در این مطلب تمامی اطلاعات مورد نیاز در خصوص تصاویر WebP و نحوه تبدیل آن به دیگر فرمت های تصویری را آموزش دادهایم.
فرمت WebP به عنوان فرشته نجات طراحان وب و یک فرمت تصویری که آینده به آن تعلق دارد، شناخته میشود. WebP یک مزیت بزرگ دارد و آن خصوصیت این است که با حفظ کیفیت، میتواند حجم تصویر را به مقدار قابل توجهی کاهش دهد.
به همین علت است که طراحان وب علاقه بسیاری به تصاویر WebP دارند، زیرا این فرمت تصویری بزرگترین مشکل دو فرمت تصویری JPEG و PNG را که حجم بالای تصاویرشان است، حل میکند.
گوگل در سال 2010 فرمت WebP را معرفی کرد، یعنی حالا WebP نزدیک به 12 سال قدمت دارد و با این وجود همچنان یکی از جدیدترین فرمتهای تصویری موجود است.
چیزی که باعث خاص بودن WebP میشود، صرفا کاهش حجم تصاویر با حفظ حداکثر کیفیت نیست، بلکه نحوه کاهش حجم تصاویر در WebP اهمیت بسیاری دارد و باعث میشود تا این فرمت تصویری به یک گزینه عالی برای طراحان وب تبدیل شود.
یکی از بزرگترین اشتباهات در ساخت صفحات وب به ویژه در مسئله سئو، سنگین بودن صفحه و لود کند آن است. طراحان وب یا همه افرادی که یک وبسایت دارند، میدانند که سبک بودن سایت تاثیر بسزایی در سئو و تجربه کاربران خواهد داشت، از طرفی طی سالهای اخیر محتوای تصویری و ویدیویی به عنوان یکی از عناصر کلیدی در جذابیت سایت و ارائه محتوای مفید و کاربردی تبدیل شده، به طوری که شاید کاربران کمتر علاقه داشته باشند تا متن بخوانند و بیشتر به دنبال محتوای تصویری و ویدیویی هستند، به همین دلیل است که سایتها نیز به استفاده از تصاویر متعدد در اندازه بزرگ و باکیفیت بالا روی آوردهاند.

به این ترتیب اگر در یک سایت چند صد تصویر با کیفیت با فرمت JPEG داشته باشیم، حجم صفحات سایت به شدت سنگین شده و علاوه بر مشکلات تامین هاست، کاربرانی که اینترنت ضعیفتری دارند نمیتوانند به راحتی از صفحات این سایت بازدید کنند.
فرمت WebP چیست؟
فرمت WebP از هر دو نوع فشردهسازی با اتلاف کیفیت و بدون اتلاف کیفیت بهره میبرد، در واقع با ترکیب این دو روش، حجم تصاویر به مقدار قابل توجهی کاهش پیدا میکند اما کیفیت تصویر با کاهش جزئی همراه است و حتی شاید در نگاه اولیه متوجه کاهش کیفیت نشوید.
فرمت WebP به طرز شگفتآوری مهمترین ویژگیهای فرمتهای تصویری مشهور مانند JPEG و PNG را یکجا ارائه میدهد. حجم تصاویر این فرمت با کمترین کاهش کیفیت، حدود 30 درصد پایینتر از فرمت JPEG است. از طرفی WebP همانند PNG از تصاویری با پس زمینه شفاف پشتیبانی میکند و حتی تصاویر متحرک مانند GIF را نیز میتوان با WebP ایجاد کرد.
به این ترتیب تصاویر استاندارد JPEG، تصاویر بدون پسزمینه PNG و تصاویر متحرک GIF را میتوان با حجم پایینتر با فرمت WebP ساخت یا به فرمت WebP تبدیل کرد.
JPG |
PNG |
GIF |
|
حجم WebP چقدر کمتر است؟ |
25 تا 35 درصد | 26 درصد | 15 تا 25 درصد |
البته WebP مشکلاتی هم دارد که عمده آن مربوط به پشتیبانی نکردن نرمافزارها و پلتفرمهای مختلف از این فرمت تصویری است، به عنوان مثال فتوشاپ از WebP پشتیبانی نمیکند و باید با پلاگین تصاویر WebP را در فتوشاپ باز یا ادیت کرد.
همچنین مرورگر سافاری نیز همچنان از WebP پشتیبانی نمیکند. باید گفت تا دو سال پیش مرورگرهایی مانند اج و فایرفاکس نیز از WebP پشتیبانی نمیکردند. اما حالا علاوه بر کروم و اوپرا، مرورگرهای فایرفاکس، اج و پیل مون هم از WebP پشتیبانی میکنند.
اما سیستمهای مدیریت محتوا مانند وردپرس و جوملا نیز مانند فتوشاپ با پلاگین از WebP ساپورت خواهند کرد، همچنین ویندوز نیز تصاویر WebP را با برنامههای پیشفرض نشان نمیدهد.
نکته مهم دیگر آن است که پردازنده سیستم برای خواندن یا رمزگشایی تصاویر WebP انرژی بیشتر مصرف میکند، در واقع کدگذاری WebP باعث میشود تا رمزگشایی آن بیش از دیگر فرمتهای تصویری، منابع سیستم را درگیر کند.
به این ترتیب نقاط قوت تصاویر فرمت وبپی 1- حجم پایین 2- سرعت بارگذاری بالا 3- پشتیبانی از تصاویر بدون پسزمینه و تصاویر متحرک و نقاط ضعف آن 1- درگیر کردن منابع برای رمزگشایی 2- عدم پشتیبانی در تمامی نرمافزارها است.
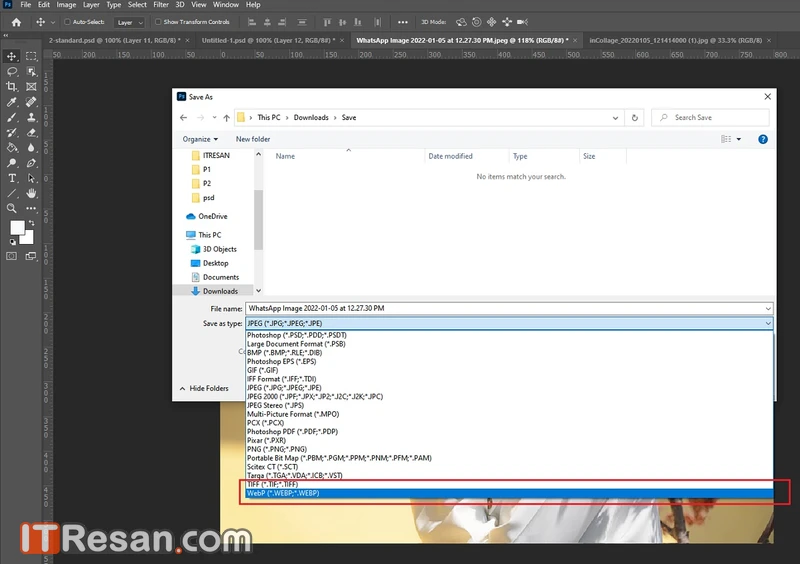
نحوه ساخت و ویرایش تصاویر در فتوشاپ
همانطور که گفتیم برای استفاده از تصاویر WebP در فتوشاپ باید از یک پلاگین استفاده کنید. پلاگین WebP تنها 512 کیلوبایت حجم دارد. این پلاگین را میتوانید با جستجو در اینترنت دانلود کنید.
پس از نصب پلاگین یک فایل برای فتوشاپ 32 بیتی و یک فایل برای فتوشاپ 64 بیتی در اختیار شما قرار میگیرد. تنها کافیست فایل مطابق با نسخه فتوشاپ خود را در محل نصب برنامه به آدرس C>Program Files>Adobe>Adobe Photoshop >Plug-ins کپی کنید.
پس از این کار میتوانید در فتوشاپ از تصاویر با فرمت WebP خروجی بگیرید.

تبدیل فرمت WebP به دیگر فرمتها
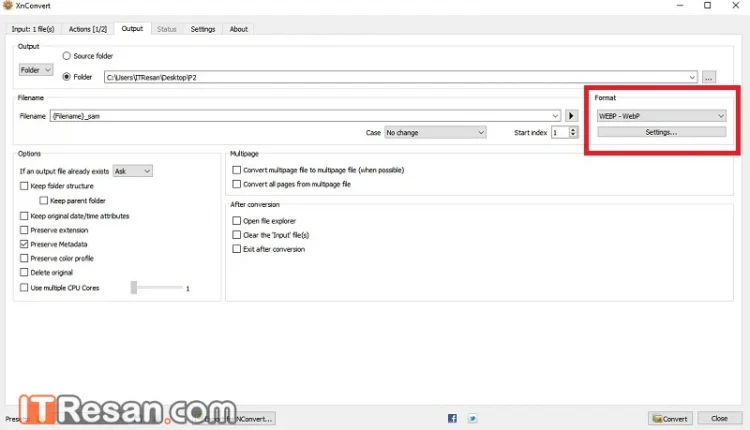
اگر کاربر ویندوز، مک یا اندروید هستید، با استفاده از برنامه مشهور XnConvert بر روی رایانه یا تلفن همراه خود، تصاویر با فرمتهای مختلف را به WebP تبدیل کنید، البته امکان تبدیل فرمت WebP به دیگر فرمتها نیز وجود دارد.
در هر دو برنامه مخصوص کامپیوتر و تلفن همراه لازم است تا تصویر یا تصاویری که میخواهید را به برنامه وارد کنید، تغییرات لازم مانند اندازه، واترمارک یا موارد دلبخواه را انجام دهید و در نهایت، در بخش خروجی، فرمت خروجی تصاویر را WebP انتخاب کنید.
تبدیل فرمت WebP به صورت آنلاین
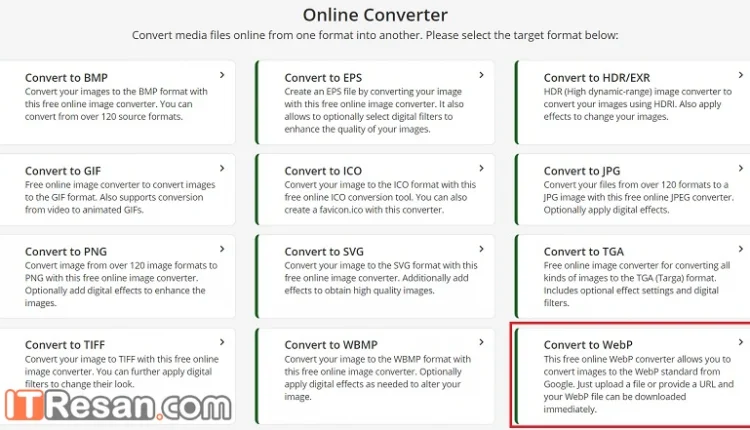
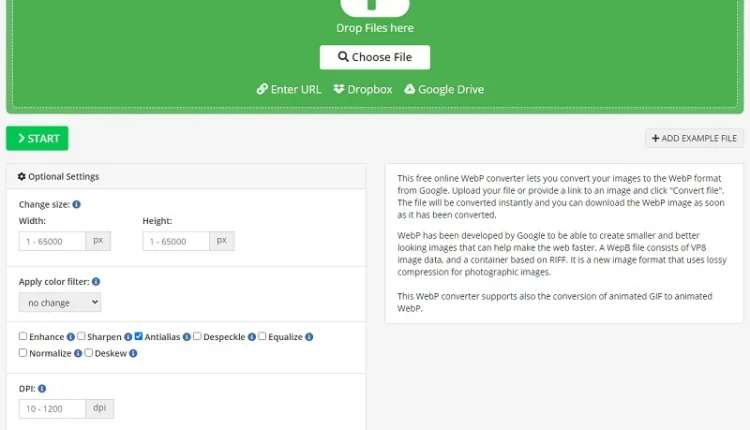
برای این کار پیشنهاد ما سایت image online convert است. با ورود به این سایت میتوانید لیست فرمتهای مختلف را ببینید که با کلیک بر روی هرکدام، فرمت فعلی تصویر شما به فرمت نوشته تغییر خواهد کرد. به این ترتیب برای تغییر هر فرمت تصویر به WebP باید گزینه Convert to WebP را بزنید، سپس در صفحه جدید، تصاویری که میخواهید را از روی دستگاه خود انتخاب کرده و با اعمال تغییرات دلبخواه با زدن گزینه Start به تصاویر WebP تبدیل کنید.
این مطلب را نیز بخوانید: معرفی 5 سایت برتر برای تبدیل فرمت تصاویر
اگر هم میخواهید تصویر با فرمت WebP را مثلا به فرمت JPEG تبدیل کنید، پس از ورود به این سایت گزینه Convert to JPEG را انتخاب کنید، سپس تصاویر WebP را وارد کرده و به روشی که گفته شد، تصاویر را به JPEG تبدیل کنید.









ممنون بابت مقاله خوبتون.
به خاطر حجم خیلی پایین این فرمت، استفادش برای ما وبمسترا بسیار زیاده.
من خیلی گشتم قبلا از سایت toolsetapp/com/convert-webp-to-jpg استفاده میکردم اما با این پست کاربردی شما دیدم که بعععله توی فتوشاپ خیلی راحت تر میشه تبدیل رو انجام داد.
بازم ممنونم