گیف (GIF) پسوندی 3 حرفی برای تصاویر متحرک است (البته لزوما همه گیفها متحرک نیستند). این فرمت در سال 1987 تولید شد و بعدها به حدی پرکاربرد شد که در سال 2012 از آن به عنوان کلمه سال یاد کردند. در ایران این فرمت بیش از همه با تلگرام مطرح شد. شبکه اجتماعی محبوبی که در کشور خیلی زود جای پای خودش را محکم کرد و با افزودن پشتیبانی ویژه از گیف به همه نشان داد که این فرمت چه کاربردهایی میتواند داشته باشد. شاید تاکنون گیفهای زیادی دیده باشید اما امروز ما قصد داریم تا کاری کنیم که خودتان هم دست بهکار شوید و گیف بسازید. در ادامه با آیتیرسان باشید تا به آموزش ساخت گیف در فتوشاپ بپردازیم.
ساخت گیف در فتوشاپ با استفاده از ویدئو
ممکن است شما بخواهید یک ویدئو را در شبکههای اجتماعی به اشتراک بگذارید. بهترین راه، تبدیل ویدئو به گیف است. البته این کار در صورتی جواب میدهد که بخشی از ویدئو را به گیف تبدیل کنید؛ چرا که مسلما تبدیل یک ویدئو به گیف حجم فایل نهایی را بسیار بالا میبرد. برای این منظور میتوانید از برنامه (یا ابزار آنلاین) محبوب GifMaker استفاده کنید و یا حتی برنامههایی نظیر Cinemagram برای گوشیهای هوشمند توسعه یافتهاند تا بتوانید از ویدئو یک فایل گیف بسازید. اما ما تصمیم گرفتیم تا از جامعترین برنامه در زمینه تصاویر، یعنی فتوشاپ استفاده کنیم.
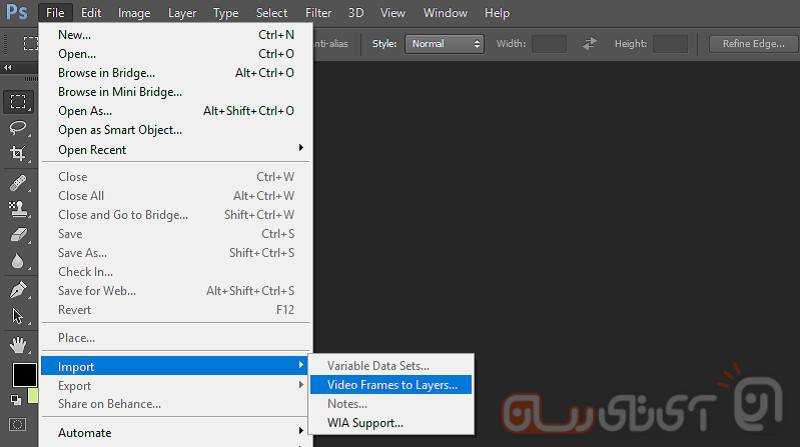
برای این منظور ابتدا فتوشاپ را باز کرده و از میان زیر شاخههای منو File، گزینه Import و سپس Video Frames to Layers را انتخاب کنید. حال در پنجره باز شده ویدئو مورد نظرتان را برگزینید و Open را بزنید. دقت داشته باشید که هر فایلی (مثلا ویدئو MKV) را نمیتوانید به برخی نسخههای فتوشاپ اضافه کنید. در حالت کلی بهتر است ویدئو شما فرمت MP4 داشته باشد.
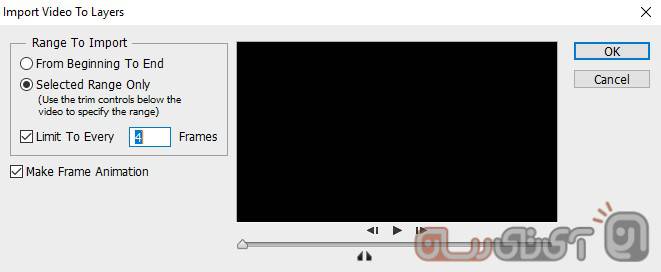
حال در پنجره جدید میتوانید مشخص کنید که تمام ویدئو یا بخشی از آن به فتوشاپ وارد شود. در صورت استفاده از حالت دوم، میبایست بخش ابتدا و انتهای ویدئو را مشخص کنید. سپس حتما تیک گزینه Make Frame Animation را بزنید تا در نهایت با انتخاب OK، فایل مورد نظر وارد فتوشاپ شود.
نکته: اگر سایز ویدئو شما بزرگ است، گزینه Limit To Every را بر روی 2 و یا بیشتر تنظیم کنید؛ چرا که در این صورت ضمن کاهش حجم فایل گیف، کیفیت آن نیز بهتر خواهد شد.
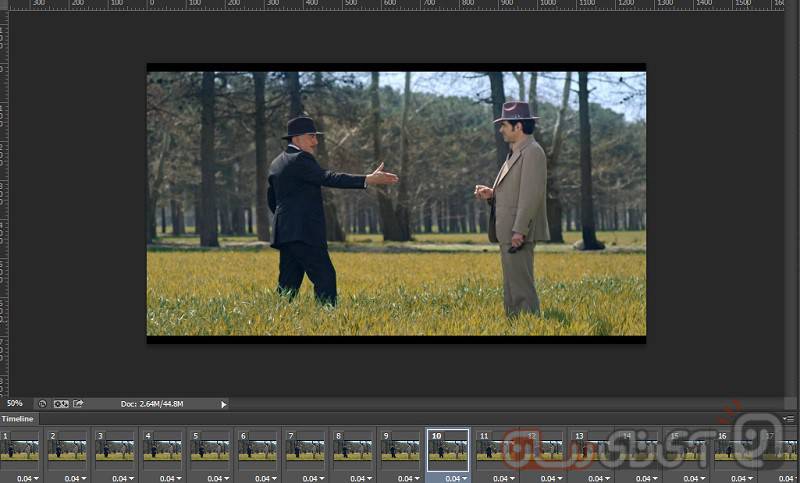
بعد از وارد شدن ویدئو به فتوشاپ، در کادر زیر پروژه و در بخش Timeline تمام فریمهای گیف خودتان را میبینید. اگر حس میکنید که بخشی اضافی است، میتوانید با نگه داشتن کلید Ctrl و یا انتخاب یک فریم ابتدایی و نگه داشتن کلید Shift و سپس انتخاب انتهای آن، نسبت به حذف فریمها اقدام کنید. در زیر کادر تایملاین میتوانید با انتخاب آیکون پلی یکبار گیف خودتان را ببینید.
نکته: اگر تایملاین را نمیبینید، میبایست از میان زیر شاخههای Windows موجود در منو بالای فتوشاپ، تیک Timeline را بزنید.
در بخش لایهها هر فریم گیف شما بهصورت یک لایه درآمده و میتوانید همچون یک تصویر هر لایه را بهصورت مجزا ادیت کنید و تغییرات لازم را اعمال نمایید.
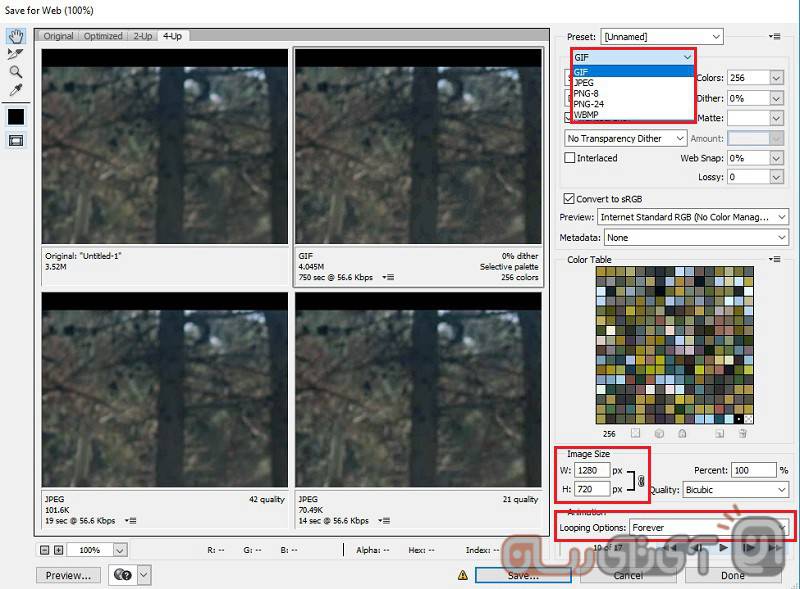
حال گیف شما آماده است؛ تنها میبایست آن را ذخیره کنید. برای این منظور کلیدهای ترکیبی Alt + Shift + Ctrl + S را بزنید (میتوانید از منو File گزینه Save For Web را انتخاب کنید). در پنجره باز شده جدید و گوشه بالا سمت راست، حتما فرمت فایلتان را بر روی Gif قرار دهید. در این پنجره میتوانید تنظیمات بیشتری نیز اعمال کنید. مثلا پیش از ذخیره، حجم فایل را ببینید، سایز کلی گیف را تغییر دهید، نوع رنگها را مشخص نمایید و… . بد نیست در اینجا به گزینه Looping Option اشاره کنیم. در صورتی که میخواهید گیف شما ادامهدار باشد و بعد از رسیدن به انتها، دوباره از ابتدا آغاز شود؛ این گزینه را بر روی Forever تنظیم کنید. در صورت انتخاب Once فایل شما ادامهدار نخواهد بود و تنها یکبار به نمایش در میآید (این گزینه در بخش تایملاین وجود دارد و حتی شامل انتخابهای بیشتری نیز میشود).
در نهایت بعد از انجام تنظیمات دلخواه خودتان، بر روی گزینه Save کلیک کنید و محل ذخیره گیف را انتخاب نمایید. به همین راحتی توانستید با آموزش ساخت گیف در فتوشاپ ما، ویدئو خودتان را به فایل Gif تبدیل کنید.
نکته: پیشنهاد میکنم برای کاهش حجم فایل نهایی سایز تصویر را به کمتر از 500 پیکسل در عرض برسانید.
ساخت GIF در فتوشاپ با استفاده از تصاویر
فرآیند ساخت گیف در فتوشاپ خیلی ساده است. در حالت کلی شما میبایست تصاویر مورد نظرتان را در بخش لایهها ایجاد کنید و بعد از انجام تنظیمات دلخواه، آنها را در فریمهای تایملاین بر روی حالتهای Hidden و Visible قرار دهید و فایل گیف را ذخیره کنید. برای این منظور هرچه گیف شما پیچیدهتر باشد، فرآیند سختتر خواهد بود. در ادامه با ساخت یک تصویر گیف ساده، اصول ابتدایی آن را آموزش خواهیم داد.
اگر شما تمام تصاویر گیف مورد نظرتان (فریم به فریم) را پیشتر ساختهاید، تصاویر ساخته شده خودتان را از طریق منو File، انتخاب گزینه Scripts و در نهایت برگزیدن Load Files into Stack وارد فتوشاپ کنید. در غیر این صورت خودتان لایهها را ایجاد نمایید. ما در ادامه آموزش اینگونه در نظر میگیریم که شما هیچ تصویری را از قبل آماده ندارید.
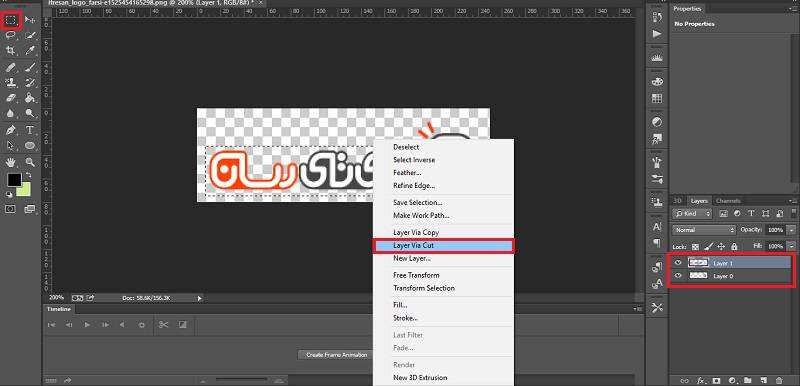
فتوشاپ را باز کرده و تصویری که میخواهید فایل گیف را از آن بسازید، وارد کنید. در اینجا ما قصد داریم لوگو آیتیرسان را با آموزش ساخت گیف در فتوشاپ به صورت متحرک درآوریم. برای این منظور ابتدا لوگو را به دو قسمت تقسیم میکنیم و هر کدام را در یک لایه قرار میدهیم. یعنی با انتخاب ابزار Rectangular Marquee قسمتی که میخواهیم را انتخاب کرده و با راست کلیک کردن، گزینه Layer Via Cut را بر میگزینیم. حالا در بخش لایهها، شاهد دو لایه هستیم که هر کدام یک بخش لوگو را نشان میدهند.
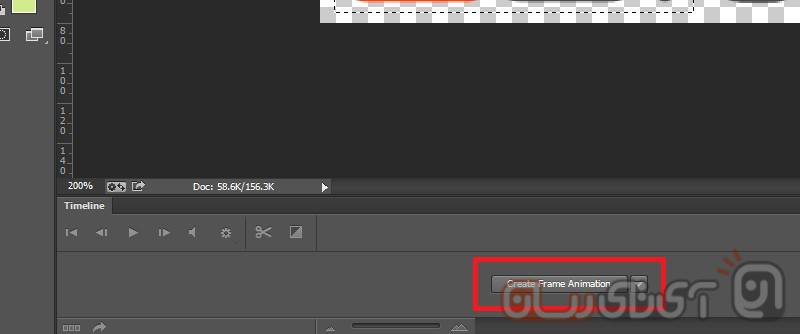
حالا از طریق گزینه Windows و تیکدار کردن تایملاین، این کادر را در بخش زیرین مشاهده میکنیم. درست در مرکز تایملاین گزینه Create Frame Animation قرار گرفته که میبایست آن را برای ساخت انیمیشن یا همان فایل گیف مورد نظرمان انتخاب کنیم. حال میبینید که نخستین فریم از فایل شما ایجاد شده است. مسلما برای ساخت گیف در فتوشاپ به بیش از یک فریم نیاز دارید؛ بنابراین از طریق آیکون موجود در بخش پایین و سمت چپ تایملاین، یک فریم دیگر را اضافه میکنیم.
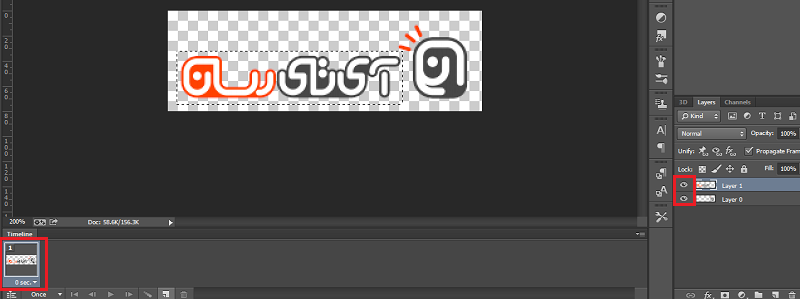
حالا بستگی دارد که بخواهید فایل گیف شما به چه صورت باشد. ما قصد داریم کاری کنیم تا لوگو سایت از حالت ثابت همیشگی درآمده و چشمک بزند. برای این منظور ابتدا بر روی فریم اول در تایم لاین کلیک میکنیم. حالا به سمت بخش لایهها میرویم و لایهای را که میخواهیم در فریم اول به نمایش درآید، در وضعیت Visible قرار داده و سایر لایهها را Hidden میکنیم. این کار با کلیک بر روی آیکون چشم در کنار نام لایه صورت میگیرد.
اکنون به سراغ فریم دوم میرویم و آن را انتخاب میکنیم. اینبار دقیقا عکس فریم اول عمل خواهیم کرد. یعنی لایه Visible را مخفی و لایه Hidden را بر روی حالت نمایان قرار میدهیم. این کار با توجه به خواسته ما صورت گرفته و ممکن است شما بخواهید تعداد لایههای بیشتری را ایجاد کنید که مسلما کار پیچیدهتر خواهد بود. اما بهطور کلی با کلیک بر روی هر فریم در تایملاین، وضعیت لایه را در آن فریم مشخص میکنیم.
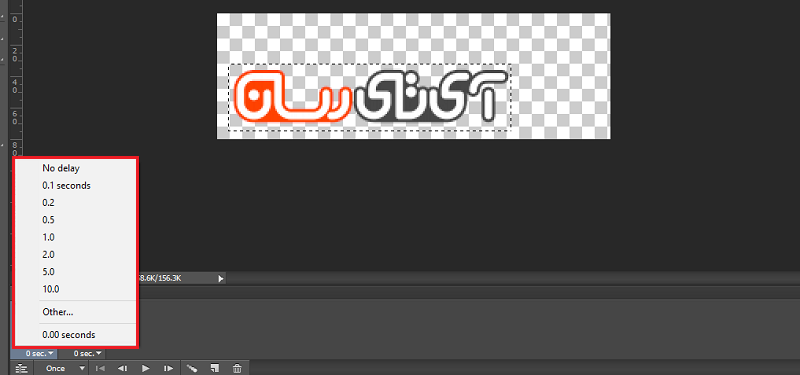
بعد از مشخص کردن وضعیت، نوبت به آن رسیده که زمان به نمایش در آمدن هر فریم را تنظیم نماییم. برای اینکار در زیر هر فریم بر روی آیکون مربوطه کلیک میکنیم و زمانی را بر حسب ثانیه برای آن فریم در نظر میگیریم. هرچه زمان بیشتری انتخاب کنید، فریم شما در فایل گیفتان کندتر خواهد بود. مثلا در اینجا با انتخاب زمانهای بیشتر، سرعت چشمک زدن لوگو کاهش مییابد. ما در اینجا هر دو فریم را بر روی 0.5 ثانیه تنظیم میکنیم.
نکته: اگر میخواهید تمام فریمهای شما یک زمان مشابه برای نمایش داشته باشند، تمام آنها را انتخاب کنید (با استفاده از کلید Ctrl و یا نگه داشتن کلید Shift و انتخاب ابتدا و انتهای آنها) و سپس این میزان را برای یکی از فریمها قرار دهید، تا تمامی آنها تنظیم شوند.
حال نوبت ذخیره فایل رسیده است. برای این کار میبایست همچون آموزش ساخت گیف در فتوشاپ با استفاده از ویدئو، از طریق کلیدهای ترکیبی Alt + Shift + Ctrl +S پنجره مربوطه را باز کرده و با انتخاب حالت Gif و همچنین تنظیمات مربوطه، فایل نهایی را ذخیره کنید.
بهطور کلی ساخت گیف در فتوشاپ به همین صورتی است که توضیح دادیم. حال اینکه بخواهید چه چیزی را بسازید، به خلاقیت شما وابسته است. مثلا میتوانید بهجای دو فریم ما، از ۱۰ فریم استفاده کنید تا گیف شما متفاوتتر باشد.
خیلی از افراد از همین روش ساده برای ساخت بنرهای تبلیغاتی استفاده میکنند. اگر شما نیز تجربه ساخت گیف در فتوشاپ را دارید، پیشنهاد میکنیم آن را از طریق بخش نظرات با ما و سایر دوستانتان در آیتیرسان به اشتراک بگذارید.














ممنونم از مطلب مفیدتون!☺☻
از مطلب خوبتون در مورد طراحی لوگو ممنونم
************
با سلام خدمت شما ، من وقتی گیف را میسازم ، با زمینه ترنسپرنتی زمانی که از کار خروجی گیف میگیرم و فایل موردنظر را در جایی به نمایش میزارم مثلا در برنامه های اندروید . دور کارم tگیف رنجه های سفید دیده میشه ، میشه راهنمایی کنید من چطور میتونم این مشکل را رفع کنم ؟
سلام،یخورده رزولوشن و dpi رو کم کنید.
☻