 با جلسه هفتم آموزش HTML با شما هستیم. پیش از هرچیزی، بابت تاخیر در انتشار جلسه هفتم پوزش می خواهم!
با جلسه هفتم آموزش HTML با شما هستیم. پیش از هرچیزی، بابت تاخیر در انتشار جلسه هفتم پوزش می خواهم!
در این جلسه با جدولها و لیستها آشنا میشویم!
لیستها در HTML:
بطور کلی لیستها در HTML به دو دسته “با ترتیب” و “بدون ترتیب” تقسیم میشوند:
یک لیست با ترتیب مانند زیر است:
1. آیتم شماره یک
2. آیتم شماره دو
3. آیتم شماره سه
یک لیست بدون ترتیب مانند زیر است:
آیتم شماره یک
آیتم شماره دو
آیتم شماره سه
اما این لیستها چطور ساخته میشوند؟
لیستهای بدون ترتیب (Unordered):
این نوع لیستها به وسیله تگ <ul> که مخفف واژه Unordered List است، مشخص می شوند.
هر کدام از آیتم های لیست نیز با تگ <li> – که مخفف واژه List Item است – مشخص می شوند.
مثال 1:
<html>
<body>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Water</li>
<li>Tea</li>
</ul>
</body>
</html>
نتیجه:
 همان طور که مشاهده میکنید، آیتمها دارای کمی تو رفتگی هستند و قبل از هر آیتم، یک دایره سیاه رنگ کوچک قرار گرفته است (درست شبیه به آنچه در برنامه ی ورد آفیس وجود دارد).
همان طور که مشاهده میکنید، آیتمها دارای کمی تو رفتگی هستند و قبل از هر آیتم، یک دایره سیاه رنگ کوچک قرار گرفته است (درست شبیه به آنچه در برنامه ی ورد آفیس وجود دارد).
نکته 1:
دایره سیاه رنگ، درواقع حالت پیش فرض این تگ است. بوسیله ی CSS و انتخاب خاصیتی به نام list-style-type میتوان این دایره را تغییر داد:
به این مثال توجه کنید:
مثال 2:
<html>
<body>
<h4>Disc bullets list:</h4>
<ul style=”list-style-type:disc”>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<h4>Circle bullets list:</h4>
<ul style=”list-style-type:circle”>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<h4>Square bullets list:</h4>
<ul style=”list-style-type:square”>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
</body>
</html>
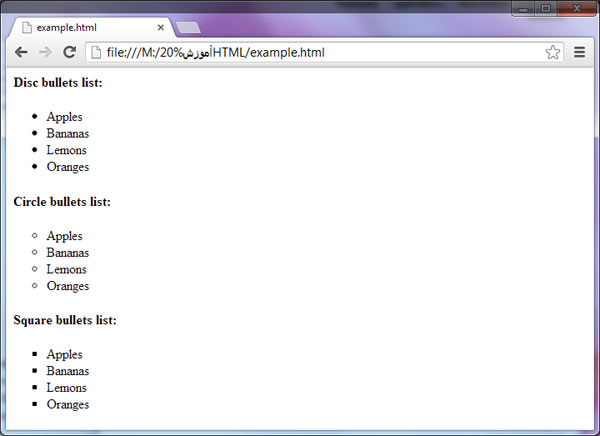
نتیجه:
 در این مثال با خاصیت list-style-type آشنا شدید. همان طور که دیدید، مقادیر این خاصیت می تواند disk، circle و square باشد!
در این مثال با خاصیت list-style-type آشنا شدید. همان طور که دیدید، مقادیر این خاصیت می تواند disk، circle و square باشد!
نکته 2:
تگ ul دارای صفتی با نام type است که دقیقا همان کار خاصیت list-style-type است. اما باید دقت داشته باشید که این صفت در نسخه پنجم HTML پشتیبانی نمیشود و بنابراین باید از CSS برای اینکار استفاده کنید! دقیقا مانند آنچه در مثال قبل دیدیم!
نکته 3:
با استفاده از CSS و خاصیتی به نام list-style-image میتوان به جای دایرههای توپر یا توخالی یا مربع در لیستهای بدون ترتیب، از عکس استفاده کرد! تنها کافی است که آدرس عکس مورد نظر خود را در این خاصیت قرار دهید. اما باید توجه داشته باشید که عکسی که استفاده میکنید، دارای اندازه مناسبی باشد!
به عنوان مثال:
<ul Style=”list-style-image: url(green_bullet.gif)”>
لیستهای دارای ترتیب (ordered):
این نوع لیستها، بوسیله تگی با نام <ol> – برگرفته از واژه Ordered List – مشخص میشوند.
اما همانند حالت قبل، هر آیتم داخل لیست با تگ<li> تعیین میشود.
مثال 3:
<html>
<body>
<ol>
<li>Coffee</li>
<li>Milk</li>
<li>Water</li>
<li>Tea</li>
</ol>
</body>
</html>
نتیجه:
 مشاهده می کنید که این بار لیست ما بصورت شماره گذاری شده نمایش داده شد.
مشاهده می کنید که این بار لیست ما بصورت شماره گذاری شده نمایش داده شد.
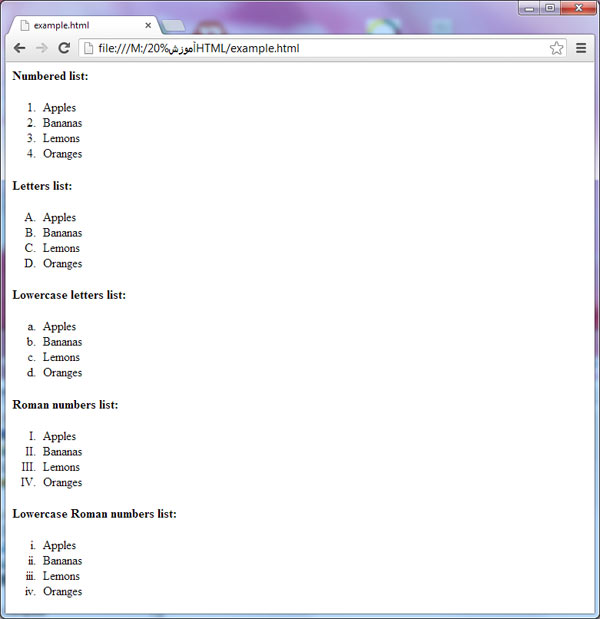
مثال 4:
<html>
<body>
<h4>Numbered list:</h4>
<ol>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>Letters list:</h4>
<ol type=”A”>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>Lowercase letters list:</h4>
<ol type=”a”>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>Roman numbers list:</h4>
<ol type=”I”>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>Lowercase Roman numbers list:</h4>
<ol type=”i”>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
</body>
</html>
نتیجه:
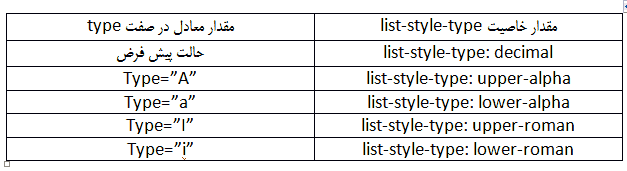
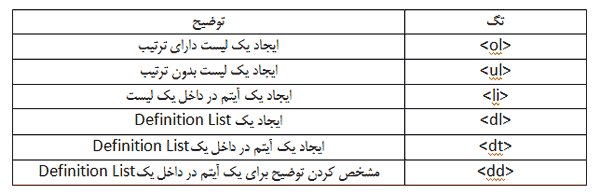
مشاهده میکنید که این بار، از صفتی به نام type در تگ <ol> استفاده کردیم. مقادیر مجاز برای این صفت در جدول زیر آمده است:
نکته 4:
می توان بوسیله ی CSS و خاصیتی به نام list-style-typeشیوه نمایش اعداد را در لیست های داراری ترتیب تغییر داد!
در جدول زیر مقادیر خاصیت list-style-type و مقدار معادل آن در صفت type را ملاحظه میکنید:

نکته 5:
تگ ol دارای یک صفت دیگر به نام start دارد که مشخص کننده این است که اعداد یا حروفی که در لیست بکار برده میشوند، از چه شمارهای (یا از چه حرفی) آغاز شوند!
برای درک بهتر به کد زیر توجه دقت کنید:
<ol start=”50″>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
اگر این کد را در مرورگرتان اجرا کنید، ملاحظه خواهید کرد که این بار، اعداد بجای شروع از شماره 1، از 50 شروع میشوند!
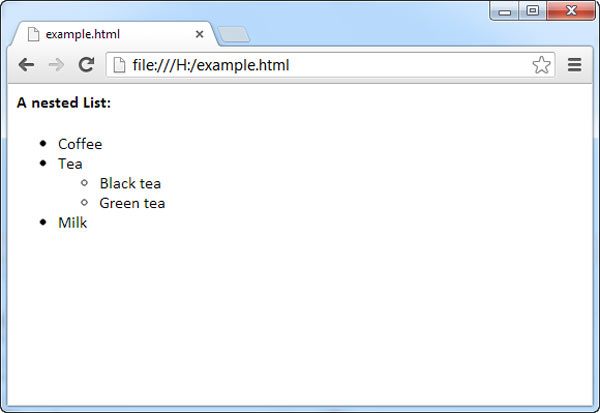
مثال 5:
لیستهای تو در تو:
بدون هیچ توضیح اضافی، کد زیر را نوشته و نتیجه را مشاهده کنید!
<html>
<body>
<h4>A nested List:</h4>
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
</body>
</html>
نتیجه:
Definition List ها در HTML:
یک Definition List، در واقع لیستی از آیتمها به همراه توضیحی برای هر کدام از آیتمهاست.
قبل از هر صحبت دیگری، ابتدای کد زیر را در یک فایل جدید نوشته و نتیجه را ملاحظه کنید:
مثال 6:
<html>
<body>
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
</body>
</html>
نتیجه:
 باید چیزی مانند تصویر بالا را ملاحظه کنید!
باید چیزی مانند تصویر بالا را ملاحظه کنید!
ابتدا کلمه coffee و سپس توضیحی برای آن آورده شده!
برای ایجاد چنین چیزی، باید سه مرحله زیر را طی کنیم:
1- برای اینجاد یک Definition List، باید از تگ <dl> استفاده کنیم! یعنی داریم:
<dl>
</dl>
2- در درون تگ <dl>، واژهای که میخواهیم درباره آن توضیحی ارایه کنیم – مثلا واژه coffee در مثال بالا – باید در بین تگ <dd> قرار بگیرد! بنابراین داریم:
<dl>
<dt> Coffee </dt>
</dl>
3- تنها قرار دادن توضیحی برای واژه مورد نظر باقی مانده است! برای این کار، باید متن مورد نظر – برای مثال، black hot drink را در بین تگ <dd> قرار دهیم!
یعنی:
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
</dl>
نکته 6:
در مورد Definition Listها یادتان باشد که بعد از هر تگ <dt>، باید یک تگ <dd> به کار برود!
تگهایی که درمورد لیستها فرا گرفتید:

Tableها:
• جدول ها در HTML بوسیله تگی با نام Table مشخص می شوند!
• یک جدول، مجموعه ای از سطرهاست که در هر سطر، سلول هایی قرار می گیرد.
• در واقع، دادهها در این سلولها نگهداری میشوند!
• در HTML، سطرها به وسیله تگ tr – که مخفف واژه table row است – مشخص میشوند.
• سلولها به وسیله تگ td – که مخفف واژه table data است – مشخص میشوند.
• محتوای یک تگ td میتواند متن، لینک، عکس و حتی یک جدول دیگر باشد!
برای اینکه مفهوم جدول در HTML را بهتر متوجه شوید، به عکس زیر توجه کنید.
این جدول، شامل 4 سطر است یعنی 4 تگ <tr> (هر سطر با یک تگ tr معادل است)
از طرف دیگر، هر سطر شامل 2 سلول است! یعنی هر تگ tr از دو تگ td تشکیل شده است!
در سطر اول (و یعنی اولین تگ tr):
در اولین تگ td، مقدار Apples قرار گرفته.
در دومین تگ td، مقدار 44 % قرار گرفته.
در سطر دوم (و یعنی دومین تگ tr):
در اولین تگ td، مقدار Bananas قرار گرفته.
در دومین تگ td، مقدار 23 % قرار گرفته.
و به همین ترتیب…
مثال 7:
کدهای زیر را در یک فایل خالی بنویسید و نتیجه را در مرورگرتان مشاهده کنید:
<html>
<body>
<table border=”1″>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
</body>
</html>
نتیجه:
 به طرز بکار بردن تگهای tr و td دقت کنید!
به طرز بکار بردن تگهای tr و td دقت کنید!
o صفت Border:
اگر یک بار دیگر به کد بالا نگاه کنید، میبینید که برای تگ table صفتی به نام border را بکار بردهایم. همان طور که از اسم این صفت مشخص است، border اندازه حاشیه جدول را تعیین میکند!
ما به این صفت مقدار 1 را دادهایم! هرچه این عدد بیشتر باشد، حاشیه جدول ضخیمتر خواهد بود.
نکته 7:
اگر در داخل تگ table، مقدار صفت border را مشخص نکنید، جدول بدون حاشیه نمایش داده خواهد شد!
o تگ th:
این تگ برای مشخص کردن سرفصل (header) جدول بکار میرود!
تمامی مرورگرهای معروف، متنی که در بین تگ th قرار گرفته را بصورت وسط چین و “برجسته” (bold) نشان میدهند!
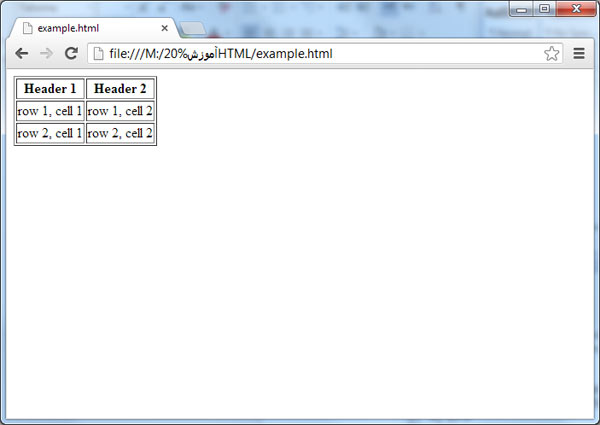
مثال 8:
شیوه بکار بردن تگ th:
<html>
<body>
<table border=”1″>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
</body>
</html>
نتیجه:
مثالهای بیشتری درباره جدولها:
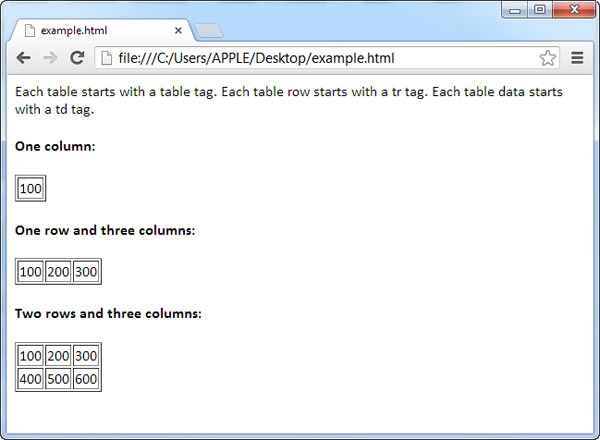
مثال 9:
<html>
<body>
<p>
Each table starts with a table tag.
Each table row starts with a tr tag.
Each table data starts with a td tag.
</p>
<h4>One column:</h4>
<table border=”1″>
<tr>
<td>100</td>
</tr>
</table>
<h4>One row and three columns:</h4>
<table border=”1″>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h4>Two rows and three columns:</h4>
<table border=”1″>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
نتیجه:
به نظر نیازی به توضیح بیشتر درباره این مثال نیست!
مثال10:
جدولی بدون حاشیه!
<html>
<body>
<h4>This table has no borders:</h4>
<table>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<h4>And this table has no borders:</h4>
<table border=”0″>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
نتیجه:
 همان طور که می بینید، در جدول اول صفت border بکار نرفته. بنابراین بصورت پیش فرض مقدار آن برابر صفر خواهد بود و جدول ما حاشیه ای نخواهد داشت!
همان طور که می بینید، در جدول اول صفت border بکار نرفته. بنابراین بصورت پیش فرض مقدار آن برابر صفر خواهد بود و جدول ما حاشیه ای نخواهد داشت!
اما برای جدول دوم، بصورت صریح مقدار صفت border را برابر صفر قرار داده ایم. نتیجه یکسان است!
مثال 11:
انواع حاشیه:
<html>
<body>
<p>
<b>Note:</b>
If you see no frames/borders around the tables below, your browser does not support the “frame” attribute.
</p>
<h4>With frame=”border”:</h4>
<table frame=”border”>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>With frame=”box”:</h4>
<table frame=”box”>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>With frame=”void”:</h4>
<table frame=”void”>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>With frame=”above”:</h4>
<table frame=”above”>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>With frame=”below”:</h4>
<table frame=”below”>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>With frame=”hsides”:</h4>
<table frame=”hsides”>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>With frame=”vsides”:</h4>
<table frame=”vsides”>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>With frame=”lhs”:</h4>
<table frame=”lhs”>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>With frame=”rhs”:</h4>
<table frame=”rhs”>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>
نتیجه:
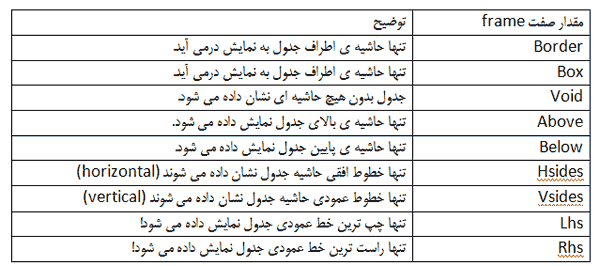
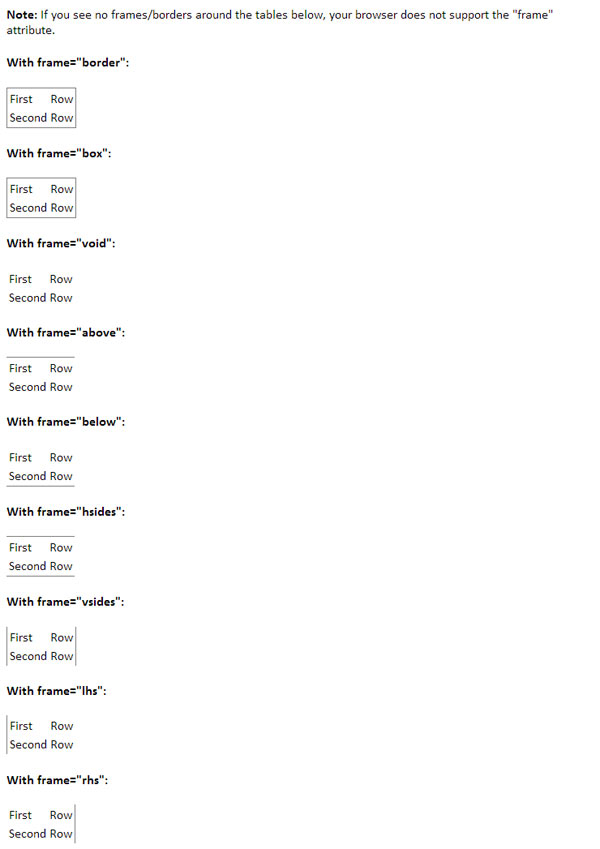
در مثال از صفتی به نام frame استفاده کردیم و به آن مقادیر متفاوتی داده ایم که توضیح آن در جدول زیر آمده است:
 مثال 12:
مثال 12:
استفاده از تگ th:
<html>
<body>
<h4>Table headers:</h4>
<table border=”1″>
<tr>
<th>Name</th>
<th>Telephone</th>
<th>Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4>Vertical headers:</h4>
<table border=”1″>
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th>Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<th>Telephone:</th>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
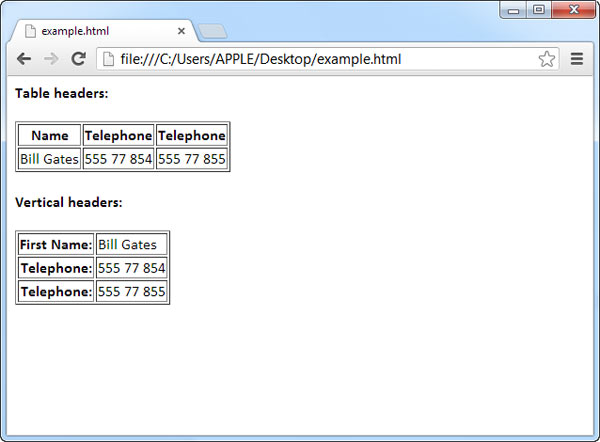
نتیجه:
 در این مثال، طرز استفاده از هدرهای افقی و عمودی را نشان دادهایم. توجه کنید چگونه از تگ th استفاده کردهایم!
در این مثال، طرز استفاده از هدرهای افقی و عمودی را نشان دادهایم. توجه کنید چگونه از تگ th استفاده کردهایم!
مثال 13:
<html>
<body>
<h4>With a normal border:</h4>
<table border=”1″>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>With a thick border:</h4>
<table border=”8″>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>With a very thick border:</h4>
<table border=”15″>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>
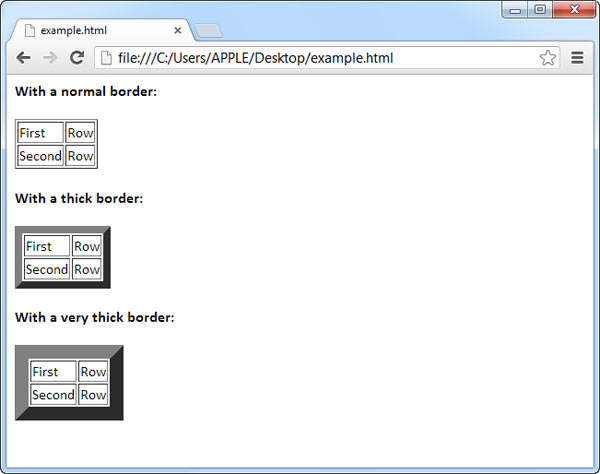
نتیجه:
 در مثال، یاد گرفتید چطور میزان ضخامت حاشیه یک جدول را تغییر دهید.
در مثال، یاد گرفتید چطور میزان ضخامت حاشیه یک جدول را تغییر دهید.
جدول اول با حاشیه ای به قطر یک، جدول دوم به قطر 8 و جدول سوم با حاشیه ای به قطر 15.
مثال14:
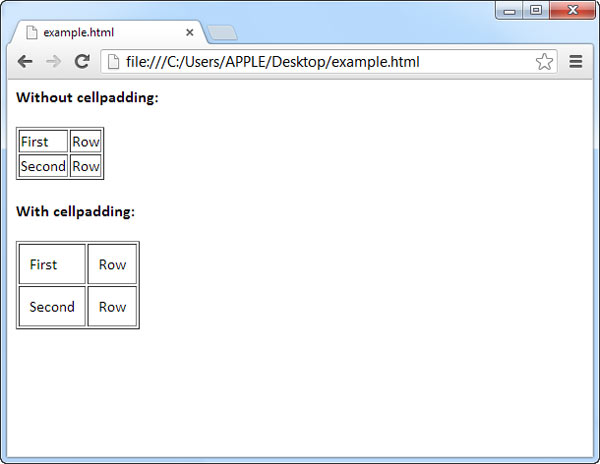
استفاده از صفت cellpadding:
<html>
<body>
<h4>Without cellpadding:</h4>
<table border=”1″>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>With cellpadding:</h4>
<table border=”1″
cellpadding=”10″>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>
نتیجه:
اگه به جدولی که در کد بالا استفاده کرده ایم نگاه دقیقی بیاندازید، شیوه استفاده از این صفت را بخوبی متوجه خواهید شد؛ جدول اول بدون صفت cellpaddingاست. اما در جدول دوم به این صفت مقدار 10 داده ایم؛ به زبان ساده، به مرورگر فهمانده ایم که کلمات داخل جدول باید 10 واحد (یا 10 پیکسل) با حاشیه جدول فاصله داشته باشند! برای مثال، به فضای خالی ای که قبل و بعد از واژه second وجود دارد توجه کنید!
مثال 15:
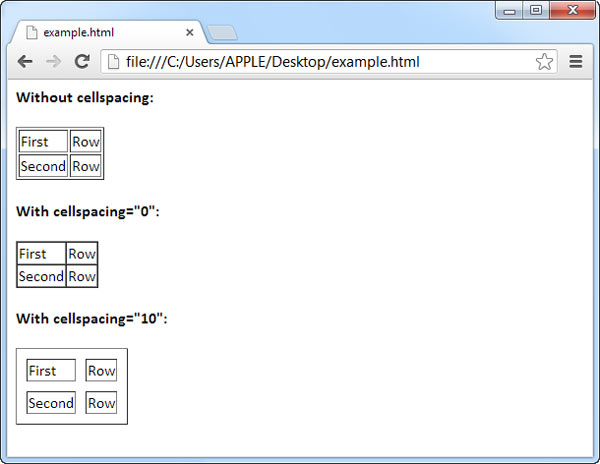
استفاده از صفت cellspacing:
<html>
<body>
<h4>Without cellspacing:</h4>
<table border=”1″>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>With cellspacing=”0″:</h4>
<table border=”1″ cellspacing=”0″>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>With cellspacing=”10″:</h4>
<table border=”1″ cellspacing=”10″>
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>
نتیجه:
برای اینکه این صفت را خوب یاد بگیرید، سلول های جدول به صورت مستطیل های جداگانه ای درنظر بگیرید که کنار هم قرار می گیرند. صفت cellspacing در واقع فاصله این سلول ها را مشخص می کند؛ مقدار پیشفرض این صفت برابر یک است. زمانی که مقدار این صفت برابر صفر باشد،سلول ها بهم بسیار نزدیک نشان داده می شوند. هرچه مقدار آن بیشتر باشد، فاصله بین سلول ها هم بیشتر می شود.
مثال 16:
جدول های تو در تو:
<html>
<body>
<table border=”1″>
<tr>
<td>
<p>This is a paragraph</p>
<p>This is another paragraph</p>
</td>
<td>This cell contains a table:
<table border=”1″>
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>This cell contains a list
<ul>
<li>apples</li>
<li>bananas</li>
<li>pineapples</li>
</ul>
</td>
<td>HELLO</td>
</tr>
</table>
</body>
</html>
نتیجه:
همان طور که می بینید، نکته ی جدیدی در این مثال وجود ندارد. تنها باید حواستان به درست نوشتن تگ ها باشد!
مثال 17:
شیوه استفاده از captionها:
<html>
<body>
<table border=”1″>
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>
</body>
</html>
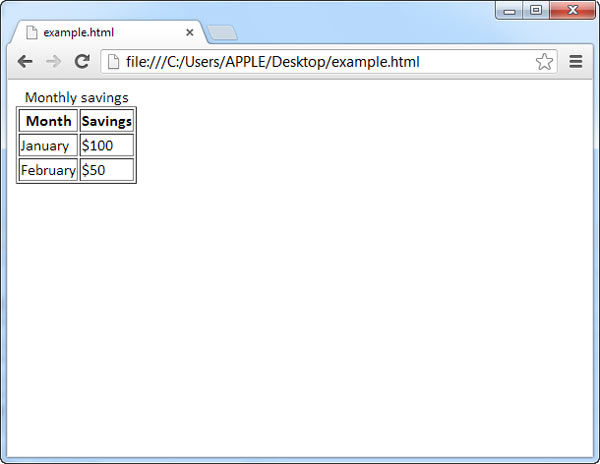
نتیجه:
 به نتیجه نگاهی بیندازید؛ تنها چیز جدیدی که مشاهده میکنید، نوشته بالای جدول است. درست است؟!
به نتیجه نگاهی بیندازید؛ تنها چیز جدیدی که مشاهده میکنید، نوشته بالای جدول است. درست است؟!
اما چطور این کار را کردهایم:
بیایید یک بار دیگر به کد بالا نگاهی بیاندازیم. ابتدا یک جدول ساده با دو ستون و سه سطر ایجاد کردهایم. سطر اول را بوسیله تگ th بصورت هدر درآوردهایم. یعنی:
<html>
<body>
<table border=”1″>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</body>
</html>
تا این جای کار، جدول ما یک سطر دارد!
در مرحله بعد، با اضافه کردن دو تگ tr، دو سطر دیگر به جدولمان میافزاییم:
<html>
<body>
<table border=”1″>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>
</body>
</html>
تا اینجای کار، جدولمان تکمیل شده. تنها چیزی که باقی میماند، اضافه کردن caption به جدول است. هدف از بکار بردن کپشن، افزودن توضیحات به جدول است. مثلا ما در مثال میخواهیم مشخص کنیم این جدول مربوط به حقوق ماهیانه است!
این کار را بوسیله تگ <caption> انجام میدهیم: به این صورت که بعد از تگ table، تگ caption را به کار میبریم. همین!
قسمت ابتدایی کد بالا بصورت زیر در میآید:
<table border=”1″>
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
مثال 18:
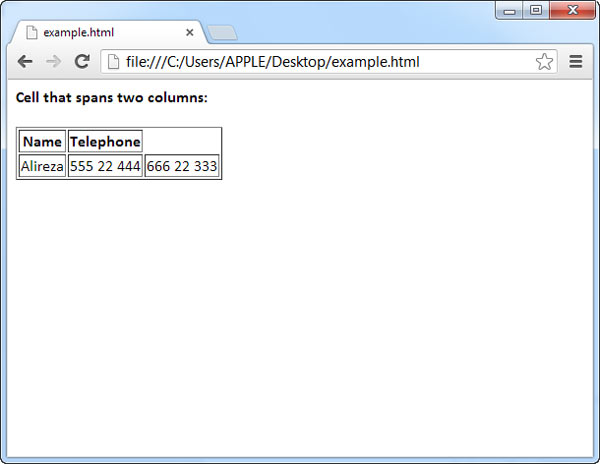
استفاده از قابلیت merge:
در این مثال و مثال بعدی فرا میگیرید که چطور سطر یا ستونهای جدول را با هم ادغام کنید. این قابلیت دقیقا مشابه چیزی است که در برنامه ورد هم وجود دارد.
شیوه ادغام ستونها را در این مثال با هم بررسی میکنیم:
ابتدا کد زیر را نوشته و نتیجه را مشاهده کنید:
<html>
<body>
<h4>Cell that spans two columns:</h4>
<table border=”1″>
<tr>
<th>Name</th>
<th colspan=”2″>Telephone</th>
</tr>
<tr>
<td>Alireza</td>
<td>555 22 444</td>
<td>666 22 333</td>
</tr>
</table>
</body>
</html>
نتیجه:
ملاحظه میکنید که دو ستون دوم و سوم با هم ادغام شدهاند! اما چگونه؟!
یک بار دیگر به کد بالا نگاه کنید. دومین تگ <th> دارای صفتی به نام colspan و مقدار 2 است. وجود همین صفت است که باعث ادغام دو سلول از جدول میشود.
برای این که بهتر این موضوع را متوجه شوید، کد زیر را در یک فایل جدید بنویسید و نتیجه را با کد قبل مقایسه کنید:
<html>
<body>
<h4>Cell that spans two columns:</h4>
<table border=”1″>
<tr>
<th>Name</th>
<th>Telephone</th>
</tr>
<tr>
<td>Alireza</td>
<td>555 22 444</td>
<td>666 22 333</td>
</tr>
</table>
</body>
</html>
نتیجه:
ملاحظه میکنید که سطر دوم جدول، سه ستون دارد اما سطر اول دارای تنها دو ستون است! به همین دلیل یک ستون از سطر اول جدول خالی است.
تنها تفاوت این کد با کد قبلی، این است که در اینجا صفت colspan را بکار بردهایم!
حالا یک بار دیگر به کد قبل برمیگردیم!
نکته مهم در این بخش از کد وجود دارد:
<table border=”1″>
<tr>
<th>Name</th>
<th colspan=”2″>Telephone</th>
</tr>
در اینجا میخواستیم که دو ستون مرتبط را با هم ادغام کنیم. بنابراین با بکار بردن صفت colspan در دومین تگ <th>، به مرورگر فهمانده ایم که دو سلول از جدول را با هم ادغام کن و در آن متن Telephone را قرار بده!
با این کار، جدول ما بجای سه ستون، دارای دو ستون خواهد بود!
مثال 19:
شیوه ادغام دو سطر:
در مثال قبل، یاد گرفتید چطور دو ستون را با هم ادغام کنید. و حالا ادغام دو سطر:
<html>
<body>
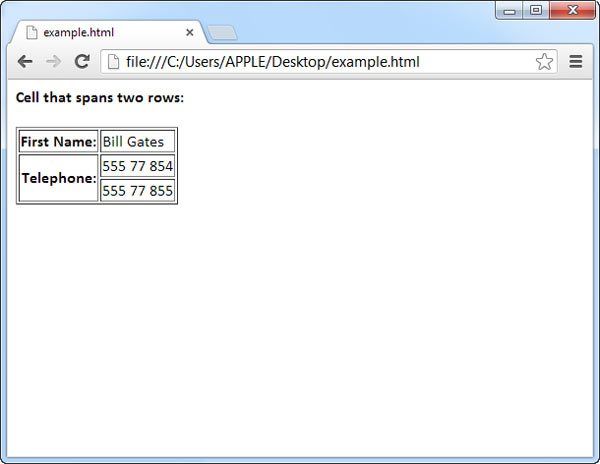
<h4>Cell that spans two rows:</h4>
<table border=”1″>
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan=”2″>Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
نتیجه:
شیوه ادغام دو سطر، دقیقا شبیه به مثال قبل است!
تنها تفاوت اینجاست که این جا از صفتی به نام rowspan استفاده میکنیم!
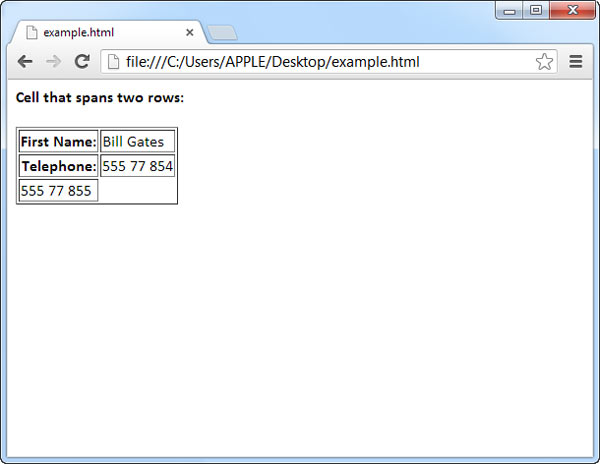
باز هم بهتر است ابتدا کد زیر را در فایلی جدید نوشته و نتیجه را با کد بالا مقایسه کنید:
<html>
<body>
<h4>Cell that spans two rows:</h4>
<table border=”1″>
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th>Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
نتیجه:
تنها آنچه که باعث این تغییر میشود، این خط است:
<th rowspan=”2″>Telephone:</th>
در این تگ، با بکار بردن صفت rowspan و اختصاص دادن مقدار 2 به آن، به مرورگر فهماندهایم که ستون اول سطر دوم و سوم جدول را با هم ادغام کن و متن Telephone را در آن قرار بده!
نکته 8:
توجه داشته باشید که زمانی که میخواهید با استفاده از صفت rowspan دو سطر را باهم ادغام کنید، باید در تگ بعدی <tr>، یک بار کمتر تگ <td> را کمتر بکار ببرید! به قسمتی از کد مثال10 که با رنگ آبی مشخص شده، دقت کنید. همان طور که می بینید، با وجود این که جدول ما دارای دو ستون است اما فقط یک بار تگ <td> را بکار برده ایم. دلیل آن این است که سلول اول سطر سوم با سطر بالایی ادغام شده است!
[divide style=”2″]
HTML به زبان ساده (جلسه آموزشی اول)
HTML به زبان ساده (جلسه آموزشی دوم)
HTML به زبان ساده (جلسه آموزشی سوم)
HTML به زبان ساده (جلسه آموزشی چهارم)


















خیلی جالب و قابل فهم بود پس چرا ادامه پیدا نمی کنه؟
مرسی خیلی عالی بود ممنونم از شما
سلام.
خدا قوت جناب زارعی
من تازه علاقه مند به html شدم و واقعا دارم ازش لذت می برم.
از آموزش های مفید و ارزنده ی شما هم استفاده میکنم.
تمنا می کنم از وبسایت بنده هم دیدن بفرمایید
ممنون و سپاس
salaaaaammmmmmmmmmmmmm khubi Aga Hamed?
mer30 az baabate e-learning
mishe amooozeshe nasbe Crystal Report ham bezarid???????
agha edame bede man khodam tarafdare parp pa ghorse in joor matalebam
har chi to internet gashtam website peyda nakardam ke in tor kamel tozih bede omid varam ke edame dashte bashe
faghat mitoonam begam fantastic