئو یا هر نوع دیگری از محتوا منتقل کند. در این وضعیت کاربران میتوانند بهصورت یکنواخت و مطمئن با محتوای بصری سایت در ارتباط باشند. مثال زیر یک نمونه ناموفق را به تصویر میکشد:
تکلیف سایت با خودش مشخص نیست! معلوم نیست از کجا باید شروع کنیم! همهچیز آنقدر بههمریخته و بدون هارمونی است که کاربر فرار را بهقرار ترجیح میدهد.
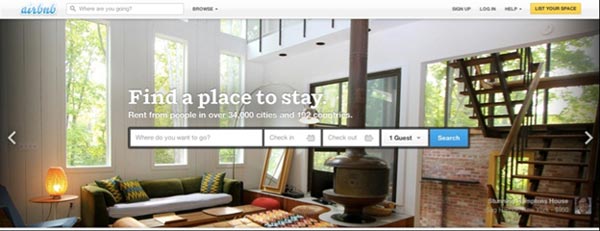
این هم مثالی از یک نمونه موفق:
6 سال پیش که کارمان را با بودجه بسیار محدود شروع کردیم و استطاعت مالی برای استخدام طراح حرفهای نداشتیم، سایتمان به این شکل بود:
اما بعد از اینکه از یک طراح باسابقه کمک گرفتیم، میزان تبدیل تا 18.31% بالاتر رفت.
راه را برای کاربر هموار کنید
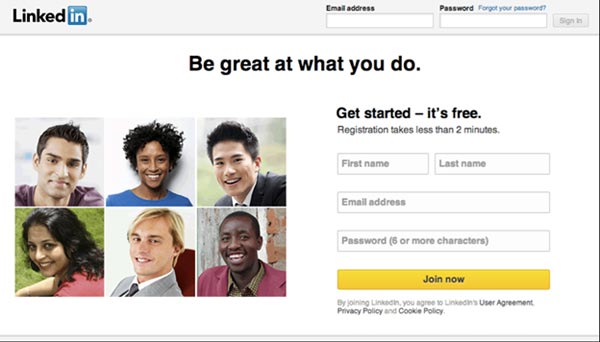
بعد از اجرای پروسه دومرحلهای “چهکار” و “چطور” که با طراحی درجهیک سایت همراه میشود، باید بازدیدکننده را راهنمایی کنیم که در قدم بعد باید چهکار کند و انتظار چه چیزی را داشته باشد. اما این مرحله را باید در کدام قسمتها پیادهسازی کنیم؟ درجایی مثل فرمهایی که کاربر باید پر کند، یا دکمههایی که باید فشار بدهد. لینکدین هم در مثال زیر بعد از عنوان که در آن توضیح داده چهکار میکند، کاربران را تشویق میکند تا با پر کردن فرم در عرض 2 دقیقه ثبتنام کنند:
یک نکته کوچک: برخورد اول با کاربر همیشه از طریق یک فرم یا دکمه اتفاق نمیافتد. مخصوصاً درصورتیکه پروسه ابتدائی تعامل با کاربر بیش از یک صفحه سایت را شامل بشود، بهتر است یک نوار وضعیت طراحی کنید تا کاربر بداند در چه مرحلهای قرار دارد و چقدر از کل کار باقیمانده است.
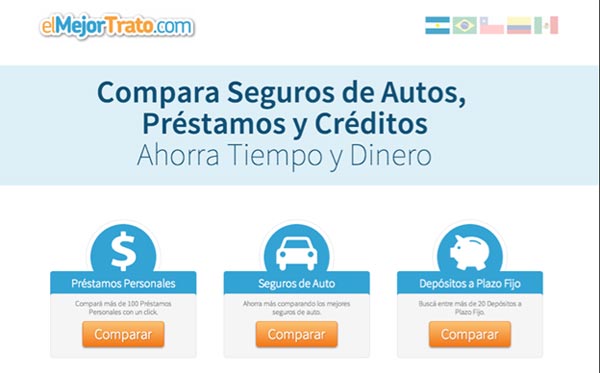
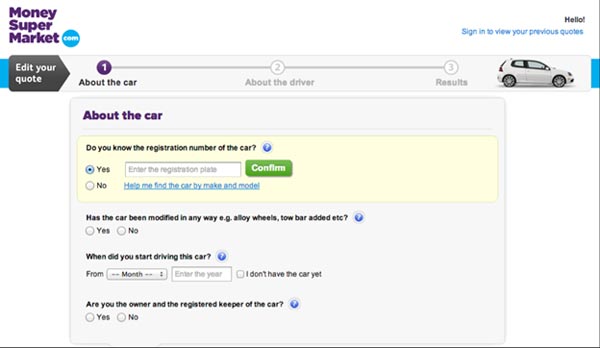
کافی است کل پروسه را به گامهای مختلف تقسیم کنید و درست مثل این نمونه، هر مرحله را به کاربر توضیح بدهید (سه مرحله ساده از جمعآوری اطلاعات تا دادن پاسخ به سؤال کاربر)
همانطور که میبینید کاربر باید بداند دقیقا کجای پروسه است، برای تکمیل کار به چه چیزی نیاز است، در هر مرحله باید چهکار کند و از همه مهمتر اینکه بعد از اتلاف وقت و انرژیاش به چه چیزی میرسد. چیزی که در طول این سالها متوجه شدهایم این بوده که اصلیترین نکته برای کاربران اینترنتی، سرعت عمل بالا است. بهندرت ممکن است کاربری حاضر شود برای یک ثبتنام یا مشاوره ساده بیشازحد وقت تلف کند. درنتیجه هرچه تعداد فیلدهایی که باید پر کنند و سؤالاتی که میپرسیم کمتر باشد، میزان تبدیلشان بیشتر میشود. توصیه میکنم همیشه قبل از سؤال پرسیدن از کاربران، چیزی در اختیارشان بگذارید تا علاقهمند بشوند. بهتر است بدانند چیز ارزشمندی برایشان آماده کردهاید.
دوست دارید مقالات بیشتری در ارتباط با بازاریابی اینترنتی بخوانید؟ پس حتما به وب لاگ مرواهاست (مرجع تخصصی بازاریابی اینترنتی و seo) سری بزنید!















با سلام
مطالبتون خیلی خوب و آموزنده بود.
متشکرم و خسته نباشید
plz input htc desir310 review on
your website;Tanx frends